body标签中相关标签
发布时间:2018-05-21 19:59:30编辑:Run阅读(12786)
字体标签
字体标签包含:h1~h6、<font>、<u>、<b>、<strong><em>、<sup>、<sub>
标题
标题使用<h1>至<h6>标签进行定义。<h1>定义最大的标题,<h6>定义最小的标题。具有align属性,属性值可以是:left、center、right
<!DOCTYPE html> <html> <head> <title>py3study</title> <h1>py3study.com</h1> <h2>py3study.com</h2> <h3>py3study.com</h3> <h4>py3study.com</h4> <h5>py3study.com</h5> <h6>py3study.com</h6> </head> <body> </body> </html>
使用浏览器打开,效果如下

字体标签<font>(已废弃)
color="红色"或color="#ff00cc"或color="new rgb(0,0,255)":设置字体颜色。设置方式:单词 #ff00cc rgb(0,0,255)
size:设置字体大小。 取值范围只能是:1至7。取值时,如果取值大于7那就按照7来算,如果取值小于1那就按照1来算。如果想要更大的字体,那就只能通过css样式来解决
face="微软雅黑":设置字体类型。注意在写字体时,“微软雅黑”这个字不能写错
实例:
<!DOCTYPE html> <html> <head> <title>py3study</title> </head> <body> <font face="微软雅黑" color="green" size="8">py3study.com</font> </body> </html>
效果如下:

粗体标签<b>或<strong>(已放弃)
示例:
<!DOCTYPE html> <html> <head> <title>py3study</title> </head> <body> py3study.com <b>py3study.com</b> <strong>py3study.com</strong> </body> </html>
使用浏览器打开,效果如下:

为什么显示在一行?
空白折叠现象,HTML中所有的文字之间,如果有空格、换行、tab都将被折叠为一个空格显示
下划线标记 <u> 中划线标记<s>(已废弃)
示例:
<!DOCTYPE html> <html> <head> <title>py3study</title> </head> <body> <u>py3study.com</u> <s>py3study.com</s> </body> </html>
使用浏览器打开,效果如下:

斜体标记 <i>或<em>(已废弃)
示例:
<!DOCTYPE html> <html> <head> <title>py3study</title> </head> <body> py3study.com <i>py3study.com</i> <em>py3study.com</em> </body> </html>
效果:

上标<sup> 下标<sub>
上小标这两个标签容易混淆,怎么记呢?这样记:b的意思是bottom:底部
示例:
<!DOCTYPE html> <html> <head> <title>py3study</title> </head> <body> 5<sup>2</sup> 8<sub>2</sub> </body> </html>
效果:

特殊字符
:空格 (non-breaking spacing,不断打空格)
<:小于号(less than)
>:大于号(greater than)
&:符号&
":双引号
':单引号
©:版权©
™:商标™
要求大家背过的特殊字符: 、<、>、©
比如说,你想把<p>作为一个文本在页面上显示,直接写<p>是肯定不行的,因为这代表的是一个段落标签,所以这里需要用到转义字符。应该这么写:
示例:
<!DOCTYPE html> <html> <head> <title>py3study</title> </head> <body> 这是一个HTML语言的<p>标签 </body> </html>
效果:

排版标签
段落标签<p>
段落:是英文paragraph的缩写。
属性:
align='属性值':对齐方式。属性值包括:left、center、right
示例:
<!DOCTYPE html> <html> <head> <title>py3study</title> </head> <body> <p>这是一个段落</p> <p align="center">这是另一个段落</p> </body> </html>
效果:

ok,下面这几句话,大家一定牢牢记住。HTML标签是分等级的。HTML将所有的标签分为两种:
文本级标签:p、span、a、b、i、u、em。文本标签里只能放文字、图片、表单元素。
容器级标签:div、h系列、li、dt、dd。容器级标签里可以放任何东西。
从学习p的第一天开始,就要死死记住:p标签是一个文本级标签,p里面只能放文字、图片、表单元素。其他的一律不能放。
错误写法:(把h系列的标签放到p里)
<!DOCTYPE html> <html> <head> <title>py3study</title> </head> <body> <p> 我是个段落 <h2>我是二级标题</h2> </p> </body> </html>
效果如下,改变了代码(错误的显示)

