ElementUI 实现头部组件和左侧组件效果
发布时间:2021-03-17 14:47:42编辑:admin阅读(4615)
一、概述
在上一篇文章中,我们已经搭建好了首页的一个大概样式,参考链接:
https://www.cnblogs.com/xiao987334176/p/14434383.html
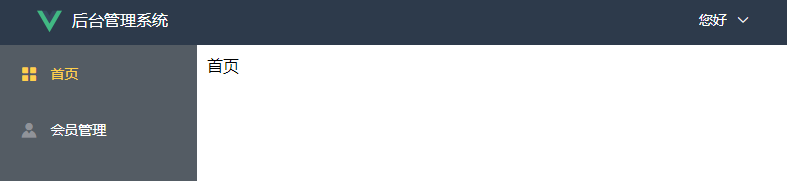
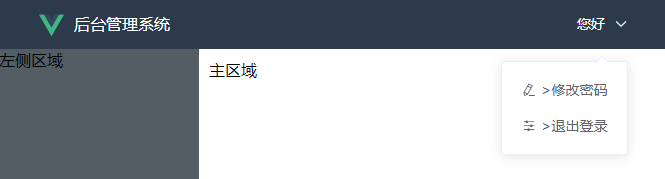
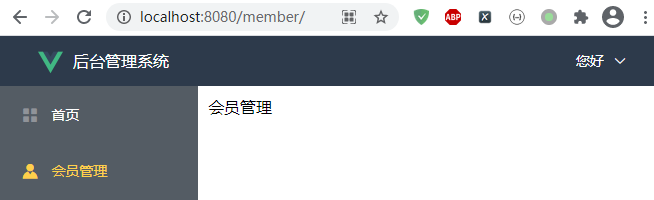
现在我们就来使用ElementUI搭建头部组件,最终效果如下:

二、头部组件
注意:项目代码参考上一篇的,修改 views/Layout/components/AppHeader.vue
<template>
<!-- logo和文字 -->
<div class="header">
<a href="#/"> <!-- 点击进入首页 -->
<img class="logo" src="@/assets/logo.png" width="25px" />
<span class="company">后台管理系统</span>
</a>
<!-- logo和文字结束 -->
<!-- 下拉菜单-->
<el-dropdown @command="handleCommand"><!-- 绑定指令,在methods里定义-->
<span class="el-dropdown-link">
您好
<i class="el-icon-arrow-down el-icon--right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<!-- icon是修改图标 ,command是点击后传给方法的值-->
<el-dropdown-item icon="el-icon-edit" command="edit">>修改密码</el-dropdown-item>
<el-dropdown-item icon="el-icon-s-operation" command="quit">>退出登录</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<!-- 下拉菜单结束-->
</div>
</template>
<script>
export default {
methods: {
handleCommand(command){
this.$message(`点击了${command}`)
}
},
}
</script>
<style scoped>
/* logo */
.logo {
vertical-align: middle; /* 居中 */
padding: 0px 10px 0px 40px; /* 上右下左 */
}
/* 文字 */
.company {
position: absolute;
color: white;
}
/* 下拉菜单 */
.el-dropdown{
float: right; /* 浮动在右边 */
margin-right: 40px; /* 靠右40px */
}
/* 系统管理 */
.el-dropdown-link{
color: white;
cursor: pointer; /* 鼠标放上去是手的形状 */
}
</style>
刷新页面,效果如下:

