Css3之高级-5 Css转换(简介、2
发布时间:2019-07-13 11:29:29编辑:auto阅读(1933)
一、转换简介
转换概述
- 转换是使元素改变形状、尺寸和位置的一种效果
- 又称为变形,即,可以向元素应用2D 或 3D 转换,从而对元素进行旋转、缩放、移动或倾斜
- 2D 转换: 使元素在 X轴 和 Y轴 平面上发生变化,改变其形状、尺寸和位置
- 3D 转换:元素还可以在 Z 轴上发生变化
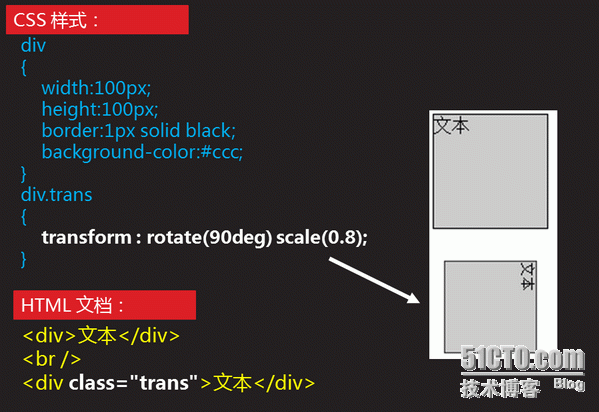
转换属性
- transform 属性向元素应用 2D 或者 3D 转换
- 指定一组转换函数,取值
- transform: none/transform-function;
- none
- 默认值,表示元素不进行转换
- transform-function
- 表示一个或者多个转换函数,中间以空格分开
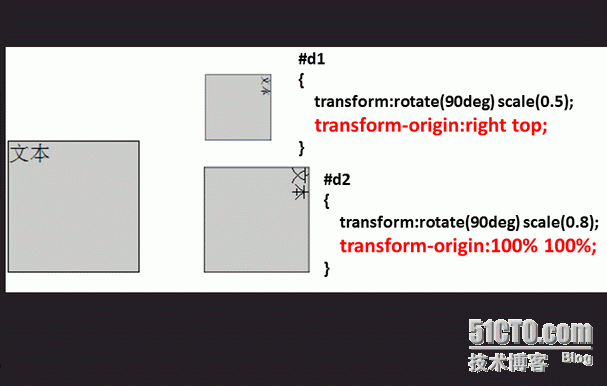
转换的原点
- transfor-origin 属性用来指定元素的转换原点位置
- 默认情况下,转换的原点在元素的中心点
- 或者是 X轴 和 Y轴的 50% 处
- transform-origin:数值/百分比/关键字;
- 一个值: 表示所有轴的位置
- 两个值; 表示 X 轴 和 Y 轴
- 三个值: 表示 X 轴、Y 轴 和 Z 轴
2D 转换
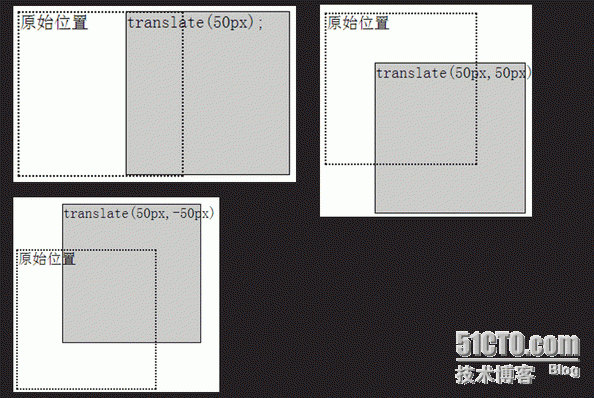
- translate() 方法将元素从其当前位置移动
- 移动到 x 坐标和 y 坐标位置参数
- translate(x) 或者 translate(x,y)
- 可取值
- 数值、百分比
- 也可以是负值
- 也可以使用单向位移函数
- translate(x)
- translate(y)
2D 位移
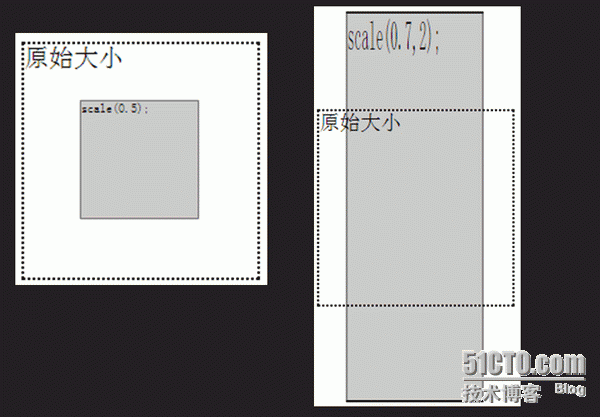
2D 缩放
