ajax(Tibco) 与 SQL se
发布时间:2019-07-07 16:27:11编辑:auto阅读(2253)
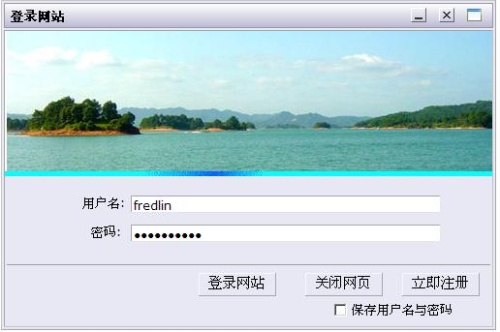
第一个窗口,先上图:




可见,TIBCO GI对于界面的处理能力是很强的.再附上相关文件:
AppCanvas.xml 界面XML文件,用来描述界面元素.====================================================
<serialization jsxversion="3.5" xmlns="urn:tibco.com/v3.0">
<name></name>
<icon><![CDATA[p_w_picpaths/icons/mail21.png]]></icon>
<description></description>
<onBeforeDeserialize><![CDATA[BBS2.loadResource("FrmCheckUserPass_js");
]]></onBeforeDeserialize>
<onAfterDeserialize></onAfterDeserialize>
<object type="jsx3.gui.Dialog">
<variants jsxwidth="511" jsxheight="341" jsxzindex="5000" jsxwindowstate="1" jsxresize="0"></variants>
<strings jsxname="dialog"></strings>
<dynamics jsxbgcolor="@Solid Medium"></dynamics>
<object type="jsx3.gui.WindowBar">
<variants jsxfontsize="12" jsxbartype="0"></variants>
<strings jsxname="windowBar" jsxtext="登录网站" jsxtextalign="right"></strings>
<object type="jsx3.gui.ToolbarButton">
<variants></variants>
<strings jsxname="btnMinimize"></strings>
<dynamics jsxp_w_picpath="@Min Icon" jsxtip="@Min Tip"></dynamics>
<events jsxexecute="this.getAncestorOfType(jsx3.gui.Dialog).doToggleState();"></events>
</object>
<object type="jsx3.gui.ToolbarButton">
<variants></variants>
<strings jsxname="btnClose"></strings>
<dynamics jsxp_w_picpath="@Close Icon" jsxtip="@Close Tip"></dynamics>
<events jsxexecute="this.getAncestorOfType(jsx3.gui.Dialog).doClose();"></events>
</object>
<object type="jsx3.gui.ToolbarButton">
<variants></variants>
<strings jsxname="btnAbout" jsxtext="" jsxtip="最新介绍"></strings>
<dynamics jsxp_w_picpath="@Task Icon" jsxcursor="@Hand"></dynamics>
<events jsxexecute="window.alert('button clicked');"></events>
</object>
</object>
<object type="jsx3.gui.Image">
<variants jsxoverflow="3" jsxrelativeposition="1" jsxleft="0" jsxtop="0"></variants>
<strings jsxname="p_w_picpath" jsxsrc="p_w_picpaths/icons/logintitle.jpg" jsxwidth="100%"></strings>
</object>
<object type="jsx3.gui.Block">
<variants jsxrelativeposition="0" jsxoverflow="3" jsxfontsize="12" jsxleft="80" jsxtop="170"></variants>
<strings jsxname="label" jsxtext="用户名:" jsxdisplay=""></strings>
</object>
<object type="jsx3.gui.Block">
<variants jsxrelativeposition="0" jsxoverflow="3" jsxfontsize="12" jsxleft="80" jsxtop="200" jsxwidth="40"></variants>
<strings jsxname="label" jsxtext="密码:" jsxdisplay="" jsxtextalign="right"></strings>
</object>
<object type="jsx3.gui.TextBox">
<variants jsxheight="18" jsxrelativeposition="0" jsxleft="130" jsxtop="170" jsxwidth="320" jsxenabled="1" jsxfontsize="12"></variants>
<strings jsxname="TxtUser" jsxmargin="0 4 0 0" jsxdisplay="" jsxvalue="fredlin"></strings>
</object>
<object type="jsx3.gui.TextBox">
<variants jsxtype="2" jsxheight="18" jsxrelativeposition="0" jsxleft="130" jsxtop="200" jsxwidth="320" jsxfontsize="12"></variants>
<strings jsxname="TxtPwd" jsxmargin="0 4 0 0" jsxdisplay="" jsxvalue="fredlin186"></strings>
</object>
<object type="jsx3.gui.Button">
<variants jsxindex="0" jsxheight="22" jsxrelativeposition="0" jsxleft="200" jsxtop="250" jsxfontsize="13" jsxwidth="80"></variants>
<strings jsxname="CmdOK" jsxtext="登录网站" jsxmargin="0 4 0 0" jsxdisplay="" jsxtextalign="center" jsxkeycode="enter" jsxtip="输入用户名和密码登录本系统."></strings>
<events jsxexecute="CheckUserName_CheckUserName();"></events>
</object>
<object type="jsx3.gui.Button">
