微信小程序设置底部导航栏
发布时间:2021-06-18 11:16:45编辑:admin阅读(4797)
一、概述
微信小程序底部想要有一个漂亮的导航栏目,不知道怎么制作,于是百度找到了本篇文章,分享给大家。
好了 小程序的头部标题 设置好了,我们来说说底部导航栏是如何实现的。
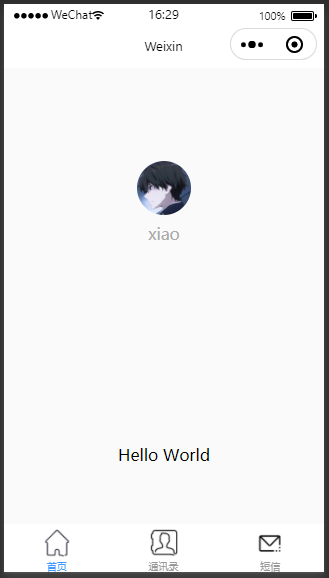
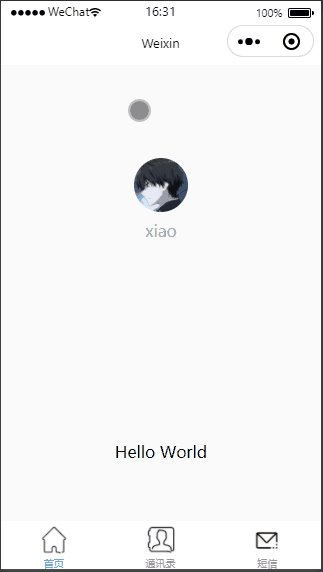
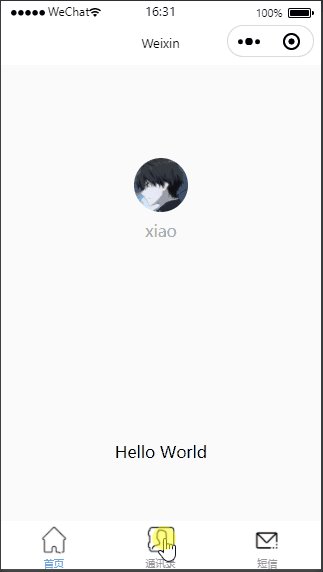
我们先来看个效果图

这里,我们添加了三个导航图标,因为我们有三个页面,微信小程序最多能加5个。
那他们是怎么出现怎么着色的呢?两步就搞定!
二、图标准备
阿里图标库 http://www.iconfont.cn/collections/show/29
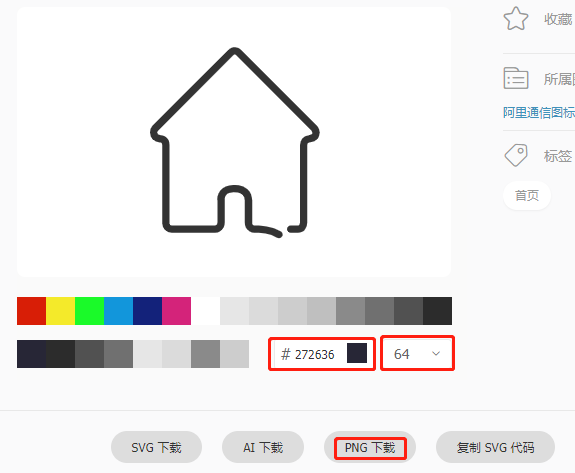
我们进入该网站,鼠标滑到一个喜欢的图标上面 点击下方的 下载按钮
比如首页,指定颜色代码:#272636,选择64px大小,下载png文件

其他图标也是一样的操作。
三、小程序开发
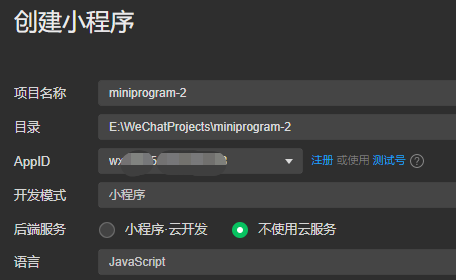
新建小程序 miniprogram-2