- scale() 方法用于改变元素的尺寸
- 根据给定的宽度(X轴)和高度(Y轴)
- scale(x) 或者 scale(x,y)
- 一个参数时,第二个参数默认与第一个值相等
- 可取值
- 默认值为1
- 缩小: 0 到 1 之间的数据
- 放大: 大于 1 的数值
- 也可以使用单向缩放函数
- scaleX(x)
- scaleY(y)
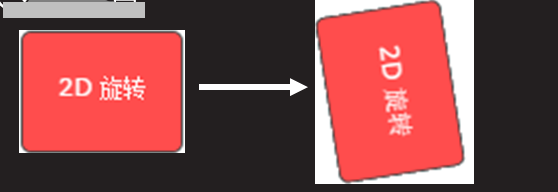
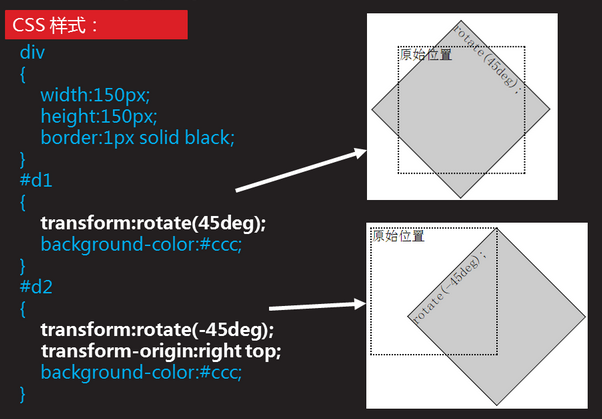
2D 旋转
- rotate() 方法用于旋转元素
- 根据原点,将元素按照顺时针旋转给定的角度
- 允许负值,元素将逆时针旋转
- rotate(deg)
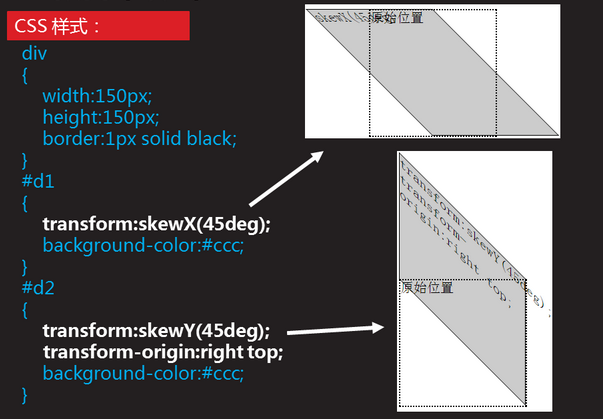
2D 倾斜
- skew() 方法用于让元素倾斜
- 以原点位置,围绕 X轴 和 Y轴 按照一定的角度倾斜
- 可能会改变元素的形状
- skew(x)或者 skew(x,y),取值为角度
- 也可以使用单向倾斜函数
- skewX(x)
- skewY(y)
二、3D 转换
perspective 属性
- perspective 属性定义 3D 元素距视图的距离,以像素计
- 为元素定义perspective 属性时,其子元素会获得透视效果,而不是元素本身
- 只影响 3D 转换元素
- 浏览器兼容性
- Chrome 和 Safari 支持替代的 -webkit-perspective 属性
3D 位移
- 3D 位移可以改变元素在 Z轴位置
- 3D 位移主要包含
- translateZ(z)
- translate3d(x,y,z)
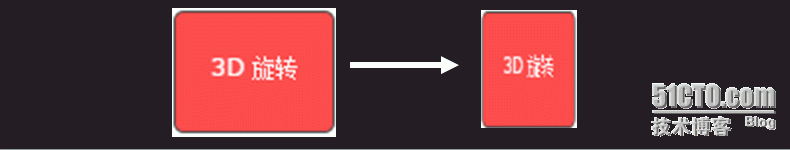
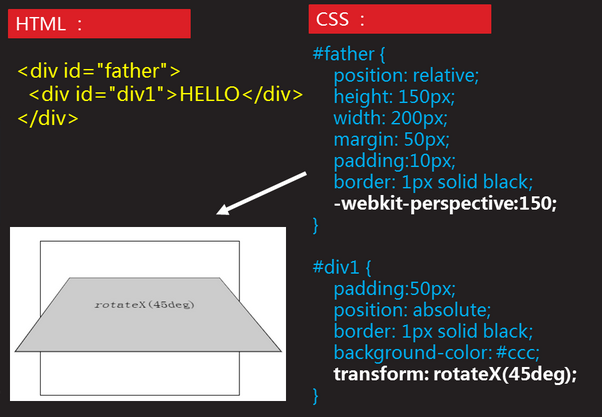
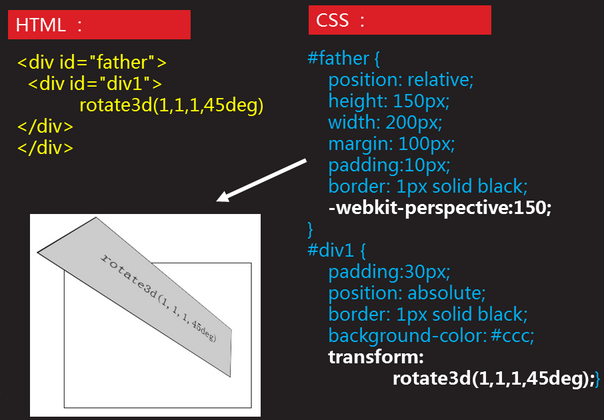