上图显示,浏览器不允许你这么做。我们使用Chrome的F12审查元素发现,浏览器自己把p封闭掉了,不让你去包裹h2。
PS:Chrome浏览器是世界上HTML5支持最好的浏览器。提供了非常好的开发工具,非常适合我们开发人员使用。审查元素功能的快捷键是F12
块级标签 <div>和<span>
div和span是非常重要的标签,div的语义是division“分割”; span的语义就是span“范围、跨度”。CSS课程中你将知道,这两个东西,都是最最重要的“盒子”
div:把标签中的内容作为一个块儿来对待(division)。必须单独占据一行。
div标签的属性:
align="属性值":设置块儿的位置。属性值可选择:left、right、 center
<span>和<div>唯一的区别在于:<span>是不换行的,而<div>是换行的。
如果单独在网页中插入这两个元素,不会对页面产生任何的影响。这两个元素是专门为定义CSS样式而生的。或者说,DIV+CSS来实现各种样式。
示例:
<!DOCTYPE html> <html> <head> <title>py3study</title> </head> <body> <div> 导航栏 </div> <div> 中心banner </div> <span>www.py3study.com</span> <span>py3study.com</span> </body> </html>
效果:

div在浏览器中,默认是不会增加任何的效果的,但是语义变了,div中的所有元素是一个小区域。
div标签是一个容器级标签,里面什么都能放,甚至可以放div自己。
span也是表达“小区域、小跨度”的标签,但是是一个文本级的标签。
就是说,span里面只能放置文字、图片、表单元素。 span里面不能放p、h、ul、dl、ol、div。
span举例:
<!DOCTYPE html> <html> <head> <title>py3study</title> </head> <body> <p> 商品简介: <span> <a href="">详细信息</a> <a href="">生产日期</a> </span> </p> </body> </html>
效果:

div举例
<!DOCTYPE html> <html> <head> <title>py3study</title> </head> <body> <div class="header"> <div class="logo"></div> <div class="nav"></div> </div> <div class="content"> <div class="guanggao"></div> <div class="shop"></div> </div> <div class="footer"></div> </body> </html>
所以,我们亲切的称呼这种模式叫做“div+css”。div标签负责布局,负责结构,负责分块。css负责样式。
ps:这个class属性名就与css有很大关联,讲到css模块会详细讲这块内容
换行标签<br> (已废弃)
当你打算结束一行,而又不想开始一个新段落时,<br>标签就派上用场了。无论你将它置于何处,<br>标签都会产生一个强制的换行
示例:
<!DOCTYPE html> <html> <head> <title>py3study</title> </head> <body> This <br> is a para<br>graph with line breaks </body> </html>
效果:

<p>标签和<br>标签的区别在于:<p>标签会在段落的前后自动插入一个空行,而<br>标签没有空行;而且<br>标签没有属性。
注意<br> 没有结束标签,把<br>标签写为 <br/> 是经得起未来考验的做法,XHTML 和 XML 都接受在打开的标签内部来关闭标签的做法。
水平线标签<hr>(已废弃)
水平分隔线(horizontal rule)可以在视觉上将文档分隔成各个部分
示例:
<!DOCTYPE html> <html> <head> <title>py3study</title> </head> <body> <p>www.py3study.com</p> <hr> <hr> <p>我是段落</p> This <br> is a para<br>graph with line breaks </body> </html>
效果:

内容居中标签 <center>
此时center代表是一个标签,而不是一个属性值了。只要是在这个标签里面的内容,都会居于浏览器的中间
示例:
<!DOCTYPE html> <html> <head> <title>py3study</title> </head> <body> <center> <p>py3study.com</p> </center> </body> </html>
效果:

到了Html5里面,center标签不建议使用
预定义(预格式化)标签:<pre>
含义:将保留其中的所有的空白字符(空格、换行符),原封不动的输出结果(告诉浏览器不要忽略空格和空行)
说明:真正排网页过程中,<pre>标签几乎用不着。但在PHP中用于打印一个数组时使用
示例:
<!DOCTYPE html> <html> <head> <title>py3study</title> </head> <body> <pre> 鹅鹅鹅 作者:李白 曲项向天歌 白毛浮绿水 </pre> </body> </html>
效果:

上图中,好像pre标签部分的字体变小了,而且还出现了缩进,好吧, 这个其实是浏览器搞的鬼。
为什么要有<pre>这个标签呢?
答案是:所有的浏览器默认情况下都会忽略空格和空行。
超链接
超链接有三种形式:
在当前目录下,创建一个ceshi.html页面,内容如下:
<!DOCTYPE html> <html> <head> <title>py3study</title> </head> <body> <div> <h2>www.py3study.com</h2> </div> </body> </html>
1、外部链接:链接到外部文件, ./表示当前目录,举例:
<!DOCTYPE html> <html> <head> <title>py3study</title> </head> <body> <a href="./ceshi.html">点击进入www.py3study.com首页</a> </body> </html>
a是英语anchor“锚”的意思,就好像这个页面往另一个页面扔出了一个锚。是一个文本级的标签。
href是英语hypertext reference超文本地址的缩写。读作“喝瑞夫”,不要读作“喝夫”
效果:

当然,我们也可以直接点进链接,访问一个网址。举例如下;
<!DOCTYPE html> <html> <head> <title>py3study</title> </head> <body> <a href="http://www.baidu.com" target="_blank">进入百度</a> </body> </html>
效果如下:

锚链接:
指给超链接起一个名字,作用是在本页面或者其他页面的的不同位置进行跳转。比如说,在网页底部有一个向上箭头,点击箭头后回到顶部,这个就是利用到了锚链接。
首先我们要创建一个锚点,也就是说,使用name属性或者id属性给那个特定的位置起个名字
示例:
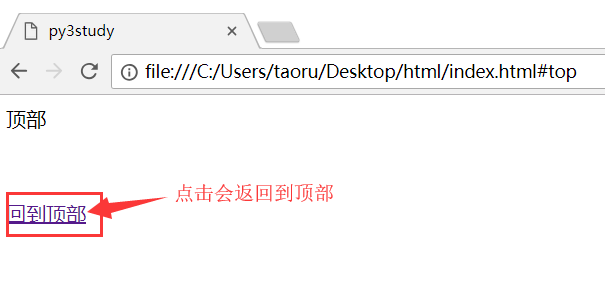
<!DOCTYPE html> <html> <head> <title>py3study</title> </head> <body> <a name="top">顶部</a> <pre> </pre> <a href="#top">回到顶部</a> </body> </html>
效果

上图中解释:
第一个a标签,顶部这个锚的名字叫做top。
然后在底部设置超链接,点击时将回到顶部(此时,网页中的url的末尾也出现了#top)。注意上图中红框部分的#号不要忘记了,表示跳到名为top的特定位置
如果我们将上面代码中的第二个a标签写成:
<!DOCTYPE html> <html> <head> <title>py3study</title> </head> <body> <a href="./ceshi.html#top">回到顶部</a> </body> </html>
效果:

上面李四表示,点击之后,跳转到ceshi.html页面的top锚点中去。
说明:name属性是HTML4.0以前使用的,id属性是HTML4.0后才开始使用。为了向前兼容,因此,name和id这两个属性都要写上,并且值是一样的。
特殊几个链接:
返回页面顶部的位置
<!DOCTYPE html> <html> <head> <title>py3study</title> </head> <body> <!-- 返回页面顶部的位置 --> <a href="#">跳转到顶部</a> </body> </html>
与js有关
<!DOCTYPE html> <html> <head> <title>py3study</title> </head> <body> <!-- 弹框提示 --> <a href="javascript:alert(1111)">弹框</a> <!-- 空的超链接 --> <a href="javascript:;">空的超链接</a> </body> </html>
效果:

javascript:;(分号)表示什么都不执行,这样点击<a>时就没有任何反应 例如:<a href="javascrip:;">内容</2
javascript:(冒号)是表示在触发<a>默认动作时,执行一段JavaScript代码。 例如:<ahref="javascript:alert()">内容</a>
超链接的属性
href:目标URL
title:悬停文本。
name:主要用于设置一个锚点的名称。
target:告诉浏览器用什么方式来打开目标页面。target属性有以下几个值:
_self:在同一个网页中显示(默认值)
_blank:在新的窗口中打开。
_parent:在父窗口中显示
_top:在顶级窗口中显示
blank就是“空白”的意思,就表示新建一个空白窗口。为啥有一个_ ,就是规定,没啥好解释的。
也就是说,如果不写target=”_blank”那么就是在相同的标签页打开,如果写了target=”_blank”,就是在新的空白标签页中打开
ps:a是一个文本级的标签
比如一个段落中的所有文字都能够被点击,那么应该是p包含a
<p> <a href="">段落段落段落段落段落段落</a> </p>
而不是a包裹p:
<a href=""> <p> 段落段落段落段落段落段落 </p> </a>
a的语义要小于p,a就是可以当做文本来处理,所以p里面相当于放的就是纯文字
图片标签 <img />
img: 代表的就是一张图片。是单边标记。
img是自封闭标签,也称为单标签。
能插入的图片类型:
能够插入的图片类型是:jpg(jpeg)、gif、png、bmp。类型和类型之间有什么区别,css课上讲。
不能往网页中插入的图片格式是:psd、ai
HTML页面不是直接插入图片,而是插入图片的引用地址,所以也要把图片上传到服务器上。
src属性:图片的相对路径和绝对路径
这里涉及到图片的一个属性:
src属性:指图片的路径。
在写图片的路径时,有两种写法:相对路径、绝对路径
写法一:相对路径
下载一个图片命名为2.jpg,放在当前目录下
相对当前页面所在的路径。两个标记 . 和 .. 分表代表当前目录和父路径。
举例1:
<!DOCTYPE html> <html> <head> <title>py3study</title> </head> <body> <!-- 当前目录中的图片 --> <!-- <img src="2.jpg"> --> <img src=".\2.jpg"> <!-- 上一级目录中的图片 --> <!-- <img src="..\2.jpg"> --> </body> </html>
效果:

img 是image“图片”的简写,src 是英语source“资源”的缩写。
举例2,在当前目录创建一个images文件夹
<!DOCTYPE html> <html> <head> <title>py3study</title> </head> <body> <!-- 当前目录中的图片 --> <!-- <img src="2.jpg"> --> <img src="images/1.jpg"> <!-- 上一级目录中的图片 --> <!-- <img src="..\2.jpg"> --> </body> </html>
效果