<variants jsxindex="0" jsxheight="22" jsxrelativeposition="0" jsxleft="310" jsxtop="250" jsxfontsize="13" jsxwidth="80"></variants>
<strings jsxname="Cmbexit" jsxtext="关闭网页" jsxmargin="0 4 0 0" jsxdisplay="" jsxtextalign="center" jsxtip="本想玩了,退出系统."></strings>
<events jsxexecute="this.getAncestorOfType(jsx3.gui.Dialog).doClose();"></events>
</object>
<object type="jsx3.gui.CheckBox">
<variants jsxheight="18" jsxrelativeposition="0" jsxleft="340" jsxtop="280" jsxfontsize="12"></variants>
<strings jsxname="ChksaveUser" jsxtext="保存用户名与密码" jsxmargin="0 4 0 0" jsxdisplay="" jsxtip="不愿意每次登录时都输入以上资料.请选择这里.轻松自在."></strings>
<events jsxexecute="jsx3.out('mycheck','the jsxexecute method was fired for checkbox, ' + this.getId());"></events>
</object>
<object type="jsx3.gui.Image">
<variants jsxoverflow="3" jsxrelativeposition="0" jsxheight="5" jsxleft="0" jsxtop="145"></variants>
<strings jsxname="p_w_picpath" jsxsrc="p_w_picpaths/icons/1.gif" jsxwidth="100%" jsxdisplay="" jsxtextalign="center" jsxborder="0"></strings>
</object>
<object type="jsx3.gui.Button">
<variants jsxindex="0" jsxheight="22" jsxrelativeposition="0" jsxleft="410" jsxtop="250" jsxfontsize="13" jsxwidth="80"></variants>
<strings jsxname="CmbReg" jsxtext="立即注册" jsxmargin="0 4 0 0" jsxdisplay="" jsxtextalign="center" jsxtip="想参加入到我们行列中,快快注册吧."></strings>
<events jsxexecute="launchComponent(BBS2.getBodyBlock(),"FrmRegMember.xml",false);"></events>
</object>
<object type="jsx3.gui.Block">
<variants jsxrelativeposition="0" jsxoverflow="2" jsxleft="0" jsxtop="226"></variants>
<strings jsxname="label" jsxtext="" jsxstyleoverride="BORDER-BOTTOM:LightGrey 1px window-inset; line-height:15px;" jsxwidth="100%" jsxdisplay=""></strings>
</object>
</object>
</serialization>
<name></name>
<icon><![CDATA[p_w_picpaths/icons/mail21.png]]></icon>
<description></description>
<onBeforeDeserialize><![CDATA[BBS2.loadResource("FrmCheckUserPass_js");
]]></onBeforeDeserialize>
<onAfterDeserialize></onAfterDeserialize>
<object type="jsx3.gui.Dialog">
<variants jsxwidth="511" jsxheight="341" jsxzindex="5000" jsxwindowstate="1" jsxresize="0"></variants>
<strings jsxname="dialog"></strings>
<dynamics jsxbgcolor="@Solid Medium"></dynamics>
<object type="jsx3.gui.WindowBar">
<variants jsxfontsize="12" jsxbartype="0"></variants>
<strings jsxname="windowBar" jsxtext="登录网站" jsxtextalign="right"></strings>
<object type="jsx3.gui.ToolbarButton">
<variants></variants>
<strings jsxname="btnMinimize"></strings>
<dynamics jsxp_w_picpath="@Min Icon" jsxtip="@Min Tip"></dynamics>
<events jsxexecute="this.getAncestorOfType(jsx3.gui.Dialog).doToggleState();"></events>
</object>
<object type="jsx3.gui.ToolbarButton">
<variants></variants>
<strings jsxname="btnClose"></strings>
<dynamics jsxp_w_picpath="@Close Icon" jsxtip="@Close Tip"></dynamics>
<events jsxexecute="this.getAncestorOfType(jsx3.gui.Dialog).doClose();"></events>
</object>
<object type="jsx3.gui.ToolbarButton">
<variants></variants>
<strings jsxname="btnAbout" jsxtext="" jsxtip="最新介绍"></strings>
<dynamics jsxp_w_picpath="@Task Icon" jsxcursor="@Hand"></dynamics>
<events jsxexecute="window.alert('button clicked');"></events>
</object>
</object>
<object type="jsx3.gui.Image">
<variants jsxoverflow="3" jsxrelativeposition="1" jsxleft="0" jsxtop="0"></variants>
<strings jsxname="p_w_picpath" jsxsrc="p_w_picpaths/icons/logintitle.jpg" jsxwidth="100%"></strings>
</object>
<object type="jsx3.gui.Block">