3D 旋转
- 3D 旋转主要包含
- rotateX(deg)
- rotateY(deg)
- rotateZ(deg)
- rotate3d(x,y,z,deg)
3D 缩放
- 3D 缩放主要包含
- scaleZ(z)
- scale3d(x,y,z)
总结:本章内容主要介绍了 Css3之高级-5 Css转换(简介、2D转换、3D转换)
上一篇: linux运维实战练习-2016年3月4
下一篇: H3CNE学习笔记
- openvpn linux客户端使用
51930
- H3C基本命令大全
51704
- openvpn windows客户端使用
42019
- H3C IRF原理及 配置
38859
- Python exit()函数
33345
- openvpn mac客户端使用
30315
- python全系列官方中文文档
28958
- python 获取网卡实时流量
23971
- 1.常用turtle功能函数
23885
- python 获取Linux和Windows硬件信息
22251
- Ubuntu本地部署dots.ocr
383°
- Python搭建一个RAG系统(分片/检索/召回/重排序/生成)
2589°
- Browser-use:智能浏览器自动化(Web-Agent)
3261°
- 使用 LangChain 实现本地 Agent
2713°
- 使用 LangChain 构建本地 RAG 应用
2701°
- 使用LLaMA-Factory微调大模型的function calling能力
3431°
- 复现一个简单Agent系统
2657°
- LLaMA Factory-Lora微调实现声控语音多轮问答对话-1
3499°
- LLaMA Factory微调后的模型合并导出和部署-4
5771°
- LLaMA Factory微调模型的各种参数怎么设置-3
5544°
- 姓名:Run
- 职业:谜
- 邮箱:383697894@qq.com
- 定位:上海 · 松江