CSS3的:not(:target)效果
发布时间:2019-08-05 15:35:17编辑:auto阅读(2521)
HTML:
<div> <ul> <li id='li1'>1</li> <li id='li2'>2</li> <li id='li3'>3</li> </ul> <a href='#li1'>a</a> <a href='#li2'>b</a> <a href='#li3'>c</a> </div>
CSS:
@keyframes act{
0%{background:red};
100%{background:white};
}
li:not(:target){
animation:act 1s ease-in;
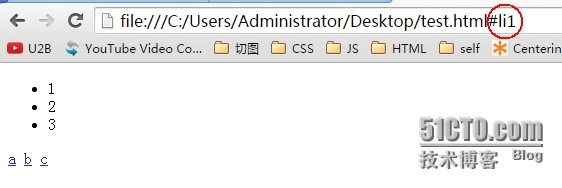
}进入页面的时候,就会执行li:not(:target),效果在三个li都可用
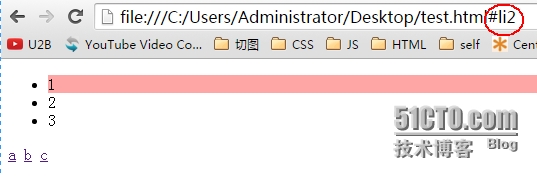
一旦点击激活target,li:not(:target)就意味着上一个激活的target:
首先点击a,激活target,li:not(:target)无效果
再点b,在第一个li处出现效果
是不是有点坑,呵呵哒。
他的用处就是在手动图片轮播的时候改变z-index的最佳利器!
上一篇: Python list 拼接
下一篇: Linux下C编程(3)
- openvpn linux客户端使用
51926
- H3C基本命令大全
51696
- openvpn windows客户端使用
42015
- H3C IRF原理及 配置
38853
- Python exit()函数
33341
- openvpn mac客户端使用
30313
- python全系列官方中文文档
28952
- python 获取网卡实时流量
23965
- 1.常用turtle功能函数
23882
- python 获取Linux和Windows硬件信息
22249
- Ubuntu本地部署dots.ocr
362°
- Python搭建一个RAG系统(分片/检索/召回/重排序/生成)
2584°
- Browser-use:智能浏览器自动化(Web-Agent)
3257°
- 使用 LangChain 实现本地 Agent
2706°
- 使用 LangChain 构建本地 RAG 应用
2689°
- 使用LLaMA-Factory微调大模型的function calling能力
3424°
- 复现一个简单Agent系统
2652°
- LLaMA Factory-Lora微调实现声控语音多轮问答对话-1
3490°
- LLaMA Factory微调后的模型合并导出和部署-4
5746°
- LLaMA Factory微调模型的各种参数怎么设置-3
5531°
- 姓名:Run
- 职业:谜
- 邮箱:383697894@qq.com
- 定位:上海 · 松江