tkinter -- 文本的多行显示
发布时间:2018-05-29 21:25:04编辑:Run阅读(6901)
使用 width 和 heigth 来指定控件的大小,如果指定的大小无法满足文本的要求,
会出现:超出 Label 的那部分文本被截断了
常用的方法是:使用自动换行功能,及当文本长度大于控件的宽度时,文本应该换到下一行显示,Tk 不会自动处理,但提供了属性:
wraplength: 指定多少单位后开始换行
justify: 指定多行的对齐方式
ahchor: 指定文本(text)或图像(bitmap/image)在 Label 中的显示位置
代码示例:
import tkinter as tk root = tk.Tk() # 左对齐,文本居中 tk.Label(root, text='welcome to www.py3study.com', bg='yellow', width=40, height=3, wraplength=80, justify='left').pack() # 居中对齐,文本居左 tk.Label(root, text='welcome to www.py3study.com', bg='red', width=40, height=3, wraplength=80, anchor='w').pack() #居中对齐,文本居右 tk.Label(root, text='welcome to www.py3study.com', bg='blue', width=40, height=3, wraplength=80, anchor='e').pack() root.mainloop()
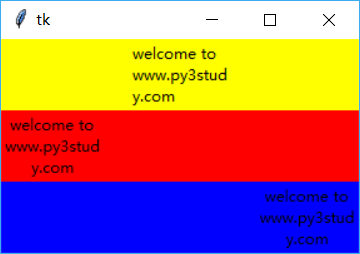
效果:

PS:
justify 与 anchor 的区别了:一个用于控制多行的对齐;另一个用于控制整个文本块在 Label 中的位置
上一篇: tkinter打包成exe程序
下一篇: tkinter -- button1
- openvpn linux客户端使用
52012
- H3C基本命令大全
51844
- openvpn windows客户端使用
42104
- H3C IRF原理及 配置
38945
- Python exit()函数
33450
- openvpn mac客户端使用
30395
- python全系列官方中文文档
29033
- python 获取网卡实时流量
24060
- 1.常用turtle功能函数
23980
- python 获取Linux和Windows硬件信息
22324
- LangChain1.0-Agent部署与上线流程
32°
- LangChain1.0-Agent(进阶)本地模型+Playwright实现网页自动化操作
60°
- LangChain1.0-Agent记忆管理
56°
- LangChain1.0-Agent接入自定义工具与React循环
82°
- LangChain1.0-Agent开发流程
83°
- LangChain1.0调用vllm本地部署qwen模型
109°
- LangChain-1.0入门实践-搭建流式响应的多轮问答机器人
122°
- LangChain-1.0入门实战-1
123°
- LangChain-1.0教程-(介绍,模型接入)
139°
- Ubuntu本地部署dots.ocr
564°
- 姓名:Run
- 职业:谜
- 邮箱:383697894@qq.com
- 定位:上海 · 松江
