html初识
发布时间:2018-05-21 16:44:51编辑:Run阅读(6073)
web标准
web准备介绍:
w3c:万维网联盟组织,用来制定web标准的机构(组织)
web标准:制作网页遵循的规范
web准备规范的分类:结构标准、表现标准、行为标准。
结构:html。表示:css。行为:Javascript。
web准备总结:
结构标准:相当于人的身体。html就是用来制作网页的。
表现标准:相当于人的衣服。css就是对网页进行美化的。
行为标准:相当于人的动作。JS就是让网页动起来,具有生命力的
浏览器介绍
浏览器是网页运行的平台,常用的浏览器有IE、火狐(Firefox)、谷歌(Chrome)、猎豹浏览器、Safari和Opera等
浏览器内核:
| 浏览器 | 内核 |
| IE | trident |
| chrome | blink |
| 火狐 | gecko |
| Safari | webkit |
PS:「浏览器内核」也就是浏览器所采用的「渲染引擎」,渲染引擎决定了浏览器如何显示网页的内容以及页面的格式信息
开发工具介绍
Sublime Text的使用
下载地址:http://www.sublimetext.com/3
注册码:https://fatesinger.com/78705
使用方法:Sublime Text使用技巧
注册码:
—– BEGIN LICENSE —– TwitterInc 200 User License EA7E-890007 1D77F72E 390CDD93 4DCBA022 FAF60790 61AA12C0 A37081C5 D0316412 4584D136 94D7F7D4 95BC8C1C 527DA828 560BB037 D1EDDD8C AE7B379F 50C9D69D B35179EF 2FE898C4 8E4277A8 555CE714 E1FB0E43 D5D52613 C3D12E98 BC49967F 7652EED2 9D2D2E61 67610860 6D338B72 5CF95C69 E36B85CC 84991F19 7575D828 470A92AB —— END LICENSE ——
HTML介绍
1、HTML的概述
html全称HyperText Markup Language,翻译为超文本标记语言,它不是一种编程语言,是一种描述性的标记语言,用于描述超文本内容的显示方式。比如字体、颜色、大小等。
超文本:音频,视频,图片称为超文本。
标记 :
作用:HTML是负责描述文档语义的语言。
注意:HTML语言不是一个编程语言(有编译过程),而是一个标记语言(没有编译过程),HTML页面直接由浏览器解析执行。
HTML是负责描述文档语义的语言
html中,除了语义,其他什么都没有。
html是一个纯本文文件(就是用txt文件改名而成),用一些标签来描述文字的语义,这些标签在浏览器里面是看不到的,所以称为“超文本”,所以就是“超文本标记语言”了。
所以,接下来,我们肯定要学习一堆html中的标签对儿,这些标签对儿能够给文本不同的语义。
比如,面试的时候问你,h1标签有什么作用?
正确答案:给文本增加主标题的语义。
错误答案:给文字加粗、加黑、变大
2、HTML的网络术语
网页 :由各种标记组成的一个页面就叫网页。
主页(首页) : 一个网站的起始页面或者导航页面。
标记:
称为开始标记 ,
称为结束标记,也叫标签。每个标签都规定好了特殊的含义。
元素:
内容
称为元素.
属性:给每一个标签所做的辅助信息。
HTML颜色介绍
颜色表示:
纯单词表示:red、green、blue、orange、gray等
10进制表示:rgb(255,0,0)
16进制表示:#FF0000、#0000FF、#00FF00等
我们大家先记住几个纯单词的颜色,css课程中会详细讲10进制和16进制。
RGB色彩模式:
自然界中所有的颜色都可以用红、绿、蓝(RGB)这三种颜色波长的不同强度组合而得,这就是人们常说的三原色原理。
RGB三原色也叫加色模式,这是因为当我们把不同光的波长加到一起的时候,可以得到不同的混合色。例:红+绿=黄色,红+蓝=紫色,绿+蓝=青
在数字视频中,对RGB三基色各进行8位编码就构成了大约1678万种颜色,这就是我们常说的真彩色。所有显示设备都采用的是RGB色彩模式。
RGB各有256级(0-255)亮度,256级的RGB色彩总共能组合出约1678万种色彩,即256×256×256=16777216
HTML的规范
HTML是一个弱势语言
HTML不区分大小写
HTML页面的后缀名是html或者htm(有一些系统不支持后缀名长度超过3个字符,比如dos系统)
HTML的结构:
声明部分:主要作用是用来告诉浏览器这个页面使用的是哪个标准。是HTML5标准。
head部分:将页面的一些额外信息告诉服务器。不会显示在页面上。
body部分:我们所写的代码必须放在此标签內。
1、编写HTML的规范
(1)所有标记元素都要正确的嵌套,不能交叉嵌套。正确写法举例:<h1><font></font></h1>
(2)所有的标记都必须小写
(3)所有的标记都必须关闭
双边标记:
单边标记:
双边标记:<span></span>
单边标记:<br> 转成 <br /> <hr> 转成 <hr />,还有<img src=“URL” />
(4)所有的属性值必须加引号
(5)所有的属性必须有值
2、HTML的基本语法特征
(1)HTML对换行不敏感,对tab不敏感
HTML只在乎标签的嵌套结构,嵌套的关系。谁嵌套了谁,谁被谁嵌套了,和换行、tab无关。换不换行、tab不tab,都不影响页面的结构。
也就是说,HTML不是依靠缩进来表示嵌套的,就是看标签的包裹关系。但是,我们发现有良好的缩进,代码更易读。要求大家都正确缩进标签。
(2) 空白折叠现象
HTML中所有的文字之间,如果有空格、换行、tab都将被折叠为一个空格显示
(3)标签要严格封闭
HTML结构详解
使用sublime text工具,新建一个index.html页面,输入html,按tab键(补全)后,自动生成代码如下:

