diango使用数据库
发布时间:2018-06-16 11:24:55编辑:admin阅读(5331)
之前写的页面,虽然和用户交互得很好,但并没有保存任何数据,页面一旦关闭,或服务器重启,一切都将回到原始状态。
使用数据库是毫无疑问的,django通过自带的ORM框架操作数据库,并且自带轻量级的sqlite3数据库。
我不想使用自带的数据库,就是要使用MySQL。这里,我已经安装好了MySQL,并且启动了。
windows版的MySQ安装,请参考以下文章
https://www.cnblogs.com/xiao987334176/p/9167038.html
linux版的MySQ安装,请参考以下文章
http://www.py3study.com/Article/details/id/296.html
首先是注册app:
修改mysite下的settings.py文件,注册你的app。最后一行添加,我用的app名是blog
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'blog', ]
不注册它,你的数据库就不知道该给哪个app创建表。
然后我们在settings中,配置数据库相关的参数,如果使用自带的sqlite,不需要修改。
DATABASES = {
# 'default': {
# 'ENGINE': 'django.db.backends.sqlite3',
# 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
# }
'default': {
'ENGINE': 'django.db.backends.mysql', # 数据库引擎mysql
'NAME': 'db2', # 你要存储数据的库名,事先要创建之
'USER': 'root', # 数据库用户名
'PASSWORD': '', # 密码
'HOST': 'localhost', # 主机
'PORT': '3306', # 数据库使用的端口
}
}再编辑blog目录下的models.py文件,也就是MTV中的M。
from django.db import models # Create your models here. #必须要继承models.Model类,这个固定写法。这里表示创建表Users class Users(models.Model): #创建username字段,类似是varchar,最大长度是20 username = models.FileField(max_length=20) password = models.FileField(max_length=32) email = models.FileField(max_length=30)
这里我们创建了3个字段,分别保存用户的名字、密码、邮箱。
接下来要在pycharm的teminal中通过命令创建数据库的表了。有2条命令,分别是:
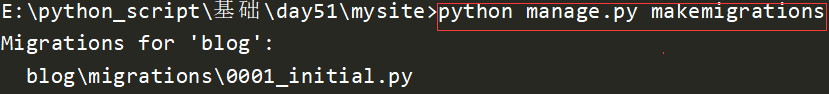
python manage.py makemigrations

它的作用相当于 在该app下建立 migrations目录,并记录下你所有的关于modes.py的改动,比如0001_initial.py, 但是这个改动还没有作用到数据库文件
再输入命令:
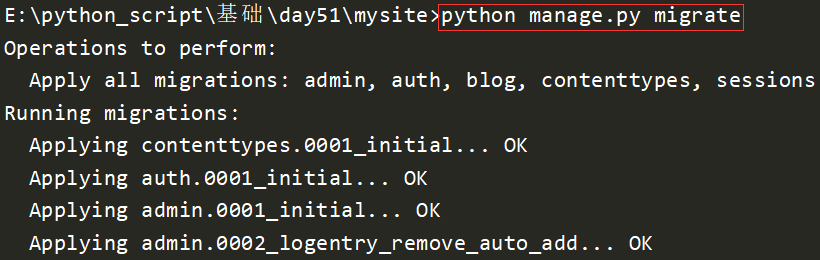
python manage.py migrate