<variants jsxrelativeposition="0" jsxoverflow="3" jsxfontsize="12" jsxleft="80" jsxtop="170"></variants>
<strings jsxname="label" jsxtext="用户名:" jsxdisplay=""></strings>
</object>
<object type="jsx3.gui.Block">
<variants jsxrelativeposition="0" jsxoverflow="3" jsxfontsize="12" jsxleft="80" jsxtop="200" jsxwidth="40"></variants>
<strings jsxname="label" jsxtext="密码:" jsxdisplay="" jsxtextalign="right"></strings>
</object>
<object type="jsx3.gui.TextBox">
<variants jsxheight="18" jsxrelativeposition="0" jsxleft="130" jsxtop="170" jsxwidth="320" jsxenabled="1" jsxfontsize="12"></variants>
<strings jsxname="TxtUser" jsxmargin="0 4 0 0" jsxdisplay="" jsxvalue="fredlin"></strings>
</object>
<object type="jsx3.gui.TextBox">
<variants jsxtype="2" jsxheight="18" jsxrelativeposition="0" jsxleft="130" jsxtop="200" jsxwidth="320" jsxfontsize="12"></variants>
<strings jsxname="TxtPwd" jsxmargin="0 4 0 0" jsxdisplay="" jsxvalue="fredlin186"></strings>
</object>
<object type="jsx3.gui.Button">
<variants jsxindex="0" jsxheight="22" jsxrelativeposition="0" jsxleft="200" jsxtop="250" jsxfontsize="13" jsxwidth="80"></variants>
<strings jsxname="CmdOK" jsxtext="登录网站" jsxmargin="0 4 0 0" jsxdisplay="" jsxtextalign="center" jsxkeycode="enter" jsxtip="输入用户名和密码登录本系统."></strings>
<events jsxexecute="CheckUserName_CheckUserName();"></events>
</object>
<object type="jsx3.gui.Button">
<variants jsxindex="0" jsxheight="22" jsxrelativeposition="0" jsxleft="310" jsxtop="250" jsxfontsize="13" jsxwidth="80"></variants>
<strings jsxname="Cmbexit" jsxtext="关闭网页" jsxmargin="0 4 0 0" jsxdisplay="" jsxtextalign="center" jsxtip="本想玩了,退出系统."></strings>
<events jsxexecute="this.getAncestorOfType(jsx3.gui.Dialog).doClose();"></events>
</object>
<object type="jsx3.gui.CheckBox">
<variants jsxheight="18" jsxrelativeposition="0" jsxleft="340" jsxtop="280" jsxfontsize="12"></variants>
<strings jsxname="ChksaveUser" jsxtext="保存用户名与密码" jsxmargin="0 4 0 0" jsxdisplay="" jsxtip="不愿意每次登录时都输入以上资料.请选择这里.轻松自在."></strings>
<events jsxexecute="jsx3.out('mycheck','the jsxexecute method was fired for checkbox, ' + this.getId());"></events>
</object>
<object type="jsx3.gui.Image">
<variants jsxoverflow="3" jsxrelativeposition="0" jsxheight="5" jsxleft="0" jsxtop="145"></variants>
<strings jsxname="p_w_picpath" jsxsrc="p_w_picpaths/icons/1.gif" jsxwidth="100%" jsxdisplay="" jsxtextalign="center" jsxborder="0"></strings>
</object>
<object type="jsx3.gui.Button">
<variants jsxindex="0" jsxheight="22" jsxrelativeposition="0" jsxleft="410" jsxtop="250" jsxfontsize="13" jsxwidth="80"></variants>
<strings jsxname="CmbReg" jsxtext="立即注册" jsxmargin="0 4 0 0" jsxdisplay="" jsxtextalign="center" jsxtip="想参加入到我们行列中,快快注册吧."></strings>
<events jsxexecute="launchComponent(BBS2.getBodyBlock(),"FrmRegMember.xml",false);"></events>
</object>
<object type="jsx3.gui.Block">
<variants jsxrelativeposition="0" jsxoverflow="2" jsxleft="0" jsxtop="226"></variants>
<strings jsxname="label" jsxtext="" jsxstyleoverride="BORDER-BOTTOM:LightGrey 1px window-inset; line-height:15px;" jsxwidth="100%" jsxdisplay=""></strings>
</object>
</object>
</serialization>
FrmCheckUserPass.Js 脚本文件用来响应事件===========================================
// 公共变量 ==
// onUserSuccess ==
// 检查用户密码
CheckUserName_onUserSuccess = function(objEvent) {
// jsx3.ide.debug();
try{
var objDoc = objEvent.target.getInboundDocument();
