Nginx演练(3)配置内容压缩
发布时间:2019-09-21 11:11:54编辑:auto阅读(2424)
Being served from cache (small or 0 "size")
Response headers, including cookies (larger "size" than "content")
Redirects or authentication requests
gzip compression (smaller "size" than "content", usually)
如果对HTTP熟悉的话,对request-response请求过程应该很熟悉。
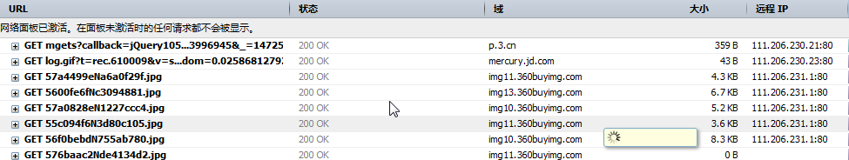
比如访问“www.jd.com",一个完整页面的访问,往往会经过很多次的HTTP请求共同完成,这中间会涉及到浏览器并发数。具体片段如图
客户端请求的资源内容有多种,jpg,css,js,html等。不同文件类型,对应不同MIME_TYPE。每个文件都要通过网络传输到客户端,才能被浏览器渲染,进而展现给用户。想必大家都有给朋友发送文件的经历吧,不管是QQ传输,还是Email传送。如果一个文件过大,想节省点传输时间,都会发送文件之前,先把文件压缩下。其实,我们的web服务器,也对提供压缩支持。接下来,我们通过对比的方式,具体演练下效果。
1.准备环境。
1.1 准备测试例子
以bootstrap帮助文档为例,当然你愿意也可以选择其他的资源,这不是重点。
1.2 配置nginx,支持两个虚拟主机。要求两个虚拟主机分别配置不同的压缩参数。
server {
# 监听的IP和端口
listen 192.168.163.146:80;
server_name server1.domain.com;
access_log logs/server1.access.log main;
gzip on;
gzip_buffers 4 8k;
gzip_comp_level 2;
gzip_min_length 20;
gzip_proxied off;
gzip_types text/css;
gzip_vary off;
location /
{
index index.html index.htm;
#存放目录
root /u01/up1/bootstrap-3.3.5/docs;
}
}
server {
# 监听的IP和端口
listen 192.168.163.146:80;
server_name server2.domain.com;
access_log logs/server2.access.log main;
location /
{
index index.html index.htm;
#存放目录
root /u01/up2/bootstrap-3.3.5/docs;
}
}2. 对css文件开启压缩
gzip_types text/css;
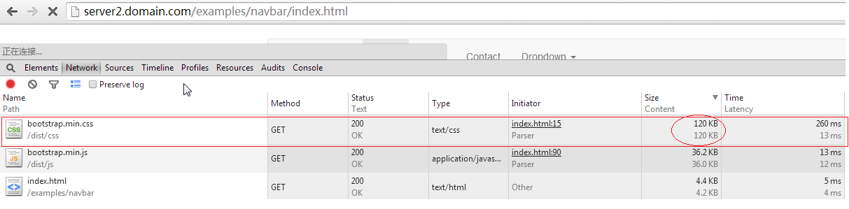
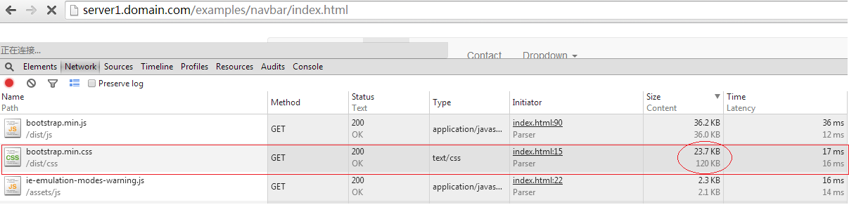
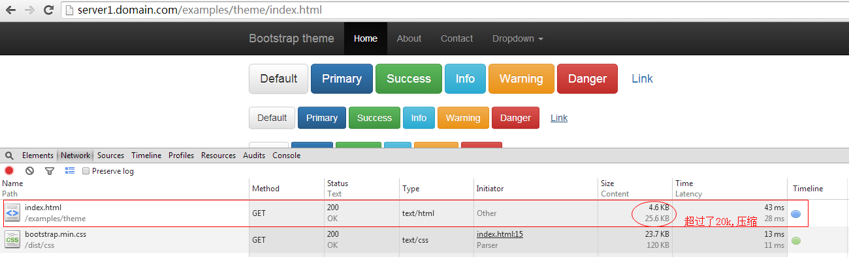
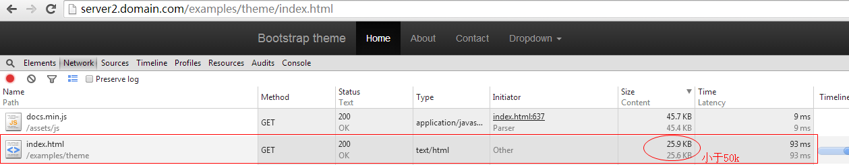
测试结果图
使用的监控工具是:chrome web devTool工具。
Size/Content:
Size是响应头部和响应体结合起来的大小,
Content是请求内容解码后的大小。
来自http://stackoverflow.com/的解释
"Size" is the number of bytes on the wire, and "content" is the actual size of the resource. A number of things can make them different, including:
Time/Latency:
Time是从请求开始到接收到最后一个字节的总时长;
Latency是从请求开始到接收到第一个字节的时间;
server2.domain.com 未开启压缩,Size基本上等同于Content.
