vue 弹幕插件
发布时间:2021-04-30 17:00:15编辑:admin阅读(7163)
一、概述
弹幕是中国较受欢迎的弹幕展示方式。
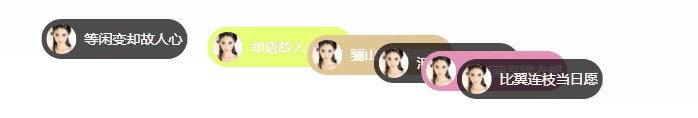
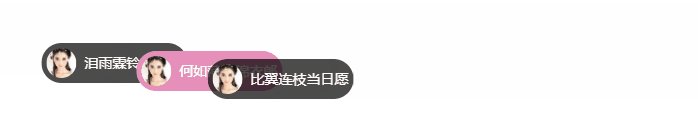
先来看一下效果图

二、安装插件
npm install vue-baberrage -D
官方链接:https://blog.chenhaotaishuaile.com/vue-baberrage/
中文文档:https://github.com/superhos/vue-baberrage/blob/master/docs/zh/README.md
三、演示效果
test.vue
<template>
<div>
<vue-baberrage
:isShow="barrageIsShow"
:barrageList="barrageList"
:maxWordCount="maxWordCount"
:throttleGap="throttleGap"
:loop="barrageLoop"
:boxHeight="boxHeight"
:messageHeight="messageHeight"
>
</vue-baberrage>
</div>
</template>
<script>
import Vue from 'vue';
import { vueBaberrage, MESSAGE_TYPE } from 'vue-baberrage';
Vue.use(vueBaberrage);
export default {
name: 'Barrages',
data() {
return {
msg: '~',
barrageIsShow: true,
messageHeight: 3,
boxHeight: 150,
barrageLoop: true,
maxWordCount: 3,
throttleGap: 5000,
barrageList: []
};
},
mounted() {
this.addToList();
},
methods: {
addToList() {
let list = [
{
id: 1,
avatar: 'https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=3064584167,3502823640&fm=26&gp=0.jpg',
msg: "人生若只如初见",
time: 1,
barrageStyle: 'red'
},
{
id: 2,
avatar: 'https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=3064584167,3502823640&fm=26&gp=0.jpg',
msg: "何事秋风悲画扇",
time: 2,
barrageStyle: 'green'
},
{
id: 3,
avatar: 'https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=3064584167,3502823640&fm=26&gp=0.jpg',
msg: "等闲变却故人心",
time: 3,
barrageStyle: 'normal'
},
{
id: 4,
avatar: 'https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=3064584167,3502823640&fm=26&gp=0.jpg',
msg: "却道故人心易变",
time: 4,
barrageStyle: 'blue'
},
{
id: 5,
avatar: 'https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=3064584167,3502823640&fm=26&gp=0.jpg',
msg: "骊山语罢清宵半",
time: 5,
barrageStyle: 'yellow'
},
{
id: 6,
avatar: 'https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=3064584167,3502823640&fm=26&gp=0.jpg',
msg: "泪雨霖铃终不怨",
time: 6,
barrageStyle: 'normal'
},
{
id: 7,
avatar: 'https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=3064584167,3502823640&fm=26&gp=0.jpg',
msg: "何如薄幸锦衣郎",
time: 7,
barrageStyle: 'red'
},
{
id: 8,
avatar: 'https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=3064584167,3502823640&fm=26&gp=0.jpg',
msg: "比翼连枝当日愿",
time: 8,
barrageStyle: 'normal'
},
];
list.forEach((v) => {
this.barrageList.push({
id: v.id,
avatar: v.avatar,
msg: v.msg,
time: v.time,
type: MESSAGE_TYPE.NORMAL,
barrageStyle: v.barrageStyle
});
});
}
}
};
</script>
<style scoped>
.barrages-drop {
/deep/ .baberrage-lane{
/deep/ .blue .normal{
border-radius: 100px;
background: #e6ff75;
color: #fff;
}
/deep/ .green .normal{
border-radius: 100px;
background: #75ffcd;
color: #fff;
}
/deep/ .red .normal{
border-radius: 100px;
background: #e68fba;
color: #fff;
}
/deep/ .yellow .normal{
border-radius: 100px;
background: #dfc795;
color: #fff;
}
.baberrage-stage {
position: absolute;
width: 100%;
height: 212px;
overflow: hidden;
top: 0;
margin-top: 130px;
}
}
}
</style>关于如何使用,在中文文档中有详细说明,这里不做重复。
本文参考链接:
https://www.jb51.net/article/172830.htm
- openvpn linux客户端使用
52041
- H3C基本命令大全
51898
- openvpn windows客户端使用
42134
- H3C IRF原理及 配置
38982
- Python exit()函数
33478
- openvpn mac客户端使用
30428
- python全系列官方中文文档
29063
- python 获取网卡实时流量
24090
- 1.常用turtle功能函数
24005
- python 获取Linux和Windows硬件信息
22353
- LangChain1.0-Agent-部署/上线(开发人员必备)
87°
- LangChain1.0-Agent-Spider实战(爬虫函数替代API接口)
123°
- LangChain1.0-Agent(进阶)本地模型+Playwright实现网页自动化操作
143°
- LangChain1.0-Agent记忆管理
131°
- LangChain1.0-Agent接入自定义工具与React循环
148°
- LangChain1.0-Agent开发流程
145°
- LangChain1.0调用vllm本地部署qwen模型
160°
- LangChain-1.0入门实践-搭建流式响应的多轮问答机器人
176°
- LangChain-1.0入门实战-1
176°
- LangChain-1.0教程-(介绍,模型接入)
181°
- 姓名:Run
- 职业:谜
- 邮箱:383697894@qq.com
- 定位:上海 · 松江