var r1 = objDoc.getRootNode().selectSingleNode("//SOAP-ENV:Body/method:DataAccessListResponse/method:RecCnt", "xmlns:xsd='http://www.w3.org/2001/XMLSchema' xmlns:xsi='http://www.w3.org/2001/XMLSchema-instance' xmlns:SOAP-ENV='http://schemas.xmlsoap.org/soap/envelope/' xmlns:sql='http://schemas.microsoft.com/sqlserver/2004/SOAP' xmlns:sqlsoaptypes='http://schemas.microsoft.com/sqlserver/2004/SOAP/types' xmlns:sqlrowcount='http://schemas.microsoft.com/sqlserver/2004/SOAP/types/SqlRowCount' xmlns:sqlmessage='http://schemas.microsoft.com/sqlserver/2004/SOAP/types/SqlMessage' xmlns:sqlresultstream='http://schemas.microsoft.com/sqlserver/2004/SOAP/types/SqlResultStream' xmlns:sqltransaction='http://schemas.microsoft.com/sqlserver/2004/SOAP/types/SqlTransaction' xmlns:sqltypes='http://schemas.microsoft.com/sqlserver/2004/sqltypes' xmlns:msdata='urn:schemas-microsoft-com:xml-msdata' xmlns:method='http://ajax.dtlaizi.com/Bbsdatabase'").getValue();
if (r1 != "1") {
var objParams = new Object();
objParams.width = "550";
objParams.height = "200";
objParams.jsxoverflow = 3;
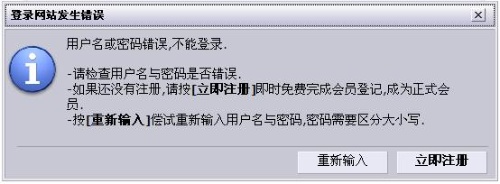
BBS2.confirm("登录网站发生错误", "用户名或密码错误,不能登录.<br><br>-请检查用户名与密码是否错误.<br>-如果还没有注册,请按<B>[立即注册]</B>即时免费完成会员登记,成为正式会员.<br>-按<B>[重新输入]</B>偿试重新输入用户名与密码,密码需要区分大小写.", function(){
this.getAncestorOfType(jsx3.gui.Dialog).doClose();
launchComponent(BBS2.getBodyBlock(), "FrmRegMember.xml", true);
}
, function(){
this.getAncestorOfType(jsx3.gui.Dialog).doClose();
getServer().getJSXByName("TxtUser").focus();
}
, "立即注册", "重新输入", 0, null, null, objParams );
}
// 密码正确, 进入主界面.
if (r1 >= "1") {
// jsx3.GO("FrmMainbody").getChild("layout-main").getChild("taskBar").getChild("lblUser").setText("使用者 : " & BBS2.getJSXByName('txtUser').getValue(), true);
launchComponent(BBS2.getBodyBlock(), "FrmMain2.xml", true);
FrmMain2_ListBBSObj();
FrmMain2_ListAllMsg();
// jsx3.GO("FrmMainbody").getChild("layout-main").getChild("taskBar").getChild("lblUser").setText("使用者 : " & BBS2.getJSXByName('txtUser').getValue(), true);
}
if (CheckPass < "1" && CheckPass != "0") {
BBS2.alert("登录网站发生错误", "登录网站发生错误,请联络系统开发人员:fredlin@dtlaiiz.com,代码是:CheckUserName_onUserSuccess.<br>" + CheckPass + "", function(){
this.getAncestorOfType(jsx3.gui.Dialog).doClose();
}
, "确定");
}
}
catch (e) {
var objParams = new Object();
objParams.width = "400";
objParams.height = "250";
objParams.jsxoverflow = 3;
var ex = jsx3.lang.NativeError.wrap(e);
BBS2.alert("登录网站发生错误", "登录网站发生错误,请联络系统开发人员:<br>[email]fredlin@dtlaiiz.com[/email],<br>错误代码是:CheckUserName_onUserSuccess.<br>" + ex.printStackTrace() + "", function(){
this.getAncestorOfType(jsx3.gui.Dialog).doClose();
}
, "确定", objParams);
}
}
// ---------------------------------------
// onUserError =
CheckUserName_onUserError = function(objEvent) {
//* * * * * * * * * * * * * 错?~ * * * * * * * * * * * * * * * *
var myStatus = new String(objEvent.target.getRequest().getStatus());
var responseXML = objEvent.target.getInboundDocument();
var objParams = new Object();
objParams.width = "400";
objParams.height = "350";
objParams.jsxoverflow = 3;
myStatus = ":" + myStatus + ":"
switch(myStatus){
case ":12029:" :
objParams.height = "200";
BBS2.alert("发生错误", "<B>呼叫服务器失败!</B><br> HTTP状态代码是: " + myStatus + "<br> 内容 : 网络故障.CheckUserName_onUserError ;<br>详细情况 : 请联络网络管理员,检查防火墙的设置或路由器配置." , function(){
this.getAncestorOfType(jsx3.gui.Dialog).doClose();
}
, "确定", objParams);
break;
default :
