ElementUI 点击展开/隐藏
发布时间:2021-02-26 13:33:54编辑:admin阅读(4111)
一、概述
在项目,需要使用一个功能,点击某个按钮,展开/隐藏 某些说明文字。
二、项目演示
新建一个vue项目,安装ElementUI 模块即可。
新建test.vue
<template>
<div style="width: 70%;margin-left: 30px;margin-top: 30px;">
<el-button type="danger" icon="el-icon-info" @click="changeDisplay">
<span v-if="isDisplay==false">如梦令·昨夜雨疏风骤(点击展开)</span>
<span v-else>如梦令·昨夜雨疏风骤(点击隐藏)</span>
</el-button><br><br>
<div style="border: 1px solid blue;line-height: 0.8;" v-show="isDisplay">
<br>
昨夜雨疏风骤,<br><br>
浓睡不消残酒,<br><br>
试问卷帘人,<br><br>
却道海棠依旧。<br><br>
知否,<br><br>
知否,<br><br>
应是绿肥红瘦。<br>
<br>
</div>
</div>
</template>
<script>
export default {
data() {
return {
isDisplay:false
}
},
methods: {
changeDisplay(){
this.isDisplay = !this.isDisplay
},
}
}
</script>
<style>
</style>
访问测试页面

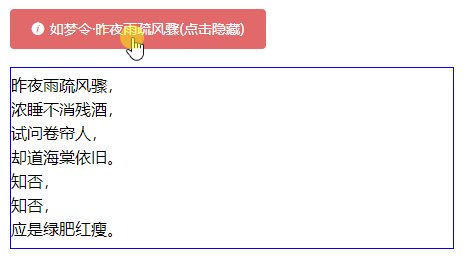
反复点击按钮,效果如下:

下一篇: vue+django实现下载文件
- openvpn linux客户端使用
52003
- H3C基本命令大全
51837
- openvpn windows客户端使用
42090
- H3C IRF原理及 配置
38941
- Python exit()函数
33444
- openvpn mac客户端使用
30388
- python全系列官方中文文档
29031
- python 获取网卡实时流量
24052
- 1.常用turtle功能函数
23977
- python 获取Linux和Windows硬件信息
22320
- LangChain1.0-Agent(进阶)大模型+Playwright实现网页自动化操作
30°
- LangChain1.0-Agent记忆管理
30°
- LangChain1.0-Agent接入自定义工具与React循环
59°
- LangChain1.0-Agent开发流程
59°
- LangChain1.0调用vllm本地部署qwen模型
94°
- LangChain-1.0入门实践-搭建流式响应的多轮问答机器人
110°
- LangChain-1.0入门实战-1
110°
- LangChain-1.0教程-(介绍,模型接入)
127°
- Ubuntu本地部署dots.ocr
544°
- Python搭建一个RAG系统(分片/检索/召回/重排序/生成)
2717°
- 姓名:Run
- 职业:谜
- 邮箱:383697894@qq.com
- 定位:上海 · 松江