server1.domain.com 开启压缩,Size基本上等同Content大小的1/6。
压缩前后,时间从120ms,下降到了17ms,将近10倍。
3.理解压缩级别 gzip_comp_level
server {
# 监听的IP和端口
listen 192.168.163.146:80;
server_name server1.domain.com;
access_log logs/server1.access.log main;
gzip on;
gzip_buffers 4 8k;
#修改gzip_comp_level为5
gzip_comp_level 5;
gzip_min_length 20;
gzip_proxied off;
gzip_types text/css;
gzip_vary off;
location /
{
index index.html index.htm;
#存放目录
root /u01/up1/bootstrap-3.3.5/docs;
}
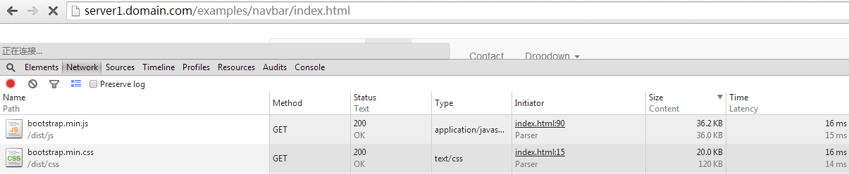
}gzip_comp_level为5的压缩效果
| gzip_comp_level | 压缩情况 |
| 2 | 120k -23.7k |
| 5 | 120k -20.0k |
| 8 | 120k -19.5k |
可见设置的级别越高,压缩效果越好。当然什么都有两面性,级别越高,CPU资源也越高。
4.按文件类型和大小进行有条件压缩
修改两个虚拟主机配置
...
server {
# 监听的IP和端口
listen 192.168.163.146:80;
server_name server1.domain.com;
access_log logs/server1.access.log main;
gzip on;
gzip_buffers 4 8k;
gzip_comp_level 2;
#大小超过20k的进行压缩
gzip_min_length 20k;
gzip_proxied off;
gzip_types text/css application/xml;
gzip_vary off;
location /
{
index index.html index.htm;
#存放目录
root /u01/up1/bootstrap-3.3.5/docs;
}
}
server {
# 监听的IP和端口
listen 192.168.163.146:80;
server_name server2.domain.com;
access_log logs/server2.access.log main;
gzip on;
gzip_buffers 4 8k;
gzip_comp_level 2;
#大小超过50k的进行压缩
gzip_min_length 50k;
gzip_proxied off;
gzip_types text/javascript application/xml;
gzip_vary off;
location /
{
index index.html index.htm;
#存放目录
root /u01/up2/bootstrap-3.3.5/docs;
}
}
...由于gzip_types 默认包括text/html。根据配置server1.domain.com 大于20k的文件,启用压缩;server2.domain.com 大于50K的文件,才启用压缩。index.html大小为25.6k,所以server1.domain.com满足压缩条件,而server2.domain.com不进行压缩。
5.gzip_proxied 参数
gzip_proxied
语法: gzip_proxied [off|expired|no-cache|no-store|private|no_last_modified|no_etag|auth|any] …
默认值: gzip_proxied off
作用域: http, server, location
Nginx作为反向代理的时候启用,开启或者关闭后端服务器返回的结果,匹配的前提是后端服务器必须要返回包含”Via”的 header头。
