MVC3----分部视图
发布时间:2019-08-05 16:35:13编辑:auto阅读(2103)
MVC3的分部视图相当于webform的用户控件
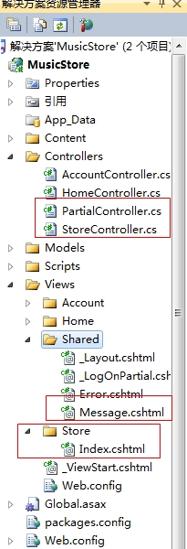
1,新建一个控制器PartialController.cs
2,新建一个视图(新建视图的时候,在弹出框中选择创建为分部视图)Message.cshtml,把这个文件放在Views/Shared这个文件夹下(约定优先于配置)
3,在视图中引用(Store/Index.cshtml)
-----控制器(PartialController.cs)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MusicStore.Controllers
{
public class PartialController : Controller
{
//
// GET: /Partial/
public ActionResult Index()
{
return View();
}
public ActionResult Message()
{
return PartialView();//返回分部视图
}
}
}-----分部视图(Message.cshtml)
我是分部视图
-----视图(Index.cshtml)
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<!--引用分部视图(输出:我是分部视图)-->
<li>@Html.Partial("Message")</li>
<!--Ajax请求模式(输出:我是分部视图)-->
<li id="a"></li>
<script type="text/javascript">
$(function () {
$("#a").load('/Partial/Message');
});
</script>
上一篇: 3.btrfs管理及应用
下一篇: MPLS的简单配置3
- openvpn linux客户端使用
51983
- H3C基本命令大全
51798
- openvpn windows客户端使用
42068
- H3C IRF原理及 配置
38917
- Python exit()函数
33411
- openvpn mac客户端使用
30369
- python全系列官方中文文档
29010
- python 获取网卡实时流量
24033
- 1.常用turtle功能函数
23947
- python 获取Linux和Windows硬件信息
22301
- LangChain1.0调用vllm本地部署qwen模型
22°
- LangChain-1.0入门实践-搭建流式响应的多轮问答机器人
55°
- LangChain-1.0入门实战-1
59°
- LangChain-1.0教程-(介绍,模型接入)
74°
- Ubuntu本地部署dots.ocr
509°
- Python搭建一个RAG系统(分片/检索/召回/重排序/生成)
2682°
- Browser-use:智能浏览器自动化(Web-Agent)
3388°
- 使用 LangChain 实现本地 Agent
2796°
- 使用 LangChain 构建本地 RAG 应用
2787°
- 使用LLaMA-Factory微调大模型的function calling能力
3563°
- 姓名:Run
- 职业:谜
- 邮箱:383697894@qq.com
- 定位:上海 · 松江