vue路由登录拦截
发布时间:2021-03-12 09:18:12编辑:admin阅读(4465)
一、概述
在项目开发中每一次路由的切换或者页面的刷新都需要判断用户是否已经登录,前端可以判断,后端也会进行判断的,我们前端最好也进行判断。
vue-router提供了导航钩子:全局前置导航钩子 beforeEach和全局后置导航钩子 afterEach,他们会在路由即将改变前和改变后进行触发。所以判断用户是否登录需要在beforeEach导航钩子中进行判断。
导航钩子有3个参数:
1、to:即将要进入的目标路由对象;
2、from:当前导航即将要离开的路由对象;
3、next :调用该方法后,才能进入下一个钩子函数(afterEach)。
next()//直接进to 所指路由
next(false) //中断当前路由
next('route') //跳转指定路由
next('error') //跳转错误路由
二、路由导航守卫实现登录拦截
这里用一个空白的vue项目来演示一下,主要有2个页面,分别是首页和登录。
访问首页时,必须要登录,否则跳转到登录页面。
新建一个空白的vue项目,在src\components创建Login.vue
<template>
<div>这是登录页面</div>
</template>
<script>
export default {
name: "Login"
}
</script>
<style scoped>
</style>
修改src\router\index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Login from '@/components/Login'
Vue.use(Router)
const router = new Router({
mode: 'history', //去掉url中的#
routes: [
{
path: '/login',
name: 'login',
meta: {
title: '登录',
requiresAuth: false, // false表示不需要登录
},
component: Login
},
{
path: '/',
name: 'HelloWorld',
meta: {
title: '首页',
requiresAuth: true, // true表示需要登录
},
component: HelloWorld
},
]
})
// 路由拦截,判断是否需要登录
router.beforeEach((to, from, next) => {
if (to.meta.title) {
//判断是否有标题
document.title = to.meta.title;
}
// console.log("title",document.title)
// 通过requiresAuth判断当前路由导航是否需要登录
if (to.matched.some(record => record.meta.requiresAuth)) {
let token = localStorage.getItem('token')
// console.log("token",token)
// 若需要登录访问,检查是否为登录状态
if (!token) {
next({
path: '/login',
query: { redirect: to.fullPath }
})
} else {
next()
}
} else {
next() // 确保一定要调用 next()
}
})
export default router;说明:
在每一个路由中,加入了meta。其中requiresAuth字段,用来标识是否需要登录。
在router.beforeEach中,做了token判断,为空时,跳转到登录页面。
访问首页
http://localhost:8080
会跳转到
http://localhost:8080/login?redirect=%2F
效果如下:

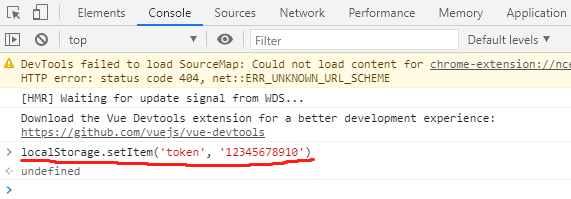
打开F12,进入console,手动写入一个token
localStorage.setItem('token', '12345678910')效果如下:

再次访问首页,就可以正常访问了。

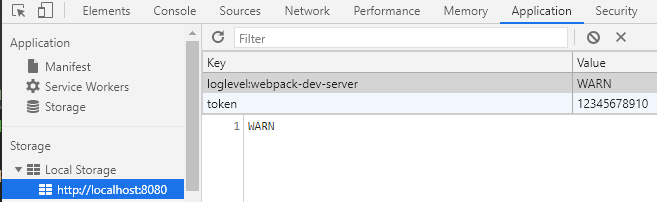
打开Application,删除Local Storage里面的值,右键,点击Clear即可

刷新页面,就会跳转到登录页面。
怎么样,是不是很简单呢!
本文参考链接:
https://blog.csdn.net/weixin_41552521/article/details/90787743
https://www.cnblogs.com/hgdzjp/p/10143707.html
下一篇: ElementUI 整体页面布局
- openvpn linux客户端使用
51976
- H3C基本命令大全
51787
- openvpn windows客户端使用
42062
- H3C IRF原理及 配置
38908
- Python exit()函数
33403
- openvpn mac客户端使用
30364
- python全系列官方中文文档
29000
- python 获取网卡实时流量
24025
- 1.常用turtle功能函数
23935
- python 获取Linux和Windows硬件信息
22292
- LangChain-1.0入门实践-搭建流式响应的多轮问答机器人
21°
- LangChain-1.0入门实战-1
23°
- LangChain-1.0教程-(介绍,模型接入)
50°
- Ubuntu本地部署dots.ocr
495°
- Python搭建一个RAG系统(分片/检索/召回/重排序/生成)
2670°
- Browser-use:智能浏览器自动化(Web-Agent)
3374°
- 使用 LangChain 实现本地 Agent
2783°
- 使用 LangChain 构建本地 RAG 应用
2776°
- 使用LLaMA-Factory微调大模型的function calling能力
3553°
- 复现一个简单Agent系统
2731°
- 姓名:Run
- 职业:谜
- 邮箱:383697894@qq.com
- 定位:上海 · 松江
