在线 Python运行工具
发布时间:2019-07-31 09:29:34编辑:auto阅读(3830)
- 通过system函数
- 通过exec函数
- 获取用户输入Python源码,然后上传到服务器上的temp.py文件。
- 通过PHP调用外部的Python代码,执行相关脚本。
- 前台通过ajax方式请求代码运行结果,并显示在result页面块上。
摘要
昨天心血来潮,做了一个在线的PHP编辑工具 http://blog.csdn.net/marksinoberg/article/details/53869637 ,可以方便的练习PHP的基本语法,以及数据库的操作。结尾说可能会做一个Python版的在线编辑工具,那么说到做到。今天就写了个Python版的,供身边的同学以及初学者练习和使用。
准备
看过昨天的那篇博客的应该不难理解,这个工具背后的工作原理。
上传源码,运行脚本,反馈结果。
与之相比,这次的代码稍有些不同,毕竟昨天的是纯PHP代码之间的处理,而今天则是在PHP和Python之间的耦合。所以需要额外的增加一点处理。
PHP环境设置
在编码之前,应该先把PHP环境设置一下。具体来说就是修改一下php.ini文件。
去掉php.ini文件中的disable_functions前面的
;,即可开启调用外部语言的拓展。
原理
这里说的原理,从狭义上来讲只是单纯的对于使用PHP调用Python代码。
一般来说有这么两种方式:
这两个方法各有利弊,接下来将简单的介绍一下这两个函数的使用方法,至于怎么选择,按照自己的需求进行设置即可。
system方式
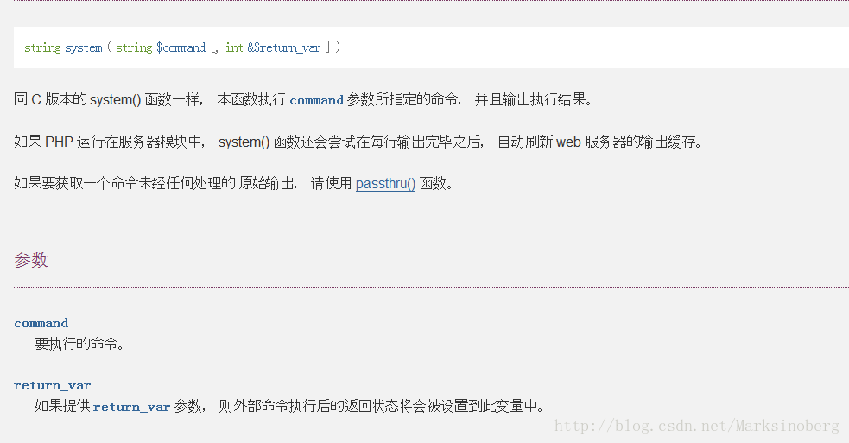
官方文档解释如下:

system函数本身具有打印命令执行输出的功能,也就是说,程序中的输出可在PHP页面中显示。
如果程序成功执行,则system的返回值为程序输出的最后一行,如果执行失败,返回false。
第二个参数是可选的,用来得到命令执行后的状态码,0表示成功调用外部程序,1表示调用失败。
exec 方式
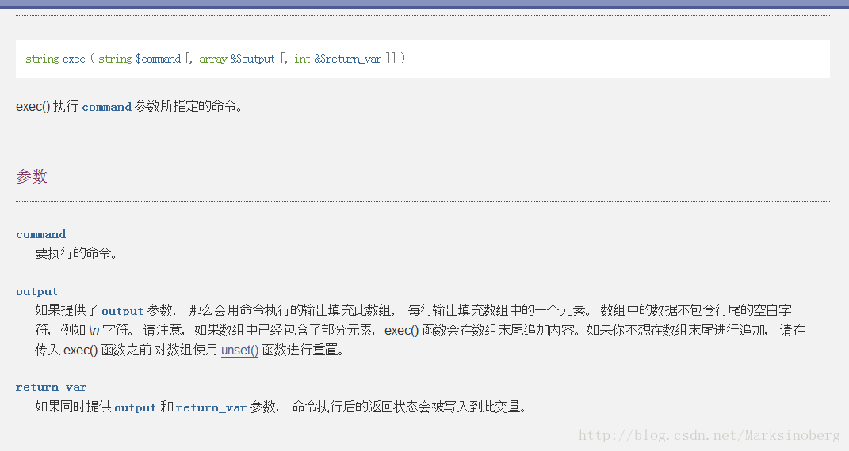
官方文档有如下解释:

exec ()函数与system()类似,也执行给定的命令,但不输出结果,而是返回结果的最后一行。
虽然它只返回命令结果的最后一行,但用第二个参数array 可以得到完整的结果,方法是把结果逐行追加到array的结尾处。
另外需要注意的是:只有指定了第二个参数时,才可以用第三个参数,用来取得命令执行的状态码。
源码
核心
核心思路如下:
完整代码
index.php
