ElementUI Form 表单
发布时间:2021-01-05 09:23:20编辑:admin阅读(4965)
一、概述
Form 表单由输入框、选择器、单选框、多选框等控件组成,用以收集、校验、提交数据
官方链接:
https://element.eleme.cn/#/zh-CN/component/form
二、典型表单
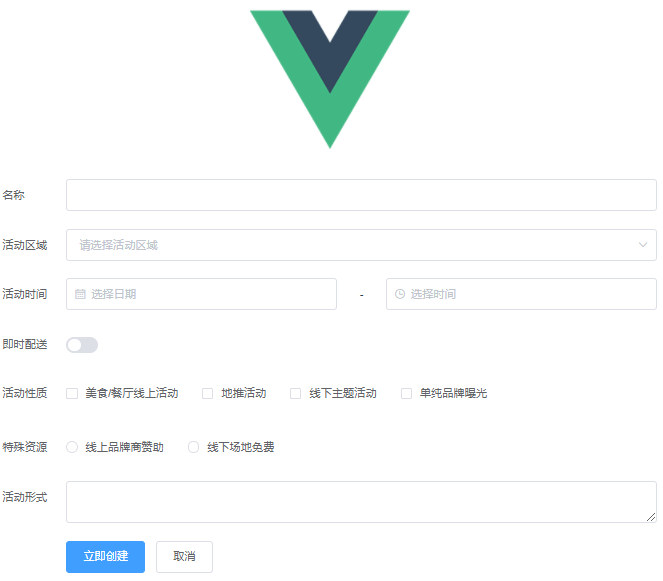
包括各种表单项,比如输入框、选择器、开关、单选框、多选框等。
环境说明
还是以上一篇文档:https://www.cnblogs.com/xiao987334176/p/14187889.html 为例,已经创建了一个登录页面。
代码演示
在components文件夹,新建文件Form.vue,内容如下:
<template>
<div>
<div style="margin: 20px;"></div>
<el-form :label-position="labelPosition" label-width="80px" :model="form">
<el-form-item label="名称">
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="活动区域">
<el-select v-model="form.region" placeholder="请选择活动区域" style="display: block;">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
<el-form-item label="活动时间" style="text-align: center;">
<el-col :span="11">
<el-date-picker type="date" placeholder="选择日期" v-model="form.date1" style="width: 100%;"></el-date-picker>
</el-col>
<el-col class="line" :span="2">-</el-col>
<el-col :span="11">
<el-time-picker placeholder="选择时间" v-model="form.date2" style="width: 100%;"></el-time-picker>
</el-col>
</el-form-item>
<el-form-item label="即时配送">
<el-switch v-model="form.delivery"></el-switch>
</el-form-item>
<el-form-item label="活动性质">
<el-checkbox-group v-model="form.type">
<el-checkbox label="美食/餐厅线上活动" name="type"></el-checkbox>
<el-checkbox label="地推活动" name="type"></el-checkbox>
<el-checkbox label="线下主题活动" name="type"></el-checkbox>
<el-checkbox label="单纯品牌曝光" name="type"></el-checkbox>
</el-checkbox-group>
</el-form-item>
<el-form-item label="特殊资源" :label-position="labelPosition">
<el-radio-group v-model="form.resource">
<el-radio label="线上品牌商赞助"></el-radio>
<el-radio label="线下场地免费"></el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="活动形式">
<el-input type="textarea" v-model="form.desc"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">立即创建</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
name: "Form",
data() {
return {
labelPosition: 'left',
form: {
name: '',
region: '',
date1: '',
date2: '',
delivery: false,
type: [],
resource: '',
desc: ''
}
};
},
methods: {
onSubmit() {
console.log('submit!');
}
}
}
</script>
<style>
</style>
注意:本文是在官方文档给出的示例代码基础上,做了轻微改动,否则样式会有偏差。
在router/index.js 添加路由
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Login from "@/components/Login"
import Form from '@/components/Form'
Vue.use(Router)
export default new Router({
mode: 'history', //去掉url中的#
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/login',
name: 'Login',
component: Login
},
{
path: '/form',
name: 'Form',
component: Form
},
]
})
访问表单页面
http://localhost:8080/form
效果如下:

三、表单验证
在防止用户犯错的前提下,尽可能让用户更早地发现并纠正错误。
修改在components/Form.vue,内容如下:
<template>
<div>
<div style="margin: 20px;"></div>
<el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm">
<el-form-item label="活动名称" prop="name">
<el-input v-model="ruleForm.name"></el-input>
</el-form-item>
<el-form-item label="活动区域" prop="region">
<el-select v-model="ruleForm.region" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
<el-form-item label="活动时间" required style="text-align: center;">