BBS2.alert("发生错误", "<B>呼叫服务器失败!</B><br> HTTP状态代码是: " + myStatus + "<br> 内容 : CheckUserName_onUserError." + objEvent.target.getRequest().getStatusText() + " ;<br>详细情况 : " + objEvent.target.getRequest().getResponseText() , function(){
this.getAncestorOfType(jsx3.gui.Dialog).doClose();
}
, "确定", objParams);
break;
}
}
// ---------------------------------------
// onUserInvalid ==
CheckUserName_onUserInvalid = function(objEvent) {
var myStatus = objEvent.target.getRequest().getStatus();
var responseXML = objEvent.target.getInboundDocument();
BBS2.alert("发生错误", "非法呼叫服务器失败! HTTP状态代码是: " + myStatus + "", function(){
this.getAncestorOfType(jsx3.gui.Dialog).doClose();
}
, "确定");
}
// ---------------------------------------
// CheckUserName =
//* 检查密码 */
CheckUserName_CheckUserName = function() {
try {
struserName = BBS2.getJSXByName("TxtUser").getValue();
var objService = BBS2.loadResource("FrmLogin_xml");
// objService.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded'; charset = 'Big5');
objService.setOperation("DataAccessList");
objService.setUserName("fredlinxp");
objService.setUserPass("dthlfg2008");
objService.subscribe(jsx3.net.Service.ON_SUCCESS, CheckUserName_onUserSuccess);
objService.subscribe(jsx3.net.Service.ON_ERROR, CheckUserName_onUserError);
objService.subscribe(jsx3.net.Service.ON_INVALID, CheckUserName_onUserInvalid);
objService.doCall();
}
catch (e) {
var objParams = new Object();
objParams.width = "400";
objParams.height = "250";
objParams.jsxoverflow = 3;
var ex = jsx3.lang.NativeError.wrap(e);
BBS2.alert("登录网站发生错误", "登录网站发生错误,请联络系统开发人员:<br>[email]fredlin@dtlaiiz.com[/email],<br>错误代码是:CheckUserName_CheckUserName.<br>" + ex.printStackTrace() + "", function(){
this.getAncestorOfType(jsx3.gui.Dialog).doClose();
}
, "确定", objParams);
}
}
// onUserSuccess ==
// 检查用户密码
CheckUserName_onUserSuccess = function(objEvent) {
// jsx3.ide.debug();
try{
var objDoc = objEvent.target.getInboundDocument();
var r1 = objDoc.getRootNode().selectSingleNode("//SOAP-ENV:Body/method:DataAccessListResponse/method:RecCnt", "xmlns:xsd='http://www.w3.org/2001/XMLSchema' xmlns:xsi='http://www.w3.org/2001/XMLSchema-instance' xmlns:SOAP-ENV='http://schemas.xmlsoap.org/soap/envelope/' xmlns:sql='http://schemas.microsoft.com/sqlserver/2004/SOAP' xmlns:sqlsoaptypes='http://schemas.microsoft.com/sqlserver/2004/SOAP/types' xmlns:sqlrowcount='http://schemas.microsoft.com/sqlserver/2004/SOAP/types/SqlRowCount' xmlns:sqlmessage='http://schemas.microsoft.com/sqlserver/2004/SOAP/types/SqlMessage' xmlns:sqlresultstream='http://schemas.microsoft.com/sqlserver/2004/SOAP/types/SqlResultStream' xmlns:sqltransaction='http://schemas.microsoft.com/sqlserver/2004/SOAP/types/SqlTransaction' xmlns:sqltypes='http://schemas.microsoft.com/sqlserver/2004/sqltypes' xmlns:msdata='urn:schemas-microsoft-com:xml-msdata' xmlns:method='http://ajax.dtlaizi.com/Bbsdatabase'").getValue();
if (r1 != "1") {
var objParams = new Object();
objParams.width = "550";
objParams.height = "200";
objParams.jsxoverflow = 3;
BBS2.confirm("登录网站发生错误", "用户名或密码错误,不能登录.<br><br>-请检查用户名与密码是否错误.<br>-如果还没有注册,请按<B>[立即注册]</B>即时免费完成会员登记,成为正式会员.<br>-按<B>[重新输入]</B>偿试重新输入用户名与密码,密码需要区分大小写.", function(){
this.getAncestorOfType(jsx3.gui.Dialog).doClose();
launchComponent(BBS2.getBodyBlock(), "FrmRegMember.xml", true);
}
, function(){
this.getAncestorOfType(jsx3.gui.Dialog).doClose();
getServer().getJSXByName("TxtUser").focus();
}
, "立即注册", "重新输入", 0, null, null, objParams );
}
// 密码正确, 进入主界面.
