django组件--cookie与session
发布时间:2018-07-04 20:42:48编辑:Run阅读(6841)
django组件--cookie与session
什么是会话跟踪技术
在一个会话的多个请求中共享数据,这就是会话跟踪技术。例如在一个会话中的请求如下: 请求银行主页;
请求登录(请求参数是用户名和密码);
请求转账(请求参数与转账相关的数据);
请求信誉卡还款(请求参数与还款相关的数据)。
在这上会话中当前用户信息必须在这个会话中共享的,因为登录的是张三,那么在转账和还款时一定是相对张三的转账和还款!这就说明我们必须在一个会话过程中有共享数据的能力。
会话路径技术使用Cookie或session完成
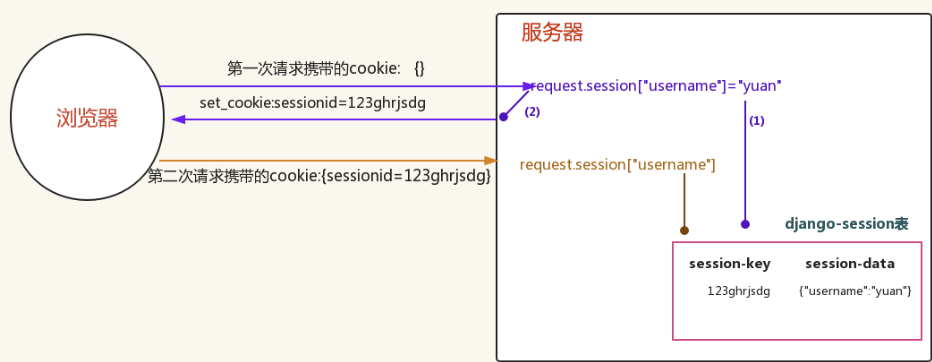
HTTP协议是无状态协议,也就是说每个请求都是独立的!无法记录前一次请求的状态。但HTTP协议中可以使用Cookie来完成会话跟踪!在Web开发中,使用session来完成会话跟踪,session底层依赖Cookie技术
Cookie概述
什么叫Cookie
其实Cookie是key-value结构,类似于一个python中的字典。随着服务器端的响应发送给客户端浏览器。然后客户端浏览器会把Cookie保存起来,当下一次再访问服务器时把Cookie再发送给服务器。 Cookie是由服务器创建,然后通过响应发送给客户端的一个键值对。客户端会保存Cookie,并会标注出Cookie的来源(哪个服务器的Cookie)。当客户端向服务器发出请求时会把所有这个服务器Cookie包含在请求中发送给服务器,这样服务器就可以识别客户端了
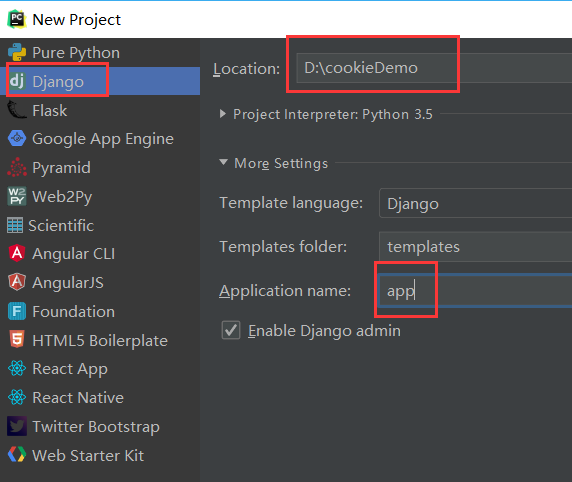
新建一个django项目,熟悉Cookie的使用

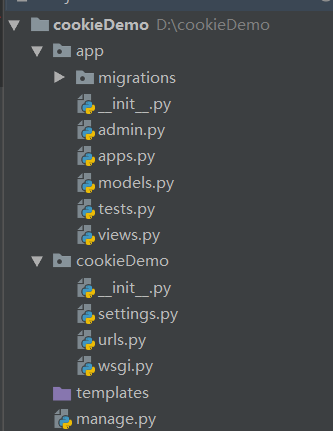
目录结构如下:

修改urls.py文件---路由控制文件
from django.contrib import admin
from django.urls import path
from app import views
urlpatterns = [
path('admin/', admin.site.urls),
path('login/', views.login),
path('index/', views.index),
]修改views.py文件---视图函数文件
from django.shortcuts import render,HttpResponse,redirect
# Create your views here.
def login(request):
if request.method == 'POST':
user = request.POST.get("user")
pwd = request.POST.get('pwd')
if user == 'zhangsan' and pwd == '123':
return redirect("/index/")
return render(request, "login.html")
def index(request):
return render(request, "index.html")在templates目录下---模版文件,存放html页面用的
创建index.html,和login.html文件
index.html代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>个人首页</h1> </body> </html>
login.html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="" method="post">
{% csrf_token %}
用户名<input type="text" name="user">
密码<input type="password" name="pwd">
<input type="submit">
</form>
</body>
</html>启动django项目
访问http://127.0.0.1:8000/login

