浅谈fis3与postcss
发布时间:2019-07-04 10:04:51编辑:auto阅读(2290)
Fis3构建工具
Fis3的安装
npm install -g fis3
查看fis3
fis3 –v
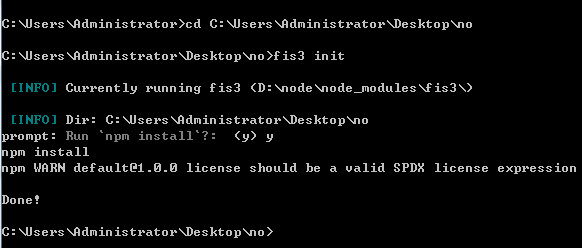
fi3构建工具新建文件夹
新建一个根目录
进入根目录输入fis3 init指令初始化
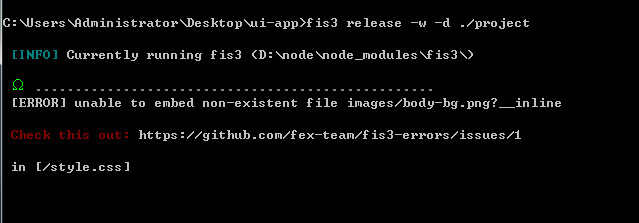
发布以及监听文件
指令:fis3 release –w –d ./project(project自己建的文件)
建文件夹时,防止递归,加上配置文件
// FIS3 会读取全部项目目录下的资源,如果有些资源不想被构建,通过以下方式排除。
fis.set('project.ignore', [
'output/**',
'node_modules/**',
'.git/**',
'.svn/**',
'project/**' (project建的文件夹名)
]);
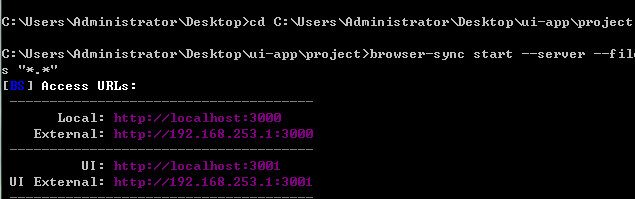
发布
首先进入你建的文件夹,在输入指令
browser-sync start –server –files “*.*”
Fis3的配置文件
fis.match('*.{js,css}',{
useHash: true
});
fis.match('::p_w_picpath', {
useHash: true
});
fis.match('*.js', {
optimizer: fis.plugin('uglify-js')
});
fis.match('*.css', {
optimizer: fis.plugin('clean-css')
});
fis.match('*.png', {
optimizer: fis.plugin('png-compressor')
});
fis.media('dev')
.match('*', {
useHash: false,
optimizer: null
});
// extends GLOBAL config
fis.media('production');
// FIS3 会读取全部项目目录下的资源,如果有些资源不想被构建,通过以下方式排除。
fis.set('project.ignore',[
'output/**',
'node_modules/**',
'.git/**',
'.svn/**',
'project/**'
]);
// 对sass文件进行编译
fis.match('**.{scss,sass}',{
parser: fis.plugin('node-sass', {
}),
rExt: '.css'
})
fis.match('./static/lib/**/**.min.js',{
release: false
})
fis.match('*.{less,css,scss}',{
packTo: './static/css/aio.css'
});
fis.match('*.js', {
packTo: './static/js/aio.js'
});
fis.match('*.{png,jpg,gif}',{
release: './static/p_w_picpaths/$1$2'
})
fis.match('*.{png,jpg,gif}',{
packTo: './static/p_w_picpaths/$1$2'
})
//启用插件 (绝对路径转化成相对路径)
fis.hook('relative');
//让所有文件,都使用相对路径。
fis.match('**', {relative: true })
fis3开启相对路径
全局或本地安装插件(绝对路径转化成相对路径的插件)
npm install [-g] fis3-hook-relative
绝对路径转化成相对路径的配置文件
fis.hook(‘relative’)
fis.match(‘**’,{relative:true})
postcss结合fis3使用
// fis3 的 postcss 插件中
fis中postcss的配置文件
fis.match('*.css', {
postprocessor: fis.plugin('postcss')
});
// 如果你的项目中有 scss
fis.match('*.scss', {
rExt: 'css',
parser: fis.plugin('node-sass', {
sourceMap: true
})
});
// 非下划线开头的才 autoprefixer
fis.match(/.*\/[a-zA-Z0-9]+\.scss$/,{
postprocessor: fis.plugin('postcss')
});
Postcss的插件
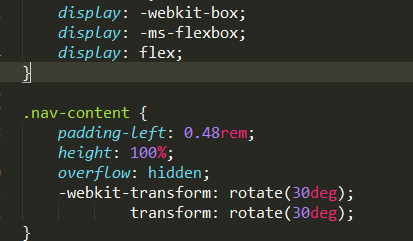
Autoprefixer 也仅仅是 PostCSS 其一个最出名的插件。插件 Autoprefixer 为CSS补全浏览器前缀,这个插件是内置的,不需要我们安装。这个插件在sublime编辑器里面也有。
sublime补全语法插件
sublime-autoprefixer-master
postcss还有一个px转化成rem的插件,
postcss安装px转化成rem的插件(用fis3构建工具)
npm install fis3-postprocessor-px2rem
sublime编辑器里有一个为c***em-master的插件也有这个功能
上一篇: 机智哥的TS3+全套
下一篇: IT民工谈IT管理和AD设计-3
- openvpn linux客户端使用
51936
- H3C基本命令大全
51721
- openvpn windows客户端使用
42028
- H3C IRF原理及 配置
38866
- Python exit()函数
33355
- openvpn mac客户端使用
30323
- python全系列官方中文文档
28967
- python 获取网卡实时流量
23979
- 1.常用turtle功能函数
23896
- python 获取Linux和Windows硬件信息
22260
- Ubuntu本地部署dots.ocr
404°
- Python搭建一个RAG系统(分片/检索/召回/重排序/生成)
2599°
- Browser-use:智能浏览器自动化(Web-Agent)
3273°
- 使用 LangChain 实现本地 Agent
2728°
- 使用 LangChain 构建本地 RAG 应用
2714°
- 使用LLaMA-Factory微调大模型的function calling能力
3456°
- 复现一个简单Agent系统
2678°
- LLaMA Factory-Lora微调实现声控语音多轮问答对话-1
3508°
- LLaMA Factory微调后的模型合并导出和部署-4
5785°
- LLaMA Factory微调模型的各种参数怎么设置-3
5563°
- 姓名:Run
- 职业:谜
- 邮箱:383697894@qq.com
- 定位:上海 · 松江