if (r1 >= "1") {
// jsx3.GO("FrmMainbody").getChild("layout-main").getChild("taskBar").getChild("lblUser").setText("使用者 : " & BBS2.getJSXByName('txtUser').getValue(), true);
launchComponent(BBS2.getBodyBlock(), "FrmMain2.xml", true);
FrmMain2_ListBBSObj();
FrmMain2_ListAllMsg();
// jsx3.GO("FrmMainbody").getChild("layout-main").getChild("taskBar").getChild("lblUser").setText("使用者 : " & BBS2.getJSXByName('txtUser').getValue(), true);
}
if (CheckPass < "1" && CheckPass != "0") {
BBS2.alert("登录网站发生错误", "登录网站发生错误,请联络系统开发人员:fredlin@dtlaiiz.com,代码是:CheckUserName_onUserSuccess.<br>" + CheckPass + "", function(){
this.getAncestorOfType(jsx3.gui.Dialog).doClose();
}
, "确定");
}
}
catch (e) {
var objParams = new Object();
objParams.width = "400";
objParams.height = "250";
objParams.jsxoverflow = 3;
var ex = jsx3.lang.NativeError.wrap(e);
BBS2.alert("登录网站发生错误", "登录网站发生错误,请联络系统开发人员:<br>[email]fredlin@dtlaiiz.com[/email],<br>错误代码是:CheckUserName_onUserSuccess.<br>" + ex.printStackTrace() + "", function(){
this.getAncestorOfType(jsx3.gui.Dialog).doClose();
}
, "确定", objParams);
}
}
// ---------------------------------------
// onUserError =
CheckUserName_onUserError = function(objEvent) {
//* * * * * * * * * * * * * 错?~ * * * * * * * * * * * * * * * *
var myStatus = new String(objEvent.target.getRequest().getStatus());
var responseXML = objEvent.target.getInboundDocument();
var objParams = new Object();
objParams.width = "400";
objParams.height = "350";
objParams.jsxoverflow = 3;
myStatus = ":" + myStatus + ":"
switch(myStatus){
case ":12029:" :
objParams.height = "200";
BBS2.alert("发生错误", "<B>呼叫服务器失败!</B><br> HTTP状态代码是: " + myStatus + "<br> 内容 : 网络故障.CheckUserName_onUserError ;<br>详细情况 : 请联络网络管理员,检查防火墙的设置或路由器配置." , function(){
this.getAncestorOfType(jsx3.gui.Dialog).doClose();
}
, "确定", objParams);
break;
default :
BBS2.alert("发生错误", "<B>呼叫服务器失败!</B><br> HTTP状态代码是: " + myStatus + "<br> 内容 : CheckUserName_onUserError." + objEvent.target.getRequest().getStatusText() + " ;<br>详细情况 : " + objEvent.target.getRequest().getResponseText() , function(){
this.getAncestorOfType(jsx3.gui.Dialog).doClose();
}
, "确定", objParams);
break;
}
}
// ---------------------------------------
// onUserInvalid ==
CheckUserName_onUserInvalid = function(objEvent) {
var myStatus = objEvent.target.getRequest().getStatus();
var responseXML = objEvent.target.getInboundDocument();
BBS2.alert("发生错误", "非法呼叫服务器失败! HTTP状态代码是: " + myStatus + "", function(){
this.getAncestorOfType(jsx3.gui.Dialog).doClose();
}
, "确定");
}
// ---------------------------------------
// CheckUserName =
//* 检查密码 */
CheckUserName_CheckUserName = function() {
try {
struserName = BBS2.getJSXByName("TxtUser").getValue();
var objService = BBS2.loadResource("FrmLogin_xml");
// objService.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded'; charset = 'Big5');
objService.setOperation("DataAccessList");
objService.setUserName("fredlinxp");
objService.setUserPass("dthlfg2008");
objService.subscribe(jsx3.net.Service.ON_SUCCESS, CheckUserName_onUserSuccess);
objService.subscribe(jsx3.net.Service.ON_ERROR, CheckUserName_onUserError);
objService.subscribe(jsx3.net.Service.ON_INVALID, CheckUserName_onUserInvalid);
objService.doCall();
}
catch (e) {
var objParams = new Object();
objParams.width = "400";
objParams.height = "250";
objParams.jsxoverflow = 3;
var ex = jsx3.lang.NativeError.wrap(e);
BBS2.alert("登录网站发生错误", "登录网站发生错误,请联络系统开发人员:<br>[email]fredlin@dtlaiiz.com[/email],<br>错误代码是:CheckUserName_CheckUserName.<br>" + ex.printStackTrace() + "", function(){
this.getAncestorOfType(jsx3.gui.Dialog).doClose();
}
, "确定", objParams);
}
}
必须的公共JS文件=============================================================
// 全局定义 ==
jsx3.require("jsx3.net.Service");
// jsx3.require("jsx3.app.Model");
//jsx3.require("jsx3.ide.Debugger");
var strsex;
var RecCount;
var CheckPass;
var LastID;
var SubTileID = null;
var PrentTileID = 1;
var ExpanID = 1;
var FouceID = 1;
var StrBBSItem = 1;
var SendDate;
var struserName;
var StrStartDate;
var StrEndDate;
var FormNae_ColorPicer;
//=
if (window["sfn"] == null)
window.sfn = new Object();
