ElementUI table 样式修改
发布时间:2021-03-05 16:16:00编辑:admin阅读(4962)
一、概述
element-ui table 默认是白色背景,现在需要修改为黑色背景,白色文字。
二、代码实现
css样式
<style>
/*修改table 的背景颜色和文字颜色*/
.el-table td, .el-table th.is-leaf,.el-table--border, .el-table--group{
border-color: black;
background-color: black;
color: white;
}
/*修改element-ui的table 在鼠标悬停hover时的高亮颜色*/
.el-table tbody tr:hover>td {
background-color:black!important
}
</style>test.vue
<template>
<div style="width: 70%;margin-left: 30px;margin-top: 30px;">
<el-table
:data="tableData"
border
style="width: 100%">
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}]
}
}
}
</script>
<style>
/*修改table 的背景颜色和文字颜色*/
.el-table td, .el-table th.is-leaf,.el-table--border, .el-table--group{
border-color: black;
background-color: black;
color: white;
}
/*修改element-ui的table 在鼠标悬停hover时的高亮颜色*/
.el-table tbody tr:hover>td {
background-color:black!important
}
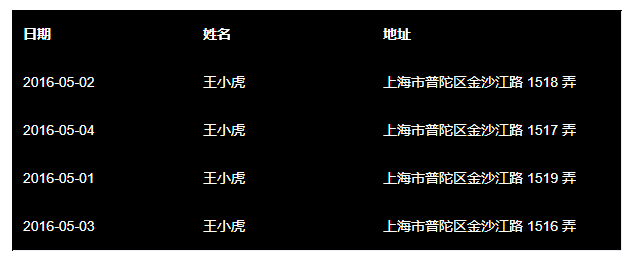
</style>访问页面,效果如下:

本文参考链接:
https://www.cnblogs.com/nuonuo-D/p/11328439.html
- openvpn linux客户端使用
52041
- H3C基本命令大全
51898
- openvpn windows客户端使用
42134
- H3C IRF原理及 配置
38982
- Python exit()函数
33479
- openvpn mac客户端使用
30429
- python全系列官方中文文档
29064
- python 获取网卡实时流量
24090
- 1.常用turtle功能函数
24005
- python 获取Linux和Windows硬件信息
22354
- LangChain1.0-Agent-部署/上线(开发人员必备)
88°
- LangChain1.0-Agent-Spider实战(爬虫函数替代API接口)
123°
- LangChain1.0-Agent(进阶)本地模型+Playwright实现网页自动化操作
143°
- LangChain1.0-Agent记忆管理
131°
- LangChain1.0-Agent接入自定义工具与React循环
149°
- LangChain1.0-Agent开发流程
145°
- LangChain1.0调用vllm本地部署qwen模型
160°
- LangChain-1.0入门实践-搭建流式响应的多轮问答机器人
176°
- LangChain-1.0入门实战-1
177°
- LangChain-1.0教程-(介绍,模型接入)
181°
- 姓名:Run
- 职业:谜
- 邮箱:383697894@qq.com
- 定位:上海 · 松江