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>郭璞 的在线Python工具</title>
<link rel="shortcut icon" href="favicon.ico" type="image/x-ico" />
<style>
.container {
width: 1356px;
height: 640px;
position: absolute;
background: #CCC;
}
.left {
width: 50%;
height: 100%;
background: lightgray;
position: relative;
float: left;
}
.header {
width: auto;
height: 61px;
}
input {
width: 180px;
height: 60px;
position: relative;
background: lightgreen;
float: right;
margin-right: 12px;
margin-top: 6px;
border-radius: 25px;
box-shadow: 1px 1px 1px #6e6e6e;
}
.panel {
width: 90%;
height: 540px;
align: center;
}
textarea {
font-size: 22px;
}
.right {
width: 50%;
height: 100%;
background: deepskyblue;
position: relative;
float: right;
}
</style>
</head>
<body>
<div class="container">
<div class="left">
<div class="header">
<label><font size="5">在下面写上您的<a href="#" id="tip">Python代码</a>.</font></label>
<input id="btn_run" type="submit" value="点击运行"></input>
</div>
<hr>
<div class="panel">
<textarea id="source" style="width: 645px; height: 540px;"
name="source" placeholder="echo 'Hello World!';">print "Hello 郭璞"
</textarea>
<!-- <textarea type="hidden" id="hidden" hidden></textarea> -->
</div>
</div>
<div class="right">
<h2>下面将显示出您的代码的执行结果</h2>
<hr>
<div class="panel">
<textarea id="result" style="width: 645px; height: 540px;">
</textarea>
</div>
</div>
</div>
<!-- 编写提交脚本,并获取返回结果 -->
<script src="./js/jquery-2.2.4.min.js"></script>
<script>
// 请求运行结果
function getResult() {
document.getElementById("result").value = "代码正在运行中 ···";
$.ajax({
type : "GET",
url : "./callpy.php",
success : function(data) {
document.getElementById("result").value = data;
},
error : function(err) {
document.getElementById("result").value = err;
}
});
}
// 将源代码上传到服务器上
function uploadSource() {
var source = document.getElementById("source").value;
$.ajax({
type: "POST",
url: "./index.php",
data: {
"source": source
},
success: function(){
console.log("代码上传成功!");
},
error: function(err){
console.log("代码上传失败!");
alert(err);
}
});
}
// 使用ajax来 获取执行的结果
$(document).ready(function() {
document.getElementById("result").value = "正在获取运行结果··· ···";
$("#btn_run").click(function(){
// 先上传代码
uploadSource();
// 请求代码运行后的结果
getResult();
});
});
// 点击“Python代码”显示提示信息
$(document).ready(function(){
$("#tip").click(function(){