// getServer
getServer = function() {
// should be the same as namespace in Project -> Deployment Options
return BBS2;
}
// ---------------------------------------
// clearWorkArea
clearWorkArea = function(workArea) {
workArea.removeChildren();
}
// ---------------------------------------
// launchComponent ==
launchComponent = function(target, guiFile, bClear){
var componentName = guiFile.doReplace('.xml', '');
if(bClear){
clearWorkArea(target);
}
var objDialog = target.getChild(componentName);
if ( ! objDialog){
objDialog = target.load("components/" + guiFile);
objDialog.setName(componentName);
}
else{
objDialog.focus();
}
return objDialog;
}
// ---------------------------------------
// launchSimple ==
launchSimple = function() {
var objDialog = getServer().getBodyBlock().getChild('FrmMainbody');
if ( ! objDialog){
objDialog = getServer().getBodyBlock().load("components/FrmMain2.xml");
}
objDialog.focus();
}
// ---------------------------------------
// showDialogAlert
showDialogAlert = function() {
getServer().getJSXByName("dlgParentDialog").alert("Dialog Alert", "<p>This is an alert bound to this dialog.</p> <p>Note that while the application is still active, the dialog is disabled.</p>");
}
// ---------------------------------------
// showConfirmAlert ==
showConfirmAlert = function() {
getServer().confirm("Confirm Alert", "<p>This is a confirm alert.</p>");
}
// ---------------------------------------
// showPromptAlert =
showPromptAlert = function() {
getServer().prompt("Prompt Alert", "<p>This is a prompt alert.</p>", showJSAlert);
}
// ---------------------------------------
// showJSAlert =
showJSAlert = function(objDialog, textToDisplay) {
alert(textToDisplay);
objDialog.doClose();
}
// ---------------------------------------
// showServerAlert =
showServerAlert = function() {
getServer().alert("My Alert", "<p>This is an alert bound to this application's server instance.</p> <p>Note that the user cannot interact with the application until the alert is dismissed.</p>");
}
// ---------------------------------------
// MnuMyAccclick =
MnuMyAccclick = function(){
alert("单击了我的帐号管理我发的贴")
}
// ---------------------------------------
//==
// 公共方法 -- 关闭FORM ==
Public_CloseWindow = function(FrmName){
var b = BBS2.getRootObjects();
for (i = 0; i < b.length; i ++ ) {
var strName = new String(b[i]);
if (strName.indexOf(FrmName) > 0){
b[i].doClose();
}
}
}
// ---------------------------------------
//==
var Hexi = new Array();
Hexi[0] = "0";
Hexi[1] = "1";
Hexi[2] = "2";
Hexi[3] = "3";
Hexi[4] = "4";
Hexi[5] = "5";
Hexi[6] = "6";
Hexi[7] = "7";
Hexi[8] = "8";
Hexi[9] = "9";
Hexi[10] = "A";
Hexi[11] = "B";
Hexi[12] = "C";
Hexi[13] = "D";
Hexi[14] = "E";
Hexi[15] = "F";
var Mult = new Array();
Mult[0] = 1;
var result = new Array();
function CalcHex(denary) {
// var denary = document.forms.InOut.INPUT.value;
var a = 0;
var m = 0;
var hexidecimal = new String;
result.length = 0;
for(i = 0; denary >= (16 * Mult[i]);){
i ++ ;
Mult[i] = ((Mult[m]) * 16);
m ++ ;
}
for(; denary != - 1;){
var div = parseInt(denary / Mult[m]);
result[a] = Hexi[div];
denary = denary - (div) * Mult[m];
if(Mult[m] == 1 & denary == 0){
denary = - 1;
}
a ++ ;
m -- ;
}
for(b = 0; b < result.length; b ++ ){
hexidecimal += result[b];
}
// document.forms.InOut.OUTPUT.value = hexidecimal;
return hexidecimal;
}
// ---------------------------------------
function CalcDenary(hexIn ) {
// var hexIn = document.forms.InOut.INPUT.value;
var result = parseInt(hexIn, 16)
document.forms.InOut.OUTPUT.value = result;
}
jsx3.require("jsx3.net.Service");
// jsx3.require("jsx3.app.Model");
//jsx3.require("jsx3.ide.Debugger");
var strsex;
var RecCount;
var CheckPass;
var LastID;
var SubTileID = null;
var PrentTileID = 1;
var ExpanID = 1;
var FouceID = 1;
var StrBBSItem = 1;
var SendDate;
var struserName;
var StrStartDate;
var StrEndDate;
var FormNae_ColorPicer;
//=
if (window["sfn"] == null)
window.sfn = new Object();
// getServer
getServer = function() {
// should be the same as namespace in Project -> Deployment Options
return BBS2;
}
// ---------------------------------------
