diango引入静态文件
发布时间:2018-06-17 17:01:39编辑:admin阅读(7087)
web开发需要使用到css和javascript文件,才能让网页展示比较好看。下面介绍在Django框架中引入这些静态文件,来实现一个bootstrap网页。
首先,在你建立的工程的根目录中建立一个static文件夹,用来存放css,js和图片等静态文件。css和js文件已经放到对应目录了。
目录结构如下:
mysite/ ├── blog │ ├── admin.py │ ├── apps.py │ ├── __init__.py │ ├── models.py │ └── views.py ├── manage.py ├── mysite │ ├── __init__.py │ ├── settings.py │ ├── urls.py │ └── wsgi.py ├── static │ ├── css │ │ └── bootstrap.min.css │ ├── images │ └── js │ ├── bootstrap.min.js │ └── jquery-3.3.1.min.js └── templates └── index.html
然后进入工程文件夹mysite,打开settings.py文件,找到最后一行,有STATIC_URL的位置,进行如下配置:
STATIC_URL = '/static/' STATICFILES_DIRS = ( os.path.join(BASE_DIR,"static"), )
STATICFILES_DIRS 表示配置静态目录,Django 就能自动找到放在里面的静态文件。
基于上一篇文档,修改templates目录下的index.html,内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!--告诉IE使用最新的引擎渲染网页,chrome=1则可以激活Chrome Frame-->
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<!--适用于移动设备,禁止页面缩放-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap -->
<script src='../static/js/jquery-3.3.1.min.js'></script>
<link href="../static/css/bootstrap.min.css" rel="stylesheet">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="../static/js/bootstrap.min.js"></script>
<title>Title</title>
<style>
.col-center-block {
float: none;
display: block;
margin-left: auto;
margin-right: auto;
}
</style>
</head>
<body>
<!--正文-->
<div class="container">
<div class="row">
<div class="col-md-6 col-center-block">
<!--面板-->
<!--panel-success显示绿色-->
<div class="panel panel-success">
<div class="panel-heading">
<h3 class="panel-title text-center">注册</h3>
</div>
<div class="panel-body">
<form class="form-horizontal" action="/userInfo/" method="post">
<div class="form-group">
<label for="inputUser1" class="col-sm-2 control-label">用户名</label>
<div class="col-sm-10">
<input type="text" name="username" class="form-control" id="inputUser1" placeholder="请输入用户名">
</div>
</div>
<div class="form-group">
<label for="inputPassword1" class="col-sm-2 control-label">密码</label>
<div class="col-sm-10">
<input type="password" name="password" class="form-control" id="inputPassword1" placeholder="请输入密码">
</div>
</div>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">邮箱</label>
<div class="col-sm-10">
<input type="email" name="email" class="form-control" id="inputEmail3" placeholder="请输入邮箱">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-success text-left">注册</button>
</div>
</div>
</form>
{#判断列表有数据的情况下#}
{% if user_list %}
<hr/>
<h2>数据展示</h2>
<!--面板-->
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">标签</h3>
</div>
<div class="panel-body">
<table class="table table-striped table-bordered table-hover table-condensed">
<thead>
<tr>
<th>姓名</th>
<th>密码</th>
<th>邮箱</th>
</tr>
</thead>
<tbody>
{#使用for循环遍历列表#}
{% for i in user_list %}
<tr>
{#展示数据#}
<td>{{i.username}}</td>
<td>{{i.password}}</td>
<td>{{i.email}}</td>
</tr>
{#结束for循环#}
{% endfor %}
</tbody>
</table>
</div>
</div>
{#一定要写结束符#}
{% endif %}
</div>
</div>
</div>
</div>
</div>
</body>
</html>启动mysite项目,访问页面
http://127.0.0.1:8000/userInfo/
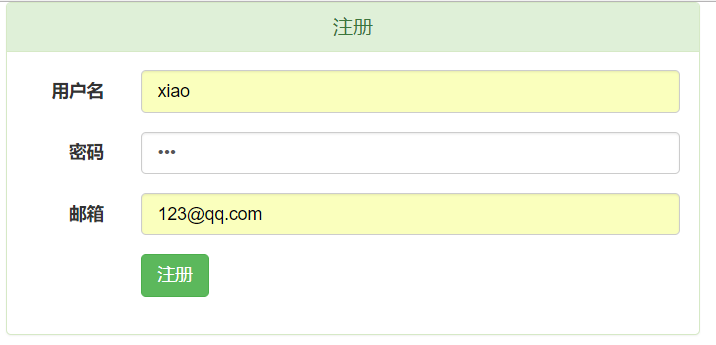
效果如下:

点击注册按钮之后,页面下方展示数据部分

STATIC_URL为增强可移植性,在模板中可以用:STATIC_URL来代替具体的/static/来设置资源路径。
举例:
修改settings.py文件,将STATIC_URL修改为abc
STATIC_URL = '/abc/' STATICFILES_DIRS = ( os.path.join(BASE_DIR,"static"), )
将index.html的head部分的static替换为abc
<!-- Bootstrap --> <script src='../abc/js/jquery-3.3.1.min.js'></script> <link href="../abc/css/bootstrap.min.css" rel="stylesheet"> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="../abc/js/bootstrap.min.js"></script>
再次访问网页,也是正常的。
因为diango利用前缀STATIC_URL的具体内容,来映射STATICFILES_DIRS, 那么它就可以找到具体的文件。
比如前台页面的静态资源路径,一般都是写死了,可能涉及到几百个网页。网站在运营过程中,难免后台服务器,需要做迁移工作,可能和之前的存储路径不一样的。这个时候,让前端去改几百个网页,是一个很繁杂的工作。现在只需要修改STATIC_URL,就可以完美解决这个问题!!!
上一篇: diango使用数据库
下一篇: django URL (路由系统)
- openvpn linux客户端使用
52005
- H3C基本命令大全
51838
- openvpn windows客户端使用
42090
- H3C IRF原理及 配置
38942
- Python exit()函数
33447
- openvpn mac客户端使用
30391
- python全系列官方中文文档
29031
- python 获取网卡实时流量
24053
- 1.常用turtle功能函数
23978
- python 获取Linux和Windows硬件信息
22322
- LangChain1.0-Agent部署与上线流程
23°
- LangChain1.0-Agent(进阶)本地模型+Playwright实现网页自动化操作
49°
- LangChain1.0-Agent记忆管理
45°
- LangChain1.0-Agent接入自定义工具与React循环
67°
- LangChain1.0-Agent开发流程
67°
- LangChain1.0调用vllm本地部署qwen模型
97°
- LangChain-1.0入门实践-搭建流式响应的多轮问答机器人
114°
- LangChain-1.0入门实战-1
114°
- LangChain-1.0教程-(介绍,模型接入)
130°
- Ubuntu本地部署dots.ocr
550°
- 姓名:Run
- 职业:谜
- 邮箱:383697894@qq.com
- 定位:上海 · 松江
