python 学习 第八篇 jquery
发布时间:2019-07-23 09:43:37编辑:auto阅读(1966)
简介:
jQuery是一个javascript库。极大滴简化了javascript编程。
包含内容:
HTML 元素选取
HTML 元素操作
CSS 操作
HTML 事件函数
JavaScript 特效和动画
HTML DOM 遍历和修改
AJAX
1:下载 jQuery 共有两个版本的 jQuery 可供下载:一份是生产版本jQuery.min.js(最小化和压缩过的),另一份是开发版jQuery.js(未压缩的供调试或阅读)。 这两个版本都可http://jquery.com/download/ 下载。 2:如何导入jQuery——直接在html中的<head></head>标签导入即可(生产环境下,为了提高页面加载速度,通常讲js文件放到页面最下面) <head> <script type="text/javascript" src="../jquery.min.js"></script> #写上js所在的路径即可 </head> 3:库的替代 Google 和 Microsoft 对 jQuery 的支持都很好。 如果您不愿意在自己的计算机上存放 jQuery 库,那么可以从 Google 或 Microsoft 加载 CDN jQuery 核心文件。 使用 Google 的 CDN <head> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.0/jquery.min.js"></script> </head> 使用 Microsoft 的 CDN <head> <script type="text/javascript" src="http://ajax.microsoft.com/ajax/jquery/jquery-1.4.min.js"></script> </head> 4:jQuery的基本三步走 1:选择器——找到需要操作的元素 2:操作——DOM元素进行增删改查 2,1:操作html文档内容——常用元素 table form div等 2.2:操作html元素属性——常用属性 2.3:操作html元素的样式——css (其实也属于属性) 3: 事件——什么情况下触发jQuery的操作, ajax等
例子:
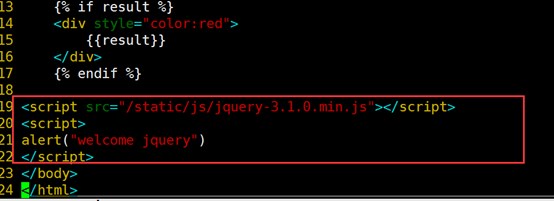
在login.html中引用jquery
效果
jquery异步请求
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>登录</title>
</head>
<body>
<!--<form method="post" action="/login"> -->
<form id="loginform">
<input id="name" type="text" name="name" placeholder="用户名">
<input id="password" type="password" name="password" placeholder="密码">
<input id="loginbtn" type="submit" value="登录">
</form>
<form action="/operation">
<td>
<a href="/adduser" type="submit">注册</a>
</td>
</form>
{% if result %}
<div style="color:red">
`result`
</div>
{% endif %}
<script src="/static/js/jquery-3.1.0.min.js"></script>
</body>
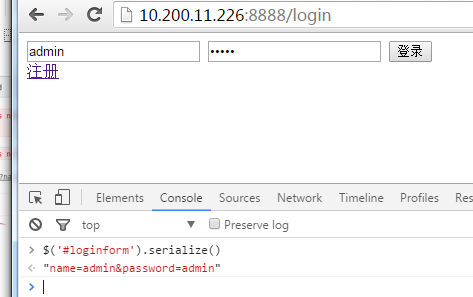
</html>2.在谷歌浏览器中按F12进入调试模式。在console中输入
$('#loginform').serialize() 作用是把表单中的所有值都拿到
$:表示jquery
loginform:表示选择器
id:是html元素的唯一标识,同一个页面中不能出现重名的id
jquery基础语法:
$(selector).action()
$(选择器).动作
常用的动作
1:$(选择器).html(value) #获取或设置html标签值
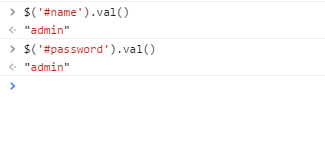
2:$(选择器).val(value) #获取或设置表单标签值
3:$(选择器).attr(value) #获取或设置属性标签值
4:$(选择器).css(value) #获取或设置标签样式值
例子:通过jquery对html元素进行操作
val()操作表单的值
获取html
上一篇: Python_类与实例的属性关系
下一篇: Python第二天
- openvpn linux客户端使用
51929
- H3C基本命令大全
51699
- openvpn windows客户端使用
42018
- H3C IRF原理及 配置
38857
- Python exit()函数
33345
- openvpn mac客户端使用
30315
- python全系列官方中文文档
28954
- python 获取网卡实时流量
23969
- 1.常用turtle功能函数
23885
- python 获取Linux和Windows硬件信息
22251
- Ubuntu本地部署dots.ocr
377°
- Python搭建一个RAG系统(分片/检索/召回/重排序/生成)
2588°
- Browser-use:智能浏览器自动化(Web-Agent)
3260°
- 使用 LangChain 实现本地 Agent
2712°
- 使用 LangChain 构建本地 RAG 应用
2700°
- 使用LLaMA-Factory微调大模型的function calling能力
3427°
- 复现一个简单Agent系统
2656°
- LLaMA Factory-Lora微调实现声控语音多轮问答对话-1
3494°
- LLaMA Factory微调后的模型合并导出和部署-4
5759°
- LLaMA Factory微调模型的各种参数怎么设置-3
5536°
- 姓名:Run
- 职业:谜
- 邮箱:383697894@qq.com
- 定位:上海 · 松江