登陆成功后会跳转到index.html页面

PS:这样做有问题,不需要登录,直接访问http://127.0.0.1:8000/index/,也可以访问成功,那么登陆成功毫无意义.
用户只有登陆成功后,才能访问index页面,需要怎么做呢?
这时候就需要用到cookie了,cookie用来记录用户的一些信息:比如是否登陆成功,账号名之类的等等一些信息
COOKIE
修改views.py文件,添加cookie
from django.shortcuts import render,HttpResponse,redirect
# Create your views here.
def login(request):
if request.method == 'POST':
user = request.POST.get("user")
pwd = request.POST.get('pwd')
if user == 'zhangsan' and pwd == '123':
# 如果用户名和密码正确,返回一个带有is_login,username的cookie给客户端(即浏览器)
obj = redirect("/index/")
obj.set_cookie("is_login", True)
obj.set_cookie("username", user)
return obj
return render(request, "login.html")
def index(request):
print(request.COOKIES) # 打印COOKIES里面的内容
# 访问index页面的时候,判断is_login是否有值,如果没有则表示没有登录,并返回到登录页面
is_login = request.COOKIES.get("is_login") # 取出COOKIES里面is_login的值,取不到则没有值
if not is_login: # 判断is_login是否有值
return redirect("/login/")
return render(request, "index.html")现在直接访问http://127.0.0.1:8000/index/,会自动跳转到login页面,不能像之前一样成功访问了,因为加了cookie判断
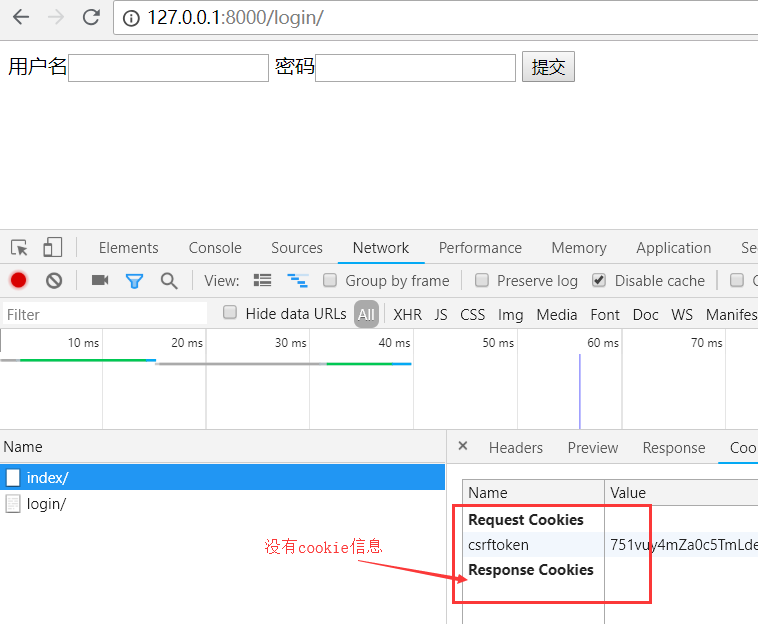
打开F12可以看到index的Cookie里面是没有cookie值的

访问http://127.0.0.1:8000/login/,输入正确的账号密码,自动跳转到index页面
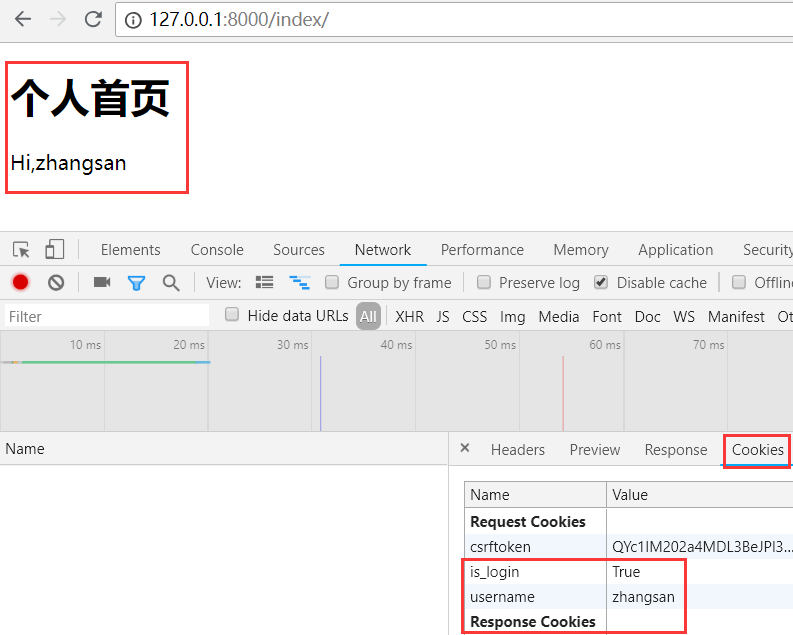
打开F12可以看到index的Cookie里面现在有cookie值了

