ElementUI Dropdown 下拉菜单
发布时间:2021-03-04 14:04:23编辑:admin阅读(4952)
一、概述
在后台项目中,使用Dropdown 下拉菜单时,发现对el-dropdown-item绑定点击事件时,一直没有触发,比如:
<el-dropdown-item @click="password()">修改密码</el-dropdown-item>
后来查阅官方文档,原来是使用方式不对。接下来,介绍一下正确使用方法。
二、指令事件
点击菜单项后会触发事件,用户可以通过相应的菜单项 key 进行不同的操作
test.vue
<template>
<div style="width: 70%;margin-left: 30px;margin-top: 30px;">
<el-dropdown @command="handleCommand">
<i class="el-icon-user-solid" style="margin-right: 15px"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item command="password">修改密码</el-dropdown-item>
<el-dropdown-item command="logout">退出</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
// 判断下拉菜单指令
handleCommand(command) {
// this.$message('click on item ' + command);
if (command == "password"){
this.changePassword()
}else {
this.logout()
}
},
// 退出
async logout() {
this.$message("点击退出");
},
// 修改密码
changePassword(){
this.$message("点击修改密码");
},
}
}
</script>
<style>
.el-dropdown i{
display: inline-block;
position: relative;
color: #606266;
font-size: 30px;
}
</style>注意:在command中指定不同的指令,就可以做进一步的判断了。
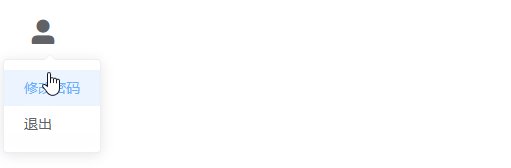
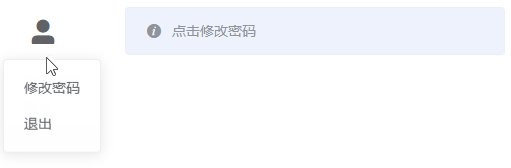
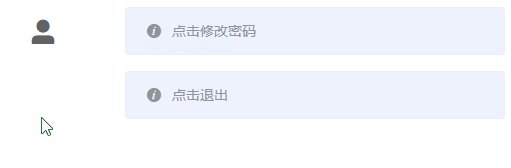
访问测试页面,效果如下:

本文参考链接:
https://element.eleme.io/#/zh-CN/component/dropdown
上一篇: vue+django实现下载文件
下一篇: ElementUI table 样式修改
- openvpn linux客户端使用
52042
- H3C基本命令大全
51899
- openvpn windows客户端使用
42135
- H3C IRF原理及 配置
38983
- Python exit()函数
33480
- openvpn mac客户端使用
30430
- python全系列官方中文文档
29066
- python 获取网卡实时流量
24091
- 1.常用turtle功能函数
24006
- python 获取Linux和Windows硬件信息
22355
- LangChain1.0-Agent-部署/上线(开发人员必备)
89°
- LangChain1.0-Agent-Spider实战(爬虫函数替代API接口)
123°
- LangChain1.0-Agent(进阶)本地模型+Playwright实现网页自动化操作
144°
- LangChain1.0-Agent记忆管理
131°
- LangChain1.0-Agent接入自定义工具与React循环
150°
- LangChain1.0-Agent开发流程
146°
- LangChain1.0调用vllm本地部署qwen模型
160°
- LangChain-1.0入门实践-搭建流式响应的多轮问答机器人
176°
- LangChain-1.0入门实战-1
177°
- LangChain-1.0教程-(介绍,模型接入)
181°
- 姓名:Run
- 职业:谜
- 邮箱:383697894@qq.com
- 定位:上海 · 松江