off – 关闭所有的代理结果数据的压缩
expired – 启用压缩,如果header头中包含 “Expires” 头信息
no-cache – 启用压缩,如果header头中包含 “Cache-Control:no-cache” 头信息
no-store – 启用压缩,如果header头中包含 “Cache-Control:no-store” 头信息
private – 启用压缩,如果header头中包含 “Cache-Control:private” 头信息
no_last_modified – 启用压缩,如果header头中不包含 “Last-Modified” 头信息
no_etag – 启用压缩 ,如果header头中不包含 “ETag” 头信息
auth – 启用压缩 , 如果header头中包含 “Authorization” 头信息
any – 无条件启用压缩
5.1 测试的配置文件
server {
listen 80;
gzip on;
gzip_buffers 4 8k;
gzip_comp_level 2;
gzip_proxied no_etag;
gzip_vary off;
add_header X-Via $server_addr;
location /proxytest
{
proxy_pass http://localhost:8000/;
}
}
server {
listen 8000;
#server_name server1.domain.com;
access_log logs/server1.access.log main;
location /
{
index index.html index.htm;
root /u01/up1/bootstrap-3.3.5/docs;
}
location ~ \.css$ {
etag off;
root /u01/up1/bootstrap-3.3.5/docs;
}
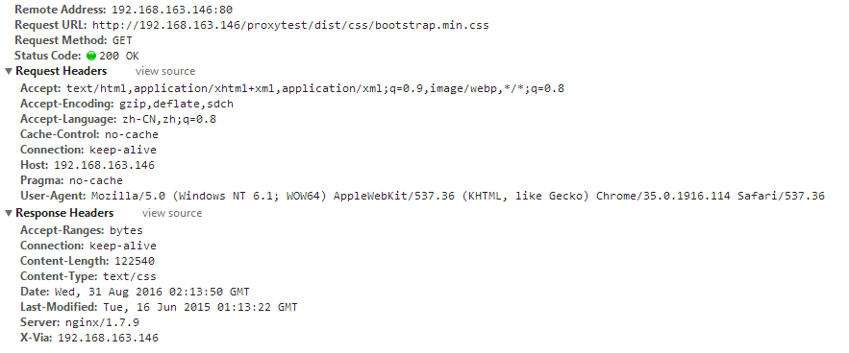
}配置: gzip_proxied no_etag; 如果header头中不包含 “ETag” 头信息就启用压缩。
访问http://192.168.163.146/proxytest/dist/css/bootstrap.min.css
确认关闭了ETag标签,满足了启用压缩的条件。但是,并不会进行压缩,这个实验结果,让我有点摸不清头脑。如果有对nginx熟悉的朋友,欢迎指点下。
上一篇: Python系统管理
下一篇: BSCI—3:配置EIGRP-MD5认证
- openvpn linux客户端使用
51931
- H3C基本命令大全
51708
- openvpn windows客户端使用
42022
- H3C IRF原理及 配置
38862
- Python exit()函数
33350
- openvpn mac客户端使用
30318
- python全系列官方中文文档
28961
- python 获取网卡实时流量
23972
- 1.常用turtle功能函数
23889
- python 获取Linux和Windows硬件信息
22252
- Ubuntu本地部署dots.ocr
392°
- Python搭建一个RAG系统(分片/检索/召回/重排序/生成)
2592°
- Browser-use:智能浏览器自动化(Web-Agent)
3263°
- 使用 LangChain 实现本地 Agent
2719°
- 使用 LangChain 构建本地 RAG 应用
2706°
- 使用LLaMA-Factory微调大模型的function calling能力
3441°
- 复现一个简单Agent系统
2663°
- LLaMA Factory-Lora微调实现声控语音多轮问答对话-1
3502°
- LLaMA Factory微调后的模型合并导出和部署-4
5774°
- LLaMA Factory微调模型的各种参数怎么设置-3
5550°
- 姓名:Run
- 职业:谜
- 邮箱:383697894@qq.com
- 定位:上海 · 松江