document.getElementById("result").value = "您可以使用Python2.7.12以及向下兼容的Python语法。\n注意您的代码的缩进。另外,如果有需要连接数据库,请联系郭璞。QQ:1064319632";
});
});
</script>
<!-- 编写php脚本,获取提交信息 -->
<?php
$source = $_POST ['source'];
$source = "#coding:utf8\n" . $source;
file_put_contents ( "./temp.py", $source );
?>
</body>
</html>callpy.php
这里的调用外部代码需要的功能很简单,所以就选择了system函数啦。
<?php
$command = "python ./temp.py";
$flag = system($command, $result);
if($flag) {
echo $result[0];
}else{
echo "不好意思,代码运行出错啦。\n\n\n您的语法有问题哟:\n请检查一下标点符号,代码缩进,单词拼写什么的吧!";
}temp.py
temp.py说白了就是个临时文件,所以每次代码被运行的时候都会被更新一遍。所以里面的内容不重要了。下面给出我测试过一次之后的temp.py的文件内容。
#coding:utf8
print "Hello 郭璞"
from time import *
print ctime()
演示
下面就是激动人心的测试界面啦。
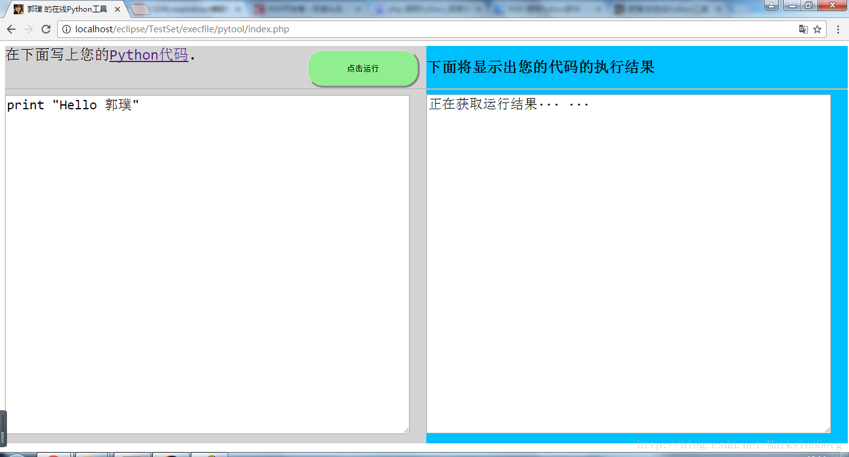
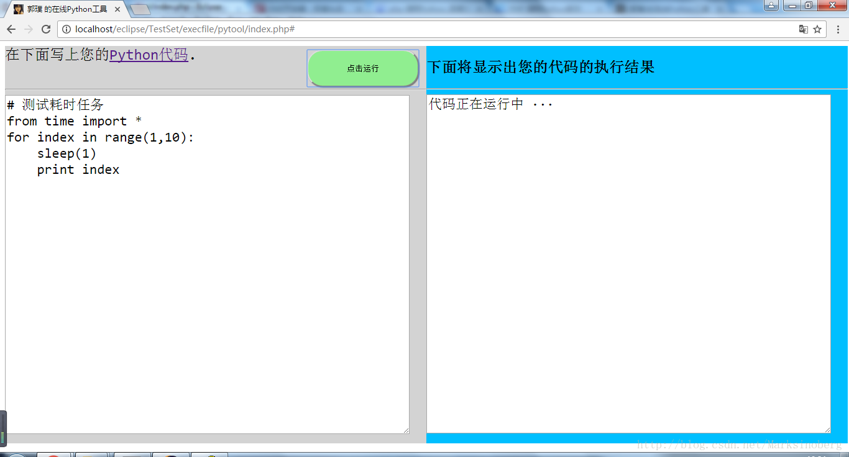
首页

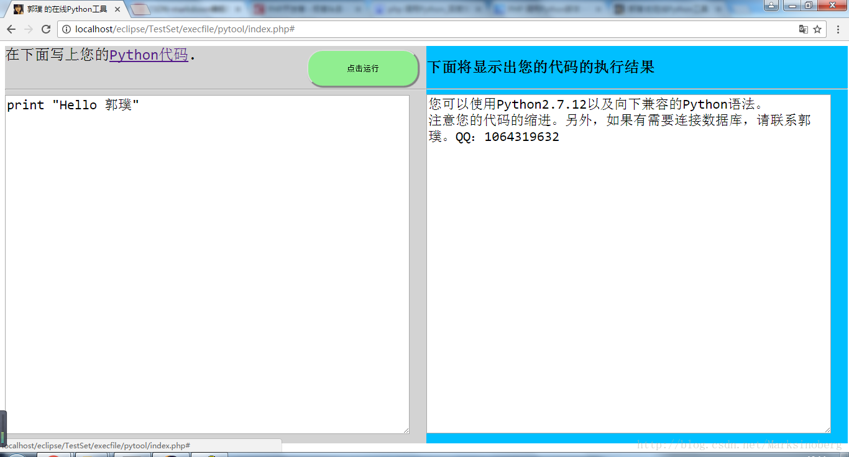
提示信息
点击左侧上方的“Python代码”的时候,会给出一点提示信息。如:

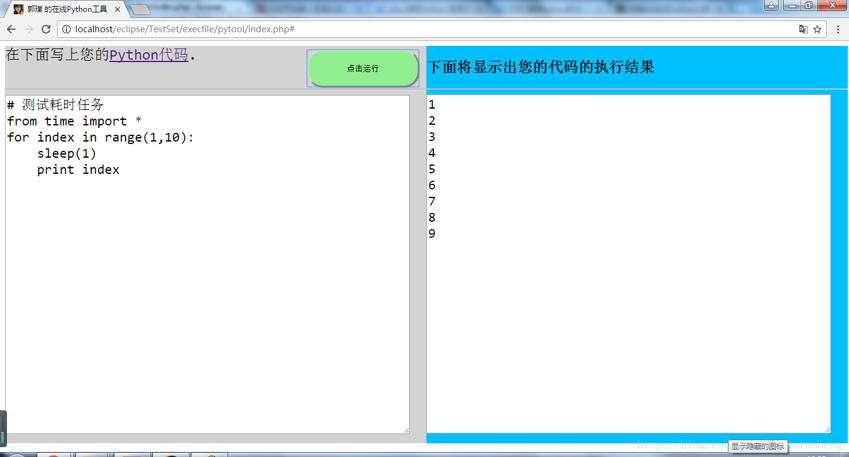
简要测试
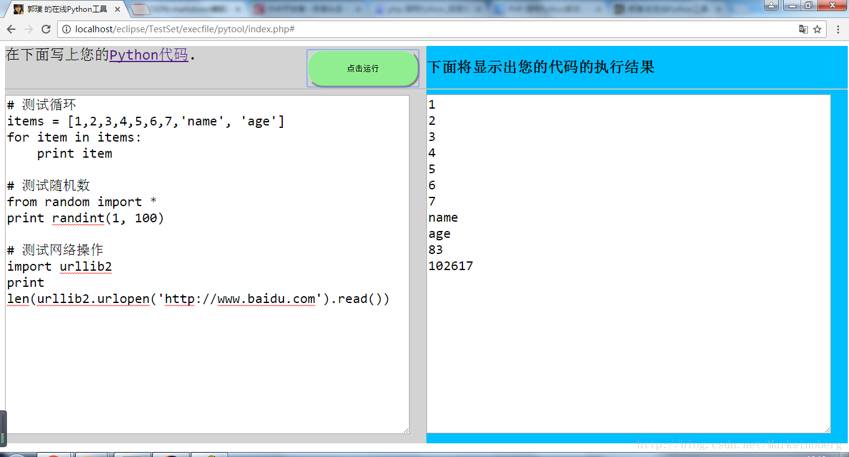
此在线编辑工具可以方便的进行Python脚本的编写。只要是符合正规的Python语法的,都是可以的。
运行等待
当编写的Python脚本比较的耗时的时候,前台需要给出提示信息,并进行等待。所以最好的方式就是显示一条“程序正在运行中··· ···”,这样既能给用户更好的体验,也能体现更加人性化的设计。


高级测试

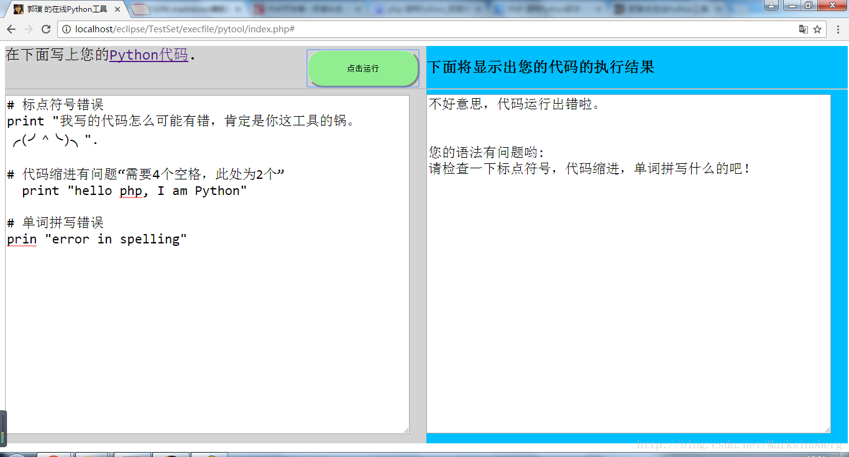