1、文档声明头
任何一个标准的HTML页面,第一行一定是一个以

开头的这一行,就是文档声明头,DocType Declaration,简称DTD。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范
PS:
XHTML:Extensible Hypertext Markup Language,可扩展超文本标注语言。
XHTML的主要目的是为了取代HTML,也可以理解为HTML的升级版。
HTML的标记书写很不规范,会造成其它的设备(ipad、手机、电视等)无法正常显示。
XHTML与HTML4.0的标记基本上一样。
XHTML是严格的、纯净的HTM
HTML4.01有哪些规范呢?
首先我们先确定一件事儿,我们现在学习的是HTML4.01这个版本,这个版本是IE6开始兼容的。HTML5是IE9开开始兼容的。但是IE6、7、8这些浏览器还不能过早的淘汰,所以这几年网页还是应该用HTML4.01来制作。如今,手机、移动端的网页,就可以使用HTML5了,因为其兼容性更高。
说个题外话,html1 至 html3 是美国军方以及高等研究所用的,并未对外公开。
HTML4.01里面有两大种规范,每大种规范里面又各有3种小规范。所以一共6种规范(见下面):
HTML4.01里面规定了普通和XHTML两大种规范。
HTML觉得自己有一些规定不严谨,比如,标签是否可以用大写字母呢?<H1></H1>
所以,HTML就觉得,把一些规范严格的标准,又制定了一个XHTML1.0。在XHTML中的字母X,表示“严格的”。
总结一下,HTML4.01一共有6种DTD,说白了,HTML第一行语句一共有6种