Cookie默认2周就会失效,那么就需要重新登录一次,这个值是可以更改的。
set_cookie的第三个参数,这样写的话,10秒后就失效了,默认为3600*24*14 2周时间
obj.set_cookie("is_login", True, 10)新增一个需求:用户登录成功后,在个人页面打印用户的名字
修改views.py文件--- 视图函数
from django.shortcuts import render,HttpResponse,redirect
# Create your views here.
def login(request):
if request.method == 'POST':
user = request.POST.get("user")
pwd = request.POST.get('pwd')
if user == 'zhangsan' and pwd == '123':
# 如果用户名和密码正确,返回一个带有is_login,username的cookie给客户端(即浏览器)
obj = redirect("/index/")
obj.set_cookie("is_login", True)
obj.set_cookie("username", user)
return obj
return render(request, "login.html")
def index(request):
print(request.COOKIES) # 打印COOKIES里面的内容
# 访问index页面的时候,判断is_login是否有值,如果没有则表示没有登录,并返回到登录页面
is_login = request.COOKIES.get("is_login") # 取出COOKIES里面is_login的值,取不到则没有值
if not is_login: # 判断is_login是否有值
return redirect("/login/")
# 取到COOKIES里面的用户名
# 然后在index.html文件中赋值过去就好了
username = request.COOKIES.get('username')
return render(request, "index.html", locals()) #loclas()传多个值修改index.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>个人首页</h1>
<p>Hi,{{ username }}</p>
</body>
</html>清楚浏览器缓存,谷歌浏览器 Ctrl+Shift+Delete ,其它浏览器快捷键不知道!
再次访问http://127.0.0.1:8000/login/,输入账号名和密码自动跳转到index页面

新增一个需求:比如网站登录提示,上次登录时间(上次验证登录的时间)
修改views.py文件
from django.shortcuts import render,HttpResponse,redirect
import datetime #导入datetime模块
# Create your views here.
def login(request):
if request.method == 'POST':
user = request.POST.get("user")
pwd = request.POST.get('pwd')
if user == 'zhangsan' and pwd == '123':
# 如果用户名和密码正确,返回一个带有is_login,username的cookie给客户端(即浏览器)
obj = redirect("/index/")
obj.set_cookie("is_login", True)
obj.set_cookie("username", user)
# 往set_cookie添加一个键值:login_time:当前时间
obj.set_cookie("login_time", datetime.datetime.now().strftime("%Y-%m-%d %X"))
return obj
return render(request, "login.html")
def index(request):
print(request.COOKIES) # 打印COOKIES里面的内容
# 访问index页面的时候,判断is_login是否有值,如果没有则表示没有登录,并返回到登录页面
is_login = request.COOKIES.get("is_login") # 取出COOKIES里面is_login的值,取不到则没有值
if not is_login: # 判断is_login是否有值
return redirect("/login/")
# 取到COOKIES里面的用户名
# 然后在index.html文件中赋值过去就好了
# 取用户名
username = request.COOKIES.get('username')
# 取当前时间
login_time = request.COOKIES.get("login_time")
return render(request, "index.html", locals())修改index.html文件,接收时间参数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>个人首页 上次登录时间:{{ login_time }}</h1>
<p>Hi,{{ username }}</p>
</body>
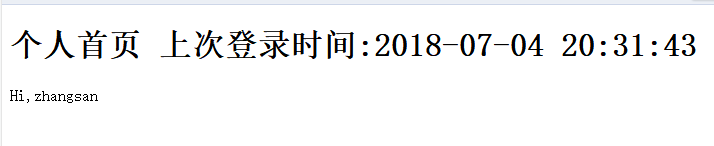
</html>访问http://127.0.0.1:8000/login/,登录成功后跳转到index页面

PS:login_time记录的是上次登录的时间,如果重新访问login页面登录,那么这个时间就会变
访问http://127.0.0.1:8000/login/,登录成功,可以与上面的图对比,时间变了