三、左侧区域
修改 views/Layout/components/Appnavbar.vue
<template> <!-- 使用element的导航菜单 -->
<div class="navbar">
<!--default-active默认选中的菜单,选中后颜色是 active-text-color -->
<!-- :router='true',true表示开启路由模式,开启之后,index值代表的就是路由地址-->
<!-- :router='true'开启之后点击就会跳转到对应的路由,默认为false -->
<!-- text-color 文字的颜色 -->
<el-menu :router='true' default-active="/home" class="el-menu-vertical-demo" background-color="#545c64"
text-color="#fff" active-text-color="#ffd04b">
<!-- 首页 class就是对应的icon -->
<el-menu-item index="/home">
<i class="el-icon-menu"></i>
<span slot="title">首页</span>
</el-menu-item>
<!-- 会员管理 index下的左右 / 别忘记-->
<el-menu-item index="/member/">
<i class="el-icon-s-custom"></i>
<span slot="title">会员管理</span>
</el-menu-item>
<!-- <!– 供应商管理 –>-->
<!-- <el-menu-item index="/supplier/">-->
<!-- <i class="el-icon-menu"></i>-->
<!-- <span slot="title">供应商管理</span>-->
<!-- </el-menu-item>-->
<!-- <!– 商品管理 –>-->
<!-- <el-menu-item index="/goods/">-->
<!-- <i class="el-icon-suitcase-1"></i>-->
<!-- <span slot="title">商品管理</span>-->
<!-- </el-menu-item>-->
<!-- <!– 员工管理 –>-->
<!-- <el-menu-item index="/staff/">-->
<!-- <i class="el-icon-user"></i>-->
<!-- <span slot="title">员工管理</span>-->
<!-- </el-menu-item>-->
</el-menu>
</div>
</template>
<style scoped>
/* 去掉右边框 */
.el-menu {
border-right: none;
}
</style>
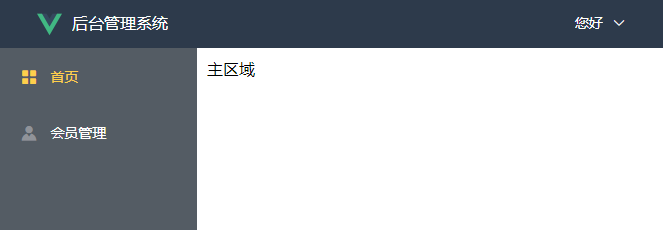
刷新页面,左边的菜单栏就出来了,效果如下:

这样左侧我们也做好了,但是点击左边的菜单会进入一个空白页面,因为我们开启了路由但是没有配置

四、其他组件
上面我们已经写好了左侧导航,并且点击能跳转到对应的路由,接下来我们来写对应的组件,我们把组件都放在src下的views下面。
分别是首页,会员管理。如果还有其他的,请根据实际情况修改。
在src/views目录下创建2个文件夹,分别是Home,Member。并在新目录下创建index.vue
最终src目录结构如下:
./ ├── App.vue ├── assets │ └── logo.png ├── components │ └── HelloWorld.vue ├── main.js ├── router │ └── index.js └── views ├── Home │ └── index.vue ├── Layout │ ├── components │ │ ├── AppHeader.vue │ │ ├── Appmain.vue │ │ └── Appnavbar.vue │ └── index.vue └── Member └── index.vue
修改 views/Home/index.vue
<template>
<div>
首页
</div>
</template>
<script>
export default {
name: "index"
}
</script>
<style scoped>
</style>
修改 views/Member/index.vue
<template>
<div>
会员管理
</div>
</template>
<script>
export default {
name: "index"
}
</script>
<style scoped>
</style>
五、首页路由配置
上面我们点击左侧的首页会跳转到空白页面,我们已经写好了首页,会员的组件(views下的)。我们期望的是当我们点击左侧对应的导航,对应的组件渲染在Layout的中间区域。
首页,会员的组件都是Layout的一个子组件,我们可以放在children下面,在 router/index.js 里配置首页的路由,代码如下
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Layout from '@/views/Layout' // 默认加载index.vue
import Home from '@/views/home'
import Member from '@/views/member'
Vue.use(Router)
export default new Router({
mode: 'history', //去掉url中的#
routes: [
{
path: '/',
name: 'layout', // 路由名称
redirect: '/home', // 当访问 / 时重定向到 home
component: Layout , // 组件对象
// 因为首页,会员都是 Layout 下的 main 里的,所以要将这些组件作为 Layout 组件的子组件,使用children,里面是一个数组,接收一个个对象
// meta 是
children: [
{
path: '/home',
component: Home,
meta: {title: '首页'}
}
]
},
]
})
修改 views/Layout/components/Appmain.vue,增加组件出口
<template>
<div class="main">
<router-view> </router-view> <!-- 组件的出口 -->
</div>
</template>
<script>
export default {
name: "AppMain"
}
</script>
<style scoped>
</style>
这样当我们点击首页的时候会把views/home/index.vue里的内容渲染到views/Layout/components/Appmain.vue
六、走通所有导航
上面我们已经写了个首页的导航,我们是在 Layout组件下写了个children,还有一种其他的方法,是和Layout组件同级
修改 router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Layout from '@/views/Layout' // 默认加载index.vue
import Home from '@/views/home'
import Member from '@/views/member'
Vue.use(Router)
export default new Router({
mode: 'history', //去掉url中的#
routes: [
{
path: '/',
name: 'layout', // 路由名称
redirect: '/home', // 当访问 / 时重定向到 home
component: Layout , // 组件对象
// 因为首页,会员都是 Layout 下的 main 里的,所以要将这些组件作为 Layout 组件的子组件,使用children,里面是一个数组,接收一个个对象
// meta 是
children: [
{
path: '/home',
component: Home,
meta: {title: '首页'}
},
// {
// path: '/member',
// component: Member,
// meta: {title: '会员管理'}
// },
]
},
// 上面的是一种写法,可以放在children下面,还有一种方法是下面的这种
// 当访问 /member 时,渲染的是 Layout 组件,
{
path: '/member',
component: Layout,
children: [
{
path: '/', // 等价于 /member/,请求 /member 时会在后面拼接个 / 因为AppNavbar下的index.vue写的是/member/
component: Member,
meta: {title: '会员管理'}
}
]
},
]
})
这样当我们点击左侧导航栏的时候,右边都会加载对应的组件