它是将该改动作用到数据库文件,比如创建表,修改表字段之类的操作。
修改mysite目录下的urls.py,删除不用的路由
from django.contrib import admin
from django.urls import path
from blog import views
urlpatterns = [
path('admin/', admin.site.urls),
path('userInfo/', views.userInfo),
]
修改blog目录下的views.py文件,改动里面业务逻辑,完整代码如下:
from django.shortcuts import render,HttpResponse
from blog import models
def userInfo(req):
#判断请求类型
if req.method == "POST":
#获取表单数据,如果获取不到,则为None
user = req.POST.get("username",None)
pwd = req.POST.get("password", None)
email = req.POST.get("email", None)
#create是django内部封装的方法,用来插入一条数据
#添加数据到数据库中,等式左边是数据库字段,等式右边是从用户那里接受的数据
models.Users.objects.create(username=user,password=pwd,email=email)
#从数据库读取所有的行,返回一个对象
user_list = models.Users.objects.all()
print(type(user_list))
# 将对象传给模板index.html
return render(req, "index.html", {"user_list": user_list})修改templates下的index.html,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/userInfo/" method="post">
<p>姓名<input type="text" name="username"/></p>
<p>密码<input type="text" name="password"/></p>
<p>邮箱<input type="text" name="email"/></p>
<p><input type="submit" value="提交"/></p>
</form>
{#判断列表有数据的情况下#}
{% if user_list %}
<hr/>
<h1>数据展示</h1>
{#border-collapse属性显示细线表格#}
<table border="1" cellspacing="0" bordercolor="#000000" style="border-collapse:collapse;">
<tr>
<td>姓名</td>
<td>密码</td>
<td>邮箱</td>
</tr>
{#使用for循环遍历列表#}
{% for i in user_list %}
<tr>
{#展示数据#}
<td>{{i.username}}</td>
<td>{{i.password}}</td>
<td>{{i.email}}</td>
</tr>
{#结束for循环#}
{% endfor %}
</table>
{#一定要写结束符#}
{% endif %}
</body>
</html>最后还要安装2个模块,否则重启web项目时,提示找不到mysqlclient
pip3 install pymysql
pip3 install mysqlclient
关闭pycharm,再次启动pycharm,启动mysite项目
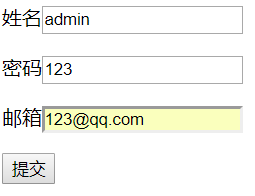
访问页面
http://127.0.0.1:8000/userInfo/

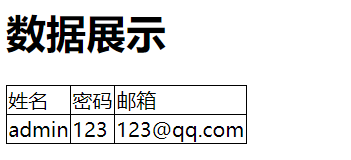
点击提交按钮,下面就有数据展示

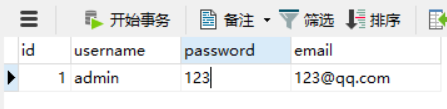
使用navicat软件连接MySQL,查看表数据

之后和用户交互的数据都能保存到数据库中。任何时候都可以从数据库中读取数据,展示到页面上。
至此,一个要素齐全,主体框架展示清晰的django项目完成了,其实很简单是不是?
Django总结
作为python必学web框架的Django,它的功能强大,内容全面,但同时也意味着限制颇多,灵活性低,可修改性差,这就是鱼和熊掌不可兼得了。我们学习Django,其实就是学习一个软件,要理解它的基本原理,把握它整体框架,牢记一些基本规则,剩下的就是不断深入细节,然后熟能生巧、经验多少的问题了,不存在多高深的不可掌握技术。
关于学习方法的建议:学习任何东西,不要直接扎入细节,应该先了解它的外围知识,看看它的整体架构,再学习它的基本内容,然后才是深入学习,打磨技巧!
上一篇: django表单提交
下一篇: diango引入静态文件
- openvpn linux客户端使用
51910
- H3C基本命令大全
51669
- openvpn windows客户端使用
42001
- H3C IRF原理及 配置
38839
- Python exit()函数
33323
- openvpn mac客户端使用
30299
- python全系列官方中文文档
28942
- python 获取网卡实时流量
23949
- 1.常用turtle功能函数
23868
- python 获取Linux和Windows硬件信息
22238
- Ubuntu本地部署dots.ocr
335°
- Python搭建一个RAG系统(分片/检索/召回/重排序/生成)
2553°
- Browser-use:智能浏览器自动化(Web-Agent)
3236°
- 使用 LangChain 实现本地 Agent
2690°
- 使用 LangChain 构建本地 RAG 应用
2671°
- 使用LLaMA-Factory微调大模型的function calling能力
3390°
- 复现一个简单Agent系统
2638°
- LLaMA Factory-Lora微调实现声控语音多轮问答对话-1
3470°
- LLaMA Factory微调后的模型合并导出和部署-4
5700°
- LLaMA Factory微调模型的各种参数怎么设置-3
5504°
- 姓名:Run
- 职业:谜
- 邮箱:383697894@qq.com
- 定位:上海 · 松江