// clearWorkArea
clearWorkArea = function(workArea) {
workArea.removeChildren();
}
// ---------------------------------------
// launchComponent ==
launchComponent = function(target, guiFile, bClear){
var componentName = guiFile.doReplace('.xml', '');
if(bClear){
clearWorkArea(target);
}
var objDialog = target.getChild(componentName);
if ( ! objDialog){
objDialog = target.load("components/" + guiFile);
objDialog.setName(componentName);
}
else{
objDialog.focus();
}
return objDialog;
}
// ---------------------------------------
// launchSimple ==
launchSimple = function() {
var objDialog = getServer().getBodyBlock().getChild('FrmMainbody');
if ( ! objDialog){
objDialog = getServer().getBodyBlock().load("components/FrmMain2.xml");
}
objDialog.focus();
}
// ---------------------------------------
// showDialogAlert
showDialogAlert = function() {
getServer().getJSXByName("dlgParentDialog").alert("Dialog Alert", "<p>This is an alert bound to this dialog.</p> <p>Note that while the application is still active, the dialog is disabled.</p>");
}
// ---------------------------------------
// showConfirmAlert ==
showConfirmAlert = function() {
getServer().confirm("Confirm Alert", "<p>This is a confirm alert.</p>");
}
// ---------------------------------------
// showPromptAlert =
showPromptAlert = function() {
getServer().prompt("Prompt Alert", "<p>This is a prompt alert.</p>", showJSAlert);
}
// ---------------------------------------
// showJSAlert =
showJSAlert = function(objDialog, textToDisplay) {
alert(textToDisplay);
objDialog.doClose();
}
// ---------------------------------------
// showServerAlert =
showServerAlert = function() {
getServer().alert("My Alert", "<p>This is an alert bound to this application's server instance.</p> <p>Note that the user cannot interact with the application until the alert is dismissed.</p>");
}
// ---------------------------------------
// MnuMyAccclick =
MnuMyAccclick = function(){
alert("单击了我的帐号管理我发的贴")
}
// ---------------------------------------
//==
// 公共方法 -- 关闭FORM ==
Public_CloseWindow = function(FrmName){
var b = BBS2.getRootObjects();
for (i = 0; i < b.length; i ++ ) {
var strName = new String(b[i]);
if (strName.indexOf(FrmName) > 0){
b[i].doClose();
}
}
}
// ---------------------------------------
//==
var Hexi = new Array();
Hexi[0] = "0";
Hexi[1] = "1";
Hexi[2] = "2";
Hexi[3] = "3";
Hexi[4] = "4";
Hexi[5] = "5";
Hexi[6] = "6";
Hexi[7] = "7";
Hexi[8] = "8";
Hexi[9] = "9";
Hexi[10] = "A";
Hexi[11] = "B";
Hexi[12] = "C";
Hexi[13] = "D";
Hexi[14] = "E";
Hexi[15] = "F";
var Mult = new Array();
Mult[0] = 1;
var result = new Array();
function CalcHex(denary) {
// var denary = document.forms.InOut.INPUT.value;
var a = 0;
var m = 0;
var hexidecimal = new String;
result.length = 0;
for(i = 0; denary >= (16 * Mult[i]);){
i ++ ;
Mult[i] = ((Mult[m]) * 16);
m ++ ;
}
for(; denary != - 1;){
var div = parseInt(denary / Mult[m]);
result[a] = Hexi[div];
denary = denary - (div) * Mult[m];
if(Mult[m] == 1 & denary == 0){
denary = - 1;
}
a ++ ;
m -- ;
}
for(b = 0; b < result.length; b ++ ){
hexidecimal += result[b];
}
// document.forms.InOut.OUTPUT.value = hexidecimal;
return hexidecimal;
}
// ---------------------------------------
function CalcDenary(hexIn ) {
// var hexIn = document.forms.InOut.INPUT.value;
var result = parseInt(hexIn, 16)
document.forms.InOut.OUTPUT.value = result;
}
=======================
上一篇: AOP之PostSharp3-Metho
下一篇: spring2.5.6+Hibernat
- openvpn linux客户端使用
51931
- H3C基本命令大全
51705
- openvpn windows客户端使用
42021
- H3C IRF原理及 配置
38860
- Python exit()函数
33347
- openvpn mac客户端使用
30317
- python全系列官方中文文档
28958
- python 获取网卡实时流量
23971
- 1.常用turtle功能函数
23887
- python 获取Linux和Windows硬件信息
22252
- Ubuntu本地部署dots.ocr
384°
- Python搭建一个RAG系统(分片/检索/召回/重排序/生成)
2590°
- Browser-use:智能浏览器自动化(Web-Agent)
3261°
- 使用 LangChain 实现本地 Agent
2715°
- 使用 LangChain 构建本地 RAG 应用
2702°
- 使用LLaMA-Factory微调大模型的function calling能力
3440°
- 复现一个简单Agent系统
2658°
- LLaMA Factory-Lora微调实现声控语音多轮问答对话-1
3500°
- LLaMA Factory微调后的模型合并导出和部署-4
5771°
- LLaMA Factory微调模型的各种参数怎么设置-3
5545°
- 姓名:Run
- 职业:谜
- 邮箱:383697894@qq.com
- 定位:上海 · 松江