<el-col :span="11">
<el-form-item prop="date1">
<el-date-picker type="date" placeholder="选择日期" v-model="ruleForm.date1" style="width: 100%;"></el-date-picker>
</el-form-item>
</el-col>
<el-col class="line" :span="2">-</el-col>
<el-col :span="11">
<el-form-item prop="date2">
<el-time-picker placeholder="选择时间" v-model="ruleForm.date2" style="width: 100%;"></el-time-picker>
</el-form-item>
</el-col>
</el-form-item>
<el-form-item label="即时配送" prop="delivery">
<el-switch v-model="ruleForm.delivery"></el-switch>
</el-form-item>
<el-form-item label="活动性质" prop="type">
<el-checkbox-group v-model="ruleForm.type">
<el-checkbox label="美食/餐厅线上活动" name="type"></el-checkbox>
<el-checkbox label="地推活动" name="type"></el-checkbox>
<el-checkbox label="线下主题活动" name="type"></el-checkbox>
<el-checkbox label="单纯品牌曝光" name="type"></el-checkbox>
</el-checkbox-group>
</el-form-item>
<el-form-item label="特殊资源" prop="resource">
<el-radio-group v-model="ruleForm.resource">
<el-radio label="线上品牌商赞助"></el-radio>
<el-radio label="线下场地免费"></el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="活动形式" prop="desc">
<el-input type="textarea" v-model="ruleForm.desc"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')">立即创建</el-button>
<el-button @click="resetForm('ruleForm')">重置</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
data() {
return {
ruleForm: {
name: '',
region: '',
date1: '',
date2: '',
delivery: false,
type: [],
resource: '',
desc: ''
},
rules: {
name: [
{ required: true, message: '请输入活动名称', trigger: 'blur' },
{ min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' }
],
region: [
{ required: true, message: '请选择活动区域', trigger: 'change' }
],
date1: [
{ type: 'date', required: true, message: '请选择日期', trigger: 'change' }
],
date2: [
{ type: 'date', required: true, message: '请选择时间', trigger: 'change' }
],
type: [
{ type: 'array', required: true, message: '请至少选择一个活动性质', trigger: 'change' }
],
resource: [
{ required: true, message: '请选择活动资源', trigger: 'change' }
],
desc: [
{ required: true, message: '请填写活动形式', trigger: 'blur' }
]
}
};
},
methods: {
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
alert('submit!');
} else {
console.log('error submit!!');
return false;
}
});
},
resetForm(formName) {
this.$refs[formName].resetFields();
}
}
}
</script>
<style>
</style>
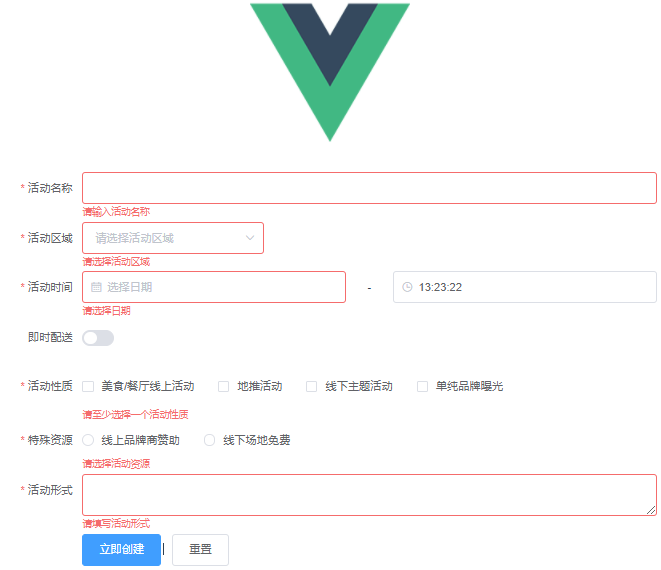
再次访问表单页面,点击立即创建,效果如下:

可以发现,在不填写任何信息,直接提交,会有提示信息。
上一篇: ElementUI 快速入门
下一篇: vue日期格式化
- openvpn linux客户端使用
52004
- H3C基本命令大全
51837
- openvpn windows客户端使用
42090
- H3C IRF原理及 配置
38941
- Python exit()函数
33445
- openvpn mac客户端使用
30389
- python全系列官方中文文档
29031
- python 获取网卡实时流量
24052
- 1.常用turtle功能函数
23977
- python 获取Linux和Windows硬件信息
22320
- LangChain1.0-Agent(进阶)大模型+Playwright实现网页自动化操作
33°
- LangChain1.0-Agent记忆管理
33°
- LangChain1.0-Agent接入自定义工具与React循环
60°
- LangChain1.0-Agent开发流程
59°
- LangChain1.0调用vllm本地部署qwen模型
94°
- LangChain-1.0入门实践-搭建流式响应的多轮问答机器人
111°
- LangChain-1.0入门实战-1
112°
- LangChain-1.0教程-(介绍,模型接入)
127°
- Ubuntu本地部署dots.ocr
545°
- Python搭建一个RAG系统(分片/检索/召回/重排序/生成)
2717°
- 姓名:Run
- 职业:谜
- 邮箱:383697894@qq.com
- 定位:上海 · 松江
