微信小程序入门教程
发布时间:2021-06-07 10:05:10编辑:admin阅读(4755)
对于从入门学微信小程序,可以看阮一峰的教程。
主要有4篇:
《微信小程序入门教程之一:初次上手》,链接:http://www.ruanyifeng.com/blog/2020/10/wechat-miniprogram-tutorial-part-one.html
《微信小程序入门教程之二:页面样式》,链接:http://www.ruanyifeng.com/blog/2020/10/wechat-miniprogram-tutorial-part-two.html
《微信小程序入门教程之三:脚本编程》,链接:http://www.ruanyifeng.com/blog/2020/10/wechat-miniprogram-tutorial-part-three.html
《微信小程序入门教程之四:API 使用》,链接:http://www.ruanyifeng.com/blog/2020/11/wechat-miniprogram-tutorial-part-four.html
写的非常详细,强烈推荐。
注意:在第4篇中,有几个问题,下面我来总结一下。
wx:for问题
wx:for需要有wx:key,否则Console会出现警告信息
[WXML Runtime warning] ./pages/index/index.wxml
Now you can provide attr `wx:key` for a `wx:for` to improve performance.
1 | <view>
> 2 | <text class="title" wx:for="{{items}}">
| ^
3 | {{index}}、 {{item}}
4 | </text>
5 | </view>Now you can provide attr "wx:key" for a "wx:for" to improve performance 是一个关于性能优化方面的提示.
不处理不影响程序运行。
在wx:for后面添加wx:key="key" 可消除警告。
正确写法:
<view>
<text class="title" wx:for="{{items}}" wx:key="index">
{{index}}、 {{item}}
</text>
</view>
const itemArr = [...this.data.items, newItem];
这段代码,很多人不懂,我也不懂。引用一下网友的评论:
这是js的语法,等号右边的中括号,表示要重新定义一个数组。中括号内,就放一个个的数组元素。 ...(三个点) 代表展开数组,可以简单理解为把this.data.items中的每个元素,复制到中括号里了,然后再新加了一个 newItem元素,最终的目的是把this.data.items追加一个新元素,再返回给itemArr。
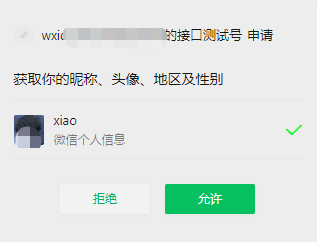
获取用户信息授权弹框问题
按照文档中的代码操作,确定不会出现弹框。引用一下网友的评论:
新的微信开发工具做出了一些调整。后续的开发不再支持`getUserInfo`, 使用新的`getUserProfile`. 文档地址:
https://developers.weixin.qq.com/community/develop/doc/000cacfa20ce88df04cb468bc52801?idescene=6
那么正确的代码如下:
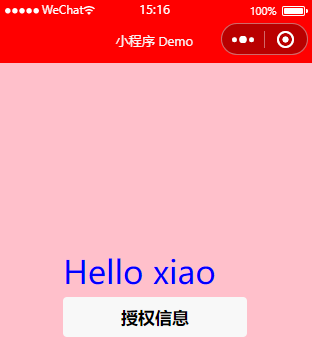
home.wxml
<view>
<text class="title"> Hello {{name}}</text>
<button bindtap="getUserProfile">
授权信息
</button>
</view>home.js
Page({
data: {
name: ''
},
getUserProfile(e) {
wx.getUserProfile({
desc: 'test feature',
success: (res) => {
this.setData({
name: res.userInfo.nickName
})
},
fail: (reason) => {
console.log(reason.errMsg)
}
})
}
});授权确认弹窗会从页面底部弹起,UI也有小的变化。 但自己的尝试都是根据老师前面教程的逻辑来的, 先在home.js中声明好能在view中读取的变量,然后在view中绑定handler, 然后再回到home.js中定义对应的handler, 在这个过程中不断查阅官方doc. 学到很多,再次感谢。
效果如下:

允许之后,就可以得到微信昵称了。

上一篇: vue使用Highcharts图表
下一篇: 微信小程序设置底部导航栏
- openvpn linux客户端使用
52013
- H3C基本命令大全
51852
- openvpn windows客户端使用
42104
- H3C IRF原理及 配置
38945
- Python exit()函数
33451
- openvpn mac客户端使用
30396
- python全系列官方中文文档
29034
- python 获取网卡实时流量
24060
- 1.常用turtle功能函数
23981
- python 获取Linux和Windows硬件信息
22326
- LangChain1.0-Agent部署与上线流程
32°
- LangChain1.0-Agent(进阶)本地模型+Playwright实现网页自动化操作
62°
- LangChain1.0-Agent记忆管理
56°
- LangChain1.0-Agent接入自定义工具与React循环
83°
- LangChain1.0-Agent开发流程
85°
- LangChain1.0调用vllm本地部署qwen模型
112°
- LangChain-1.0入门实践-搭建流式响应的多轮问答机器人
122°
- LangChain-1.0入门实战-1
124°
- LangChain-1.0教程-(介绍,模型接入)
139°
- Ubuntu本地部署dots.ocr
564°
- 姓名:Run
- 职业:谜
- 邮箱:383697894@qq.com
- 定位:上海 · 松江