错误提示
上面全是介绍,代码正常运行的结果。但是很多时候我们并不能一下子就编写出bug free 的代码,所以适时的给出点提示是个不错的选择。但是这里给的建议就是自主发现错误,亲自手动的检查自己的代码,更能养成规范的代码编写习惯。

总结
回顾一下,本次的实验核心就在于PHP调用外部程序的两个简单的方式。虽然各有利弊,但是找到合适的场景进行选择的话,还是能取得不错的效果的。
其实上面的全是些无关痛痒的话题啦。真正有用的是整合起来,PHP在网站开发上面有Python不可比拟的优势(虽然Python写起网站来一点也不虚)。但是Python的灵活又是PHP不可替代的。
通过今天这个测试,也不难想到了吧。倘若能恰当的将这两者进行整合,想必一定能做出一个既优雅,又高效的系统。
最后,我把这个工具上传到了自己的服务器上了。如果有想练习PHP语法,Python语法的意愿,可以和我取得联系。
联系方式在左侧的友情链接处可以找到。(^__^) 嘻嘻……
上一篇: 使用Python快速制作可视化报表
下一篇: python函数(二)
- openvpn linux客户端使用
51926
- H3C基本命令大全
51696
- openvpn windows客户端使用
42015
- H3C IRF原理及 配置
38853
- Python exit()函数
33342
- openvpn mac客户端使用
30313
- python全系列官方中文文档
28952
- python 获取网卡实时流量
23966
- 1.常用turtle功能函数
23882
- python 获取Linux和Windows硬件信息
22249
- Ubuntu本地部署dots.ocr
365°
- Python搭建一个RAG系统(分片/检索/召回/重排序/生成)
2584°
- Browser-use:智能浏览器自动化(Web-Agent)
3257°
- 使用 LangChain 实现本地 Agent
2706°
- 使用 LangChain 构建本地 RAG 应用
2695°
- 使用LLaMA-Factory微调大模型的function calling能力
3424°
- 复现一个简单Agent系统
2652°
- LLaMA Factory-Lora微调实现声控语音多轮问答对话-1
3491°
- LLaMA Factory微调后的模型合并导出和部署-4
5749°
- LLaMA Factory微调模型的各种参数怎么设置-3
5532°
- 姓名:Run
- 职业:谜
- 邮箱:383697894@qq.com
- 定位:上海 · 松江