七、登录页面
登录页面是独立的,不需要加载Layout,怎么做到呢?
其实在路由上面,处理一下即可。
在views下面创建Login,并创建index.vue,此时src目录结构如下:
./ ├── App.vue ├── assets │ └── logo.png ├── components │ └── HelloWorld.vue ├── main.js ├── router │ └── index.js └── views ├── Home │ └── index.vue ├── Layout │ ├── components │ │ ├── AppHeader.vue │ │ ├── Appmain.vue │ │ └── Appnavbar.vue │ └── index.vue ├── Login │ └── index.vue └── Member └── index.vue
修改views/Login/index.vue
<template>
<div>这是登录页面</div>
</template>
<script>
export default {
name: "Login"
}
</script>
<style scoped>
</style>
修改 router/index.js 增加登录路由
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Layout from '@/views/Layout' // 默认加载index.vue
import Home from '@/views/home'
import Member from '@/views/member'
import Login from '@/views/login'
Vue.use(Router)
export default new Router({
mode: 'history', //去掉url中的#
routes: [
{
path: '/login',
name: 'login', // 路由名称
component: Login // 组件对象
},
{
path: '/',
name: 'layout', // 路由名称
redirect: '/home', // 当访问 / 时重定向到 home
component: Layout , // 组件对象
// 因为首页,会员都是 Layout 下的 main 里的,所以要将这些组件作为 Layout 组件的子组件,使用children,里面是一个数组,接收一个个对象
// meta 是
children: [
{
path: '/home',
component: Home,
meta: {title: '首页'}
},
// {
// path: '/member',
// component: Member,
// meta: {title: '会员管理'}
// },
]
},
// 上面的是一种写法,可以放在children下面,还有一种方法是下面的这种
// 当访问 /member 时,渲染的是 Layout 组件,
{
path: '/member',
component: Layout,
children: [
{
path: '/', // 等价于 /member/,请求 /member 时会在后面拼接个 / 因为AppNavbar下的index.vue写的是/member/
component: Member,
meta: {title: '会员管理'}
}
]
},
]
})
访问登录url
http://localhost:8080/login/
效果如下:

本文参考链接:
https://www.cnblogs.com/zouzou-busy/p/13081281.html
上一篇: ElementUI 整体页面布局
- openvpn linux客户端使用
51939
- H3C基本命令大全
51730
- openvpn windows客户端使用
42031
- H3C IRF原理及 配置
38873
- Python exit()函数
33361
- openvpn mac客户端使用
30326
- python全系列官方中文文档
28969
- python 获取网卡实时流量
23986
- 1.常用turtle功能函数
23900
- python 获取Linux和Windows硬件信息
22261
- Ubuntu本地部署dots.ocr
415°
- Python搭建一个RAG系统(分片/检索/召回/重排序/生成)
2604°
- Browser-use:智能浏览器自动化(Web-Agent)
3280°
- 使用 LangChain 实现本地 Agent
2731°
- 使用 LangChain 构建本地 RAG 应用
2720°
- 使用LLaMA-Factory微调大模型的function calling能力
3472°
- 复现一个简单Agent系统
2683°
- LLaMA Factory-Lora微调实现声控语音多轮问答对话-1
3511°
- LLaMA Factory微调后的模型合并导出和部署-4
5800°
- LLaMA Factory微调模型的各种参数怎么设置-3
5581°
- 姓名:Run
- 职业:谜
- 邮箱:383697894@qq.com
- 定位:上海 · 松江