写法二:绝对路径
(1)以盘符开始的绝对路径。举例:
<!DOCTYPE html> <html> <head> <title>py3study</title> </head> <body> <!-- 当前目录中的图片 --> <!-- <img src="2.jpg"> --> <img src="D:\3.jpg"> <!-- 上一级目录中的图片 --> <!-- <img src="..\2.jpg"> --> </body> </html>
效果:

(2)网络路径。举例:
<!DOCTYPE html> <html> <head> <title>py3study</title> </head> <body> <!-- 当前目录中的图片 --> <!-- <img src="2.jpg"> --> <img src="http://wx1.sinaimg.cn/mw600/0076BSS5ly1fri7pvoi51j30f50mq19r.jpg"> <!-- 上一级目录中的图片 --> <!-- <img src="..\2.jpg"> --> </body> </html>
效果:

相对路径和绝对路径的总结
相对路径的好处:站点不管拷贝到哪里,文件和图片的相对路径关系都是不变的。
相对路径使用有一个前提,就是网页文件和你的图片,必须在一个服务器上。
问题:我的网页在C盘,图片却在D盘,能不能插入呢?
答案: 用相对路径不能,用绝对路径也不能。
总结一下:
我们现在无论是在a标签、img标签,如果要用路径。只有两种路径能用,就是相对路径和绝对路径。
相对路径,就是../ image/ 这种路径。从自己出发,找到别人;
绝对路径,就是http://开头的路径。
绝对不允许使用file://开头的东西,这个是完全错误的!
img标签的常用其它属性
width:宽度
height:高度
title:提示性文本。公有属性。也就是鼠标悬停时出现的文本。
align:指图片的水平对齐方式,属性值可以是:left、center、right
alt:当图片显示不出来的时候,代替图片显示的内容。alt是英语 alternate “替代”的意思。(有的浏览器不支持)
举例:
<!DOCTYPE html> <html> <head> <title>py3study</title> </head> <body> <!-- 当前目录中的图片 --> <!-- <img src="2.jpg"> --> <img src="images/bojie.jpg" alt="波姐" title="波多野结衣" width="350 "> <!-- 上一级目录中的图片 --> <!-- <img src="..\2.jpg"> --> </body> </html>
效果:

文本级的标签显示在浏览器上时,不管你的图片多高,它总会底边对齐,这是一种现象,“高矮不齐,底边对齐”。
此时大家可以给图片设置align属性,来查看效果吧!
注意事项:
(1)如果要想保证图片等比例缩放,请只设置width和height中其中一个。
(2)如果想实现图文混排的效果,请使用align属性,取值为left或right
如果想点击图片的时候跳转到某个链接,应该是:
<!DOCTYPE html> <html> <head> <title>py3study</title> </head> <body> <!-- 当前目录中的图片 --> <!-- <img src="2.jpg"> --> <a href="./ceshi.html"> <img src="images/bojie.jpg" alt="波姐" title='波多野结衣'width="250"> </a> <!-- 上一级目录中的图片 --> <!-- <img src="..\2.jpg"> --> </body> </html>
效果:

上一篇: html初识
- openvpn linux客户端使用
51865
- H3C基本命令大全
51611
- openvpn windows客户端使用
41952
- H3C IRF原理及 配置
38775
- Python exit()函数
33257
- openvpn mac客户端使用
30241
- python全系列官方中文文档
28890
- python 获取网卡实时流量
23900
- 1.常用turtle功能函数
23818
- python 获取Linux和Windows硬件信息
22176
- Ubuntu本地部署dots.ocr
279°
- Python搭建一个RAG系统(分片/检索/召回/重排序/生成)
2479°
- Browser-use:智能浏览器自动化(Web-Agent)
3149°
- 使用 LangChain 实现本地 Agent
2622°
- 使用 LangChain 构建本地 RAG 应用
2589°
- 使用LLaMA-Factory微调大模型的function calling能力
3309°
- 复现一个简单Agent系统
2576°
- LLaMA Factory-Lora微调实现声控语音多轮问答对话-1
3406°
- LLaMA Factory微调后的模型合并导出和部署-4
5608°
- LLaMA Factory微调模型的各种参数怎么设置-3
5413°
- 姓名:Run
- 职业:谜
- 邮箱:383697894@qq.com
- 定位:上海 · 松江