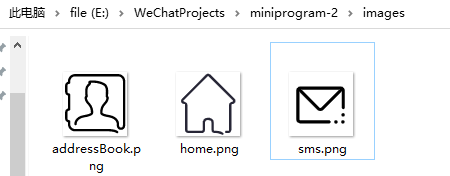
在项目根目录创建images文件夹,将3个png文件放进去。

在pages文件夹下,创建2个目录,分别是addressBook,sms。
打开微信开发者工具,鼠标移到addressBook文件夹,右键-->新建 Page,输入名字:addressBook
它会生成4种不同后缀的文件,分别是js,json,wxml,wxss。
sms也是同样的操作,创建4个文件。完成之后,整个项目目录结构如下:
./ ├── app.js ├── app.json ├── app.wxss ├── images │ ├── home.png │ ├── mail_list.png │ └── short_message.png ├── pages │ ├── addressBook │ │ ├── addressBook.js │ │ ├── addressBook.json │ │ ├── addressBook.wxml │ │ └── addressBook.wxss │ ├── index │ │ ├── index.js │ │ ├── index.json │ │ ├── index.wxml │ │ └── index.wxss │ ├── logs │ │ ├── logs.js │ │ ├── logs.json │ │ ├── logs.wxml │ │ └── logs.wxss │ └── sms │ ├── sms.js │ ├── sms.json │ ├── sms.wxml │ └── sms.wxss ├── project.config.json ├── sitemap.json └── utils └── util.js
修改app.json,增加tabBar,pages增加跳转页面。
完整代码如下:
{
"pages": [
"pages/index/index",
"pages/logs/logs",
"pages/addressBook/addressBook",
"pages/sms/sms"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle": "black",
"backgroundColor": "#FFF"
},
"style": "v2",
"sitemapLocation": "sitemap.json",
"tabBar": {
"color": "#999",
"selectedColor": "#3D98FF",
"backgroundColor": "#fff",
"borderStyle": "white",
"list": [
{
"selectedIconPath": "images/home.png",
"iconPath": "images/home.png",
"pagePath": "pages/index/index",
"text": "首页"
},
{
"selectedIconPath": "images/addressBook.png",
"iconPath": "images/addressBook.png",
"pagePath": "pages/addressBook/addressBook",
"text": "通讯录"
},
{
"selectedIconPath": "images/sms.png",
"iconPath": "images/sms.png",
"pagePath": "pages/sms/sms",
"text": "短信"
}
]
}
}
解释一下 对应的属性信息
tabBar 指底部的 导航配置属性
color 未选择时 底部导航文字的颜色
selectedColor 选择时 底部导航文字的颜色
backgroundColor 底部背景颜色
borderStyle 底部导航边框的样色(注意 这里如果没有写入样式 会导致 导航框上边框会出现默认的浅灰色线条)
list 导航配置数组
selectedIconPath 选中时 图标路径
iconPath 未选择时 图标路径
pagePath 页面访问地址
text 导航图标下方文字
如果要改变更详细的样式 请参看
https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#tabBar
修改app.wxss,设置背景颜色和文字。
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
page{
background: rgba(250,250,250,1);
font-family:PingFangSC-Regular,PingFang SC;
}
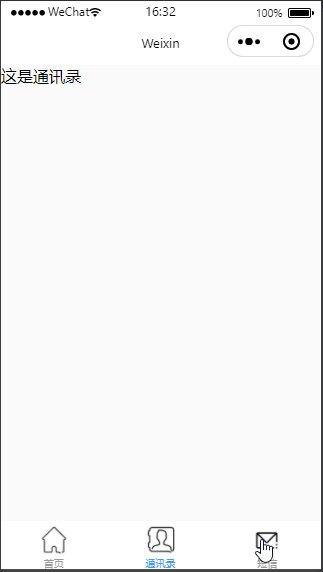
修改pages/addressBook/addressBook.wxml
<view> <text class="title">这是通讯录</text> </view>
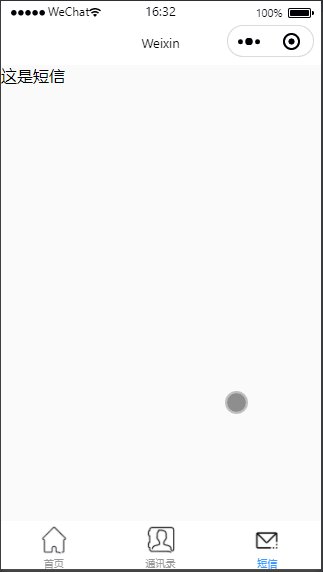
修改pages/sms/sms.wxml
<view> <text class="title">这是短信</text> </view>
运行小程序,效果如下:

本文参考链接:
https://blog.csdn.net/weixin_43077063/article/details/82117190
上一篇: 微信小程序入门教程
下一篇: 微信小程序之Swiper组件
- openvpn linux客户端使用
52012
- H3C基本命令大全
51845
- openvpn windows客户端使用
42104
- H3C IRF原理及 配置
38945
- Python exit()函数
33450
- openvpn mac客户端使用
30396
- python全系列官方中文文档
29034
- python 获取网卡实时流量
24060
- 1.常用turtle功能函数
23980
- python 获取Linux和Windows硬件信息
22325
- LangChain1.0-Agent部署与上线流程
32°
- LangChain1.0-Agent(进阶)本地模型+Playwright实现网页自动化操作
60°
- LangChain1.0-Agent记忆管理
56°
- LangChain1.0-Agent接入自定义工具与React循环
82°
- LangChain1.0-Agent开发流程
83°
- LangChain1.0调用vllm本地部署qwen模型
109°
- LangChain-1.0入门实践-搭建流式响应的多轮问答机器人
122°
- LangChain-1.0入门实战-1
123°
- LangChain-1.0教程-(介绍,模型接入)
139°
- Ubuntu本地部署dots.ocr
564°
- 姓名:Run
- 职业:谜
- 邮箱:383697894@qq.com
- 定位:上海 · 松江
