AS3关于事件流
发布时间:2019-08-05 16:10:07编辑:auto阅读(1910)
捕获阶段 (EventPhase.CAPTURING_PHASE)。目标阶段 (EventPhase.AT_TARGET)。冒泡阶段 (
EventPhase.BUBBLING_PHASE)。
首先,设置一次测试环境:
代码如下:
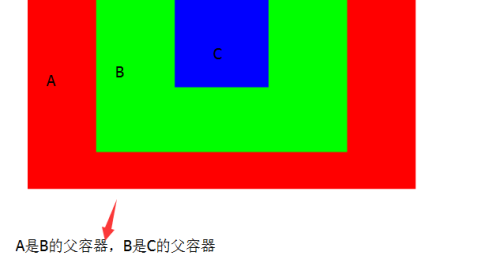
var $a : MovieClip = ResLibrary.instance.getMovieClip("A");
$a.x = (stage.width - $a.width )>>1;
$a.y = (stage.height - $a.height )>>1;
stage.addChild($a);
var $b : MovieClip = ResLibrary.instance.getMovieClip("B");
$b.x = ($a.width - $b.width )>>1;
$b.y = ($a.height - $b.height )>>1;
$a.addChild($b);
var $c : MovieClip = ResLibrary.instance.getMovieClip("C");
$c.x = ($b.width - $c.width )>>1;
$c.y = ($b.height - $c.height )>>1;
$b.addChild($c);
$a.addEventListener(MouseEvent.CLICK,this.ClcikHandler,true,0,false);Click回调方法:
private function ClcikHandler( event : MouseEvent ):void
{
trace( event.target , event.currentTarget );
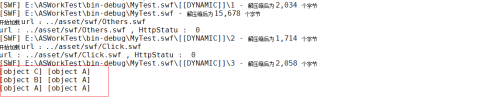
}依次单击C ,B ,A的结果:单击A根本就没有反应
如果把$a的单击注册事件改成:
$a.addEventListener(MouseEvent.CLICK,this.ClcikHandler,false,0,false);
就是将第三个参数改为false , 则结果为:单击A有反应
addEventListener的第三个参数如果为false(默认为flase), 回调事件会在冒泡状态的时候执行 ;否则会在目标状态执行。当参数为true时 ,在A上注册,不存在冒泡状态 , 回掉函数不会执行。
事件机制的3个阶段
Event有一个属性:eventPhase,可以为以下3个值:
上一篇: HSRP configration on
下一篇: IPSec ×××配置总结 3
- openvpn linux客户端使用
51926
- H3C基本命令大全
51696
- openvpn windows客户端使用
42015
- H3C IRF原理及 配置
38853
- Python exit()函数
33341
- openvpn mac客户端使用
30313
- python全系列官方中文文档
28952
- python 获取网卡实时流量
23965
- 1.常用turtle功能函数
23882
- python 获取Linux和Windows硬件信息
22249
- Ubuntu本地部署dots.ocr
360°
- Python搭建一个RAG系统(分片/检索/召回/重排序/生成)
2584°
- Browser-use:智能浏览器自动化(Web-Agent)
3257°
- 使用 LangChain 实现本地 Agent
2706°
- 使用 LangChain 构建本地 RAG 应用
2689°
- 使用LLaMA-Factory微调大模型的function calling能力
3423°
- 复现一个简单Agent系统
2652°
- LLaMA Factory-Lora微调实现声控语音多轮问答对话-1
3488°
- LLaMA Factory微调后的模型合并导出和部署-4
5744°
- LLaMA Factory微调模型的各种参数怎么设置-3
5530°
- 姓名:Run
- 职业:谜
- 邮箱:383697894@qq.com
- 定位:上海 · 松江