django--ajax的使用,应用
发布时间:2018-07-03 21:53:47编辑:Run阅读(6793)
Ajax简介
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML,现在更多使用json数据)
同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
AJAX除了异步的特点外,还有一个就是:浏览器页面局部刷新;(这一特点给用户的感受是在不知不觉中完成请求和响应过程)
场景:

优点:
AJAX使用Javascript技术向服务器发送异步请求
AJAX无须刷新整个页面
创建一个新的Django项目:
目录结构如下:

修改urls.py文件,添加一个index路径
from django.contrib import admin
from django.urls import path
from app import views
urlpatterns = [
path('admin/', admin.site.urls),
path('index/', views.index),
]修改视图函数views.py
from django.shortcuts import render # Create your views here. def index(request): return render(request, "index.html")
引入jquery文件,有两种方式
第一种cdn引入
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
第二种本地文件引入
在项目目录下面创建一个static的文件夹
修改settting.py文件,添加内容如下:
STATICFILES_DIRS = [ os.path.join(BASE_DIR, "static") ]
创建一个jquery.min.js文件,把jquery的内容复制进去就好
在templates模版下,创建index,html文件,内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="/static/jquery.min.js"></script>
</head>
<body>
<button class="btn">click</button>
<script>
$(".btn").click(function () {
alert(123)
})
</script>
</body>
</html>启动Django,访问
http://127.0.0.1:8000/index

发送ajax请求
修改index.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="/static/jquery.min.js"></script>
</head>
<body>
<button class="btn">click</button>
<script>
$(".btn").click(function () {
// 发送Ajax请求
$.ajax({
url:"http://127.0.0.1:8000/books/",
type:"get", // 默认get请求
success:function (data) { //回调函数,拿到数据后的操作
console.log(data)
}
})
})
</script>
</body>
</html>新建路径books,修改urls.py文件
from django.contrib import admin
from django.urls import path
from app import views
urlpatterns = [
path('admin/', admin.site.urls),
path('index/', views.index),
path('books/', views.books),
]新建视图函数:
from django.shortcuts import render,HttpResponse
# Create your views here.
def index(request):
return render(request, "index.html")
def books(request):
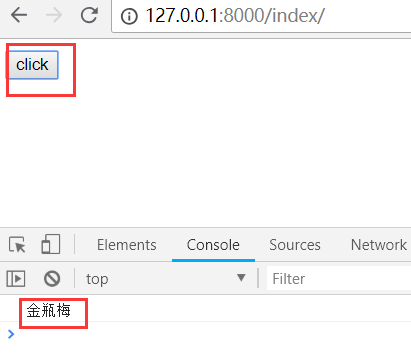
return HttpResponse("金瓶梅")访问http://127.0.0.1:8000/index
点击按钮,局部刷新,返回数据

增加标签:
修改index.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="/static/jquery.min.js"></script>
</head>
<body>
<button class="btn">click</button>
<p class="con"></p>
<script>
$(".btn").click(function () {
// 发送Ajax请求
$.ajax({
url:"http://127.0.0.1:8000/books/",
type:"get", // 默认get请求
success:function (data) { //回调函数,拿到数据后的操作
console.log(data);
$(".con").html(data) //往p标签里面添加内容
}
})
})
</script>
</body>
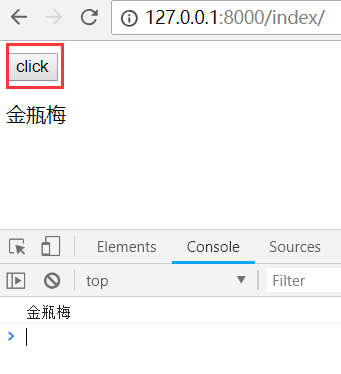
</html>访问http://127.0.0.1:8000/index

举例:做一个加法计算
修改index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="/static/jquery.min.js"></script>
</head>
<body>
<button class="btn">click</button>
<p class="con"></p>
<hr>
<button class="cal">计算</button>
<script>
$(".btn").click(function () {
// 发送Ajax请求
$.ajax({
url:"http://127.0.0.1:8000/books/",
type:"get", // 默认get请求
success:function (data) { //回调函数,拿到数据后的操作
console.log(data);
$(".con").html(data) //往p标签里面添加内容
}
})
})
// 利用ajax发送数据
$(".cal").click(function () {
$.ajax({
url:"/cal/",
type:"get",
data:{
a:1,
b:2,
},
success:function (data) {
console.log(data)
}
})
})
</script>
</body>
</html>修改视图函数
from django.shortcuts import render,HttpResponse
# Create your views here.
def index(request):
return render(request, "index.html")
def books(request):
return HttpResponse("金瓶梅")
def cel(request):
a = request.GET.get("a")
b = request.GET.get("b")
res = int(a) + int(b)
return HttpResponse(str(res)
上一篇: django操作非ORM创建的表
- openvpn linux客户端使用
51941
- H3C基本命令大全
51732
- openvpn windows客户端使用
42032
- H3C IRF原理及 配置
38874
- Python exit()函数
33363
- openvpn mac客户端使用
30330
- python全系列官方中文文档
28972
- python 获取网卡实时流量
23988
- 1.常用turtle功能函数
23902
- python 获取Linux和Windows硬件信息
22262
- Ubuntu本地部署dots.ocr
418°
- Python搭建一个RAG系统(分片/检索/召回/重排序/生成)
2606°
- Browser-use:智能浏览器自动化(Web-Agent)
3284°
- 使用 LangChain 实现本地 Agent
2735°
- 使用 LangChain 构建本地 RAG 应用
2721°
- 使用LLaMA-Factory微调大模型的function calling能力
3474°
- 复现一个简单Agent系统
2687°
- LLaMA Factory-Lora微调实现声控语音多轮问答对话-1
3514°
- LLaMA Factory微调后的模型合并导出和部署-4
5802°
- LLaMA Factory微调模型的各种参数怎么设置-3
5589°
- 姓名:Run
- 职业:谜
- 邮箱:383697894@qq.com
- 定位:上海 · 松江