获取cookie:
request.COOKIES
删除cookie:
response.delete_cookie("cookie_key",path="/",domain=name)SESSION
Session是服务器端技术,利用这个技术,服务器在运行时可以 为每一个用户的浏览器创建一个其独享的session对象,由于 session为用户浏览器独享,所以用户在访问服务器的web资源时 ,可以把各自的数据放在各自的session中,当用户再去访问该服务器中的其它web资源时,其它web资源再从用户各自的session中 取出数据为用户服务

session要比cookie用的更多,因为cookie不安全,最大的不同session存在服务器
举例:
修改urls.py文件,添加两个路由
path('login_session/', views.login_session),
path('index_session/', views.index_session),修改views.py文件,添加两个视图函数:
def index_session(request):
is_login = request.session.get("is_login")
if not is_login:
return redirect("/login_session/")
username = request.session.get("username")
login_time = request.session.get("login_time")
return render(request, "index.html", locals())
def login_session(request):
if request.method == 'POST':
user = request.POST.get("user")
pwd = request.POST.get('pwd')
if user == 'lisi' and pwd == '123':
# 写session
request.session["is_login"] = True
request.session["username"] = user
request.session["login_time"] = datetime.datetime.now().strftime("%Y-%m-%d %X")
return redirect("/index_session/")
return render(request, "login.html")访问:http://127.0.0.1:8000/login_session/
输入账号密码,自动跳转到index页面

增加一张表:
修改models.py文件,连接sqlite3数据库
from django.db import models # Create your models here. class User(models.Model): user = models.CharField(max_length=32) pwd = models.CharField(max_length=32)
往表里添加2个人

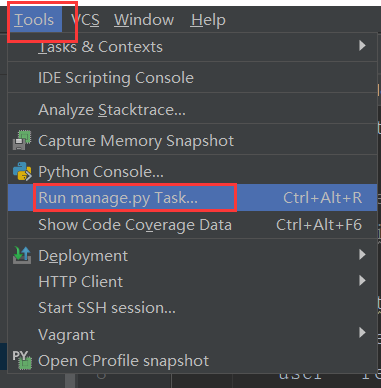
连接数据库,在tools中执行Run manage.py Task

执行命令:
makemigrations
migrate
数据库同步
修改views.py中的login_session函数,代码如下,其它不改
from app.models import User
def login_session(request):
if request.method == 'POST':
user = request.POST.get("user")
pwd = request.POST.get('pwd')
# 在数据库中的表匹配user和pwd
if User.objects.filter(user=user, pwd=pwd):
# 写session
request.session["is_login"] = True
request.session["username"] = user
request.session["login_time"] = datetime.datetime.now().strftime("%Y-%m-%d %X")
return redirect("/index_session/")
return render(request, "login.html")重新访问http://127.0.0.1:8000/login_session/
此时两个账号都能正常登陆

PS:一个浏览器只能维持一个人的信息,所以两个账号都登陆过,表中也只有一条数据

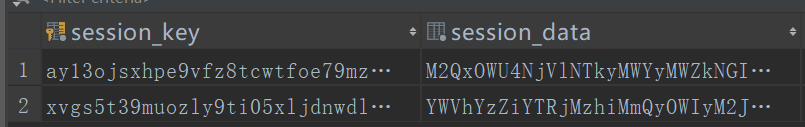
此时用360浏览器在登陆试一下:

数据库中的表 就有两条记录了.

添加注销功能:
修改index.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>个人首页 上次登录时间:{{ login_time }}</h1>
<p>Hi,{{ username }}</p>
<a href="/logout/">注销</a>
</body>
</html>修改urls.py文件
path('logout/', views.logout),修改views.py文件,添加一个logout函数
def logout(request):
# 注销
request.session.flush()
return redirect("/login_session/")访问:http://127.0.0.1:8000/login_session/,登陆成功后自动跳转index_session页面

点击注销,返回到login_session页面

上一篇: django--ajax的使用,应用
下一篇: django--图书管理系统(项目)
- openvpn linux客户端使用
51910
- H3C基本命令大全
51671
- openvpn windows客户端使用
42001
- H3C IRF原理及 配置
38839
- Python exit()函数
33324
- openvpn mac客户端使用
30300
- python全系列官方中文文档
28944
- python 获取网卡实时流量
23950
- 1.常用turtle功能函数
23868
- python 获取Linux和Windows硬件信息
22238
- Ubuntu本地部署dots.ocr
336°
- Python搭建一个RAG系统(分片/检索/召回/重排序/生成)
2559°
- Browser-use:智能浏览器自动化(Web-Agent)
3237°
- 使用 LangChain 实现本地 Agent
2691°
- 使用 LangChain 构建本地 RAG 应用
2671°
- 使用LLaMA-Factory微调大模型的function calling能力
3395°
- 复现一个简单Agent系统
2638°
- LLaMA Factory-Lora微调实现声控语音多轮问答对话-1
3470°
- LLaMA Factory微调后的模型合并导出和部署-4
5700°
- LLaMA Factory微调模型的各种参数怎么设置-3
5504°
- 姓名:Run
- 职业:谜
- 邮箱:383697894@qq.com
- 定位:上海 · 松江
