CSS 3 伪类选择器
发布时间:2019-07-05 10:30:37编辑:auto阅读(2302)
=======================================================================================
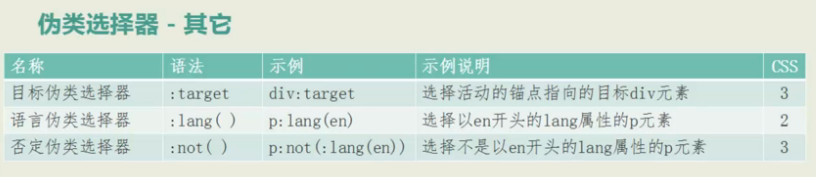
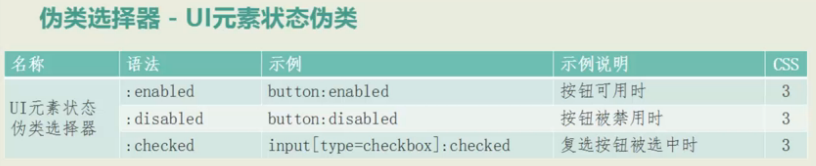
伪类选择器
input[type="radio"]+label{
border:1px solid #cdc3ae;
padding:5px 20px;
}
input[type="radio"]{
display: none;
}
input[type="radio"]:checked+label{
border:2px solid #006f47;
padding:4px 19px;
}<div id="radio"> <input type="radio" name="pay" id="pay_1" /> <label for="pay_1">货到付款</label> <input type="radio" name="pay" id="pay_2"/> <label for="pay_2">网银支付</label> </div>
上一篇: kindle3 破解字体
下一篇: 3 Linux之“男人”使用介绍
- openvpn linux客户端使用
51931
- H3C基本命令大全
51706
- openvpn windows客户端使用
42021
- H3C IRF原理及 配置
38862
- Python exit()函数
33349
- openvpn mac客户端使用
30317
- python全系列官方中文文档
28958
- python 获取网卡实时流量
23971
- 1.常用turtle功能函数
23889
- python 获取Linux和Windows硬件信息
22252
- Ubuntu本地部署dots.ocr
386°
- Python搭建一个RAG系统(分片/检索/召回/重排序/生成)
2592°
- Browser-use:智能浏览器自动化(Web-Agent)
3263°
- 使用 LangChain 实现本地 Agent
2715°
- 使用 LangChain 构建本地 RAG 应用
2704°
- 使用LLaMA-Factory微调大模型的function calling能力
3441°
- 复现一个简单Agent系统
2660°
- LLaMA Factory-Lora微调实现声控语音多轮问答对话-1
3500°
- LLaMA Factory微调后的模型合并导出和部署-4
5772°
- LLaMA Factory微调模型的各种参数怎么设置-3
5546°
- 姓名:Run
- 职业:谜
- 邮箱:383697894@qq.com
- 定位:上海 · 松江