pandas实现excel转为html格式并设置css样式
发布时间:2020-12-22 09:26:19编辑:admin阅读(5087)
一、概述
需求:使用pandas读取excel,并生成html文件

二、演示
import pandas as pd
import codecs
xd = pd.ExcelFile('456.xlsx')
df = xd.parse()
with codecs.open('1.html','w','utf-8') as html_file:
html_file.write(df.to_html(header = True,index = False))执行程序,使用浏览器打开1.html,效果如下:

默认样式,可能不太好看,可以自定义css
新建文件df_style.css,内容如下:
/* includes alternating gray and white with on-hover color */
.mystyle {
font-size: 11pt;
font-family: Arial;
border-collapse: collapse;
border: 1px solid silver;
}
.mystyle td, th {
padding: 5px;
}
.mystyle tr:nth-child(even) {
background: #E0E0E0;
}
.mystyle tr:hover {
background: silver;
cursor: pointer;
}
应用css文件
import pandas as pd
import codecs
pd.set_option('display.width', 1000)
pd.set_option('colheader_justify', 'center')
xd = pd.ExcelFile('456.xlsx')
df = xd.parse()
# with codecs.open('1.html','w','utf-8') as html_file:
# html_file.write(df.to_html(header = True,index = False))
pd.set_option('colheader_justify', 'center') # FOR TABLE <th>
html_string = '''
<html>
<head><title>HTML Pandas Dataframe with CSS</title></head>
<link rel="stylesheet" type="text/css" href="df_style.css"/>
<body>
{table}
</body>
</html>.
'''
# OUTPUT AN HTML FILE
with open('myhtml.html',encoding='utf-8',mode='w') as f:
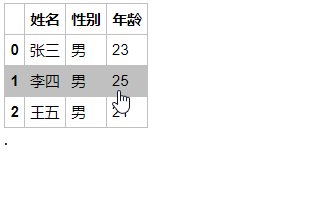
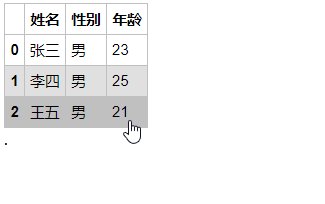
f.write(html_string.format(table=df.to_html(classes='mystyle')))执行程序,使用浏览器打开myhtml.html,效果如下:

上面只是读取了一个sheet,如果要读取多个sheet呢?
修改一下代码
import os
import pandas as pd
import codecs
pd.set_option('display.width', 1000)
pd.set_option('colheader_justify', 'center')
excel_file = '456.xlsx'
xd = pd.ExcelFile(excel_file)
# 遍历每一个sheet
for i in xd.sheet_names:
# print(i,type(i))
# 读取指定sheet
df = xd.parse(sheet_name=i)
pd.set_option('colheader_justify', 'center') # FOR TABLE <th>
html_string = '''
<html>
<head><title>HTML Pandas Dataframe with CSS</title></head>
<link rel="stylesheet" type="text/css" href="df_style.css"/>
<body>
{table}
</body>
</html>.
'''
# OUTPUT AN HTML FILE
# 创建excel文件夹,用来存放sheet文件
sheet_dir = excel_file.split('.')[0]
# print("sheet_dir",sheet_dir)
if not os.path.exists(sheet_dir):
os.mkdir(sheet_dir)
# 写入sheet文件
sheet_file = os.path.join(sheet_dir, i + '.html')
with open(sheet_file,encoding='utf-8',mode='w') as f:
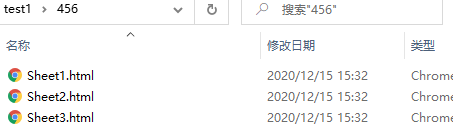
f.write(html_string.format(table=df.to_html(classes='mystyle')))执行代码,它会创建和excel文件同名的目录,进入目录,会有3个html文件

打开Sheet1.html,效果同上!
本文参考链接:
https://blog.csdn.net/wangxingfan316/article/details/79609711
https://blog.csdn.net/qq_38316655/article/details/104663077
- openvpn linux客户端使用
51936
- H3C基本命令大全
51724
- openvpn windows客户端使用
42029
- H3C IRF原理及 配置
38868
- Python exit()函数
33357
- openvpn mac客户端使用
30323
- python全系列官方中文文档
28969
- python 获取网卡实时流量
23982
- 1.常用turtle功能函数
23897
- python 获取Linux和Windows硬件信息
22261
- Ubuntu本地部署dots.ocr
408°
- Python搭建一个RAG系统(分片/检索/召回/重排序/生成)
2600°
- Browser-use:智能浏览器自动化(Web-Agent)
3276°
- 使用 LangChain 实现本地 Agent
2729°
- 使用 LangChain 构建本地 RAG 应用
2715°
- 使用LLaMA-Factory微调大模型的function calling能力
3459°
- 复现一个简单Agent系统
2678°
- LLaMA Factory-Lora微调实现声控语音多轮问答对话-1
3508°
- LLaMA Factory微调后的模型合并导出和部署-4
5790°
- LLaMA Factory微调模型的各种参数怎么设置-3
5571°
- 姓名:Run
- 职业:谜
- 邮箱:383697894@qq.com
- 定位:上海 · 松江