下面对上图中的三种小规范进行解释:
strict:表示“严格的”,这种模式里面的要求更为严格。这种严格体现在哪里?有一些标签不能使用。
比如,u标签,就是给一个本文加下划线,但是这和HTML的本质有冲突,因为HTML只能负责语义,不能负责样式,而u这个下划线是样式。所以,在strict中是不能使用u标签的。
那怎么给文本增加下划线呢?今后的css将使用css属性来解决。
那么,XHTML1.0更为严格,因为这个体系本身规定比如标签必须是小写字母、必须严格闭合标签、必须使用引号引起属性等等。
Transitional:表示“普通的”,这种模式就是没有一些别的规范。
Frameset:表示“框架”,在框架的页面使用。
头标签(head)
head标签都放在头部分之间。这里面包含了:<title>、<meta>、<link>,<style>
<title>:指定整个网页的标题,在浏览器最上方显示。
<meta>:提供有关页面的基本信息
<link>:定义文档与外部资源的关系。
<style>:定义内部样式表与网页的关系
Meta标签介绍
元素可提供有关页面的原信息(mata-information),针对搜索引擎和更新频度的描述和关键词。
标签位于文档的头部,不包含任何内容。
提供的信息是用户不可见的。 meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
常用的meta标签:
(1)http-equiv属性
它用来向浏览器传达一些有用的信息,帮助浏览器正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<!--重定向 2秒后跳转到对应的网址,注意分号--> <meta http-equiv="refresh" content="2;URL=http://www.baidu.com"> <!--指定文档的内容类型和编码类型 --> <meta http-equiv="Content-Type" content="text/html;charset=utf-8" /> <!--告诉IE浏览器以最高级模式渲染当前网页--> <meta http-equiv="x-ua-compatible" content="IE=edge">
(2)name属性
主要用于页面的关键字和描述,是写给搜索引擎看的,关键字可以有多个用 ‘,’号隔开,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的
<meta name="Keywords" content="网易,邮箱,游戏,新闻,体育,娱乐,女性,亚运,论坛,短信" />
这些关键词,就是告诉搜索引擎,这个网页是干嘛的,能够提高搜索命中率。让别人能够找到你,搜索到。
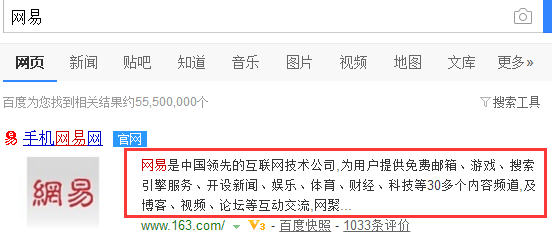
<meta name="Description" content="网易是中国领先的互联网技术公司,为用户提供免费邮箱、游戏、搜索引擎服务,开 设新闻、娱乐、体育等30多个内容频道,及博客、视频、论坛等互动交流,网聚人的力量。" />
只要设置Description页面描述,那么百度搜索结果,就能够显示这些语句,这个技术叫做SEO(search engine optimization,搜索引擎优化)
效果如下:

<meta name=viewport content="width=device-width, initial-scale=1">
上面这个标签,是让我们网页支持移动端,移动设备优先(了解即可)
title标签
主要用来告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出当前网页的主题。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>html初识</title> </head> <body> </body> </html>
PS:记住每次修改需要ctrl+s保存文件,然后使用浏览器打开
效果如下

上一篇: openvpn mac客户端使用
下一篇: body标签中相关标签
- openvpn linux客户端使用
52029
- H3C基本命令大全
51887
- openvpn windows客户端使用
42123
- H3C IRF原理及 配置
38969
- Python exit()函数
33469
- openvpn mac客户端使用
30421
- python全系列官方中文文档
29051
- python 获取网卡实时流量
24081
- 1.常用turtle功能函数
23997
- python 获取Linux和Windows硬件信息
22344
- LangChain1.0-Agent-部署/上线(开发人员必备)
50°
- LangChain1.0-Agent-Spider实战(爬虫函数替代API接口)
96°
- LangChain1.0-Agent(进阶)本地模型+Playwright实现网页自动化操作
123°
- LangChain1.0-Agent记忆管理
111°
- LangChain1.0-Agent接入自定义工具与React循环
128°
- LangChain1.0-Agent开发流程
118°
- LangChain1.0调用vllm本地部署qwen模型
146°
- LangChain-1.0入门实践-搭建流式响应的多轮问答机器人
163°
- LangChain-1.0入门实战-1
162°
- LangChain-1.0教程-(介绍,模型接入)
167°
- 姓名:Run
- 职业:谜
- 邮箱:383697894@qq.com
- 定位:上海 · 松江
