CSS3 Border属性介绍
发布时间:2019-07-04 10:03:11编辑:auto阅读(2115)
- <style type="text/css">
- <!--
- .border-style1 {
- border: 8px solid #000;
- -moz-border-top-colors: #555 #666 #777 #888 #999 #aaa #bbb #ccc;
- -moz-border-right-colors: #555 #666 #777 #888 #999 #aaa #bbb #ccc;
- -moz-border-bottom-colors: #555 #666 #777 #888 #999 #aaa #bbb #ccc;
- -moz-border-left-colors: #555 #666 #777 #888 #999 #aaa #bbb #ccc;
- padding: 5px 5px 5px 15px;
- }
- -->
- </style>
- <div class="border-style1">只有在Firefox3.0以上版本浏览器中能看到边框颜色渐变效果,其他浏览器中为纯黑色边框</div>
- <style type="text/css">
- <!--
- .border-style2 {
- -webkit-border-p_w_picpath: url(img/bt_blue.png) 0 12 0 12 stretch stretch;
- -moz-border-p_w_picpath: url(img/bt_blue.png) 0 12 0 12 stretch stretch;
- display: block;
- border-width: 0 12px;
- padding: 10px;
- text-align: center;
- font-size: 16px;
- text-decoration: inherit;
- color:white;+color:black;
- }
- -->
- </style>
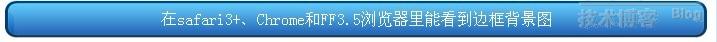
- <div class="border-style2">在safari3+、Chrome和FF3.5浏览器里能看到边框背景图</div>
- <style type="text/css">
- <!--
- .border-style3 {
- border-width: 1px;
- border-style: solid;
- border-color: #f00;
- -moz-border-radius: 11px;
- -khtml-border-radius: 11px;
- -webkit-border-radius: 11px;
- border-radius: 11px;
- padding:5px;background:#ddd;
- }
- -->
- </style>
- <div class="border-style3">在safari3+、Chrome和FF3.5浏览器里能看到圆角边框</div>
- <style type="text/css">
- <!--
- .border-style4 {
- -webkit-box-shadow:5px 2px 6px #000;
- -moz-box-shadow:5px 2px 6px #000;
- padding:4px 10px;
- background:#ddd;
- }
- -->
- </style>
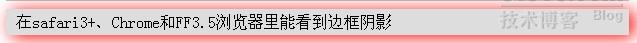
- <div class="border-style4">在safari3+、Chrome和FF3.5浏览器里能看到边框阴影</div>
通过边框属性,我们可以实现一些类似按钮或者背景图片的替代效果。因为大量的图片素材对网页的加载速度影响也很大,但是由于现在的浏览器对css3的兼容与支持各有不同,所以现在要用css替代 配合图片达到的效果还是不太现实。
言归正转,来看看css3下 border提供了那些新特性。
1、border-color
2、border-p_w_picpath
使用这种图片配合css  可以实现如下效果
可以实现如下效果
3、border-radius
border-radius: 11px 11px 11px 11px; 顺序: 左上、右上、右下、左下 值越大,对应的圆角越大
4、box-shadow
-moz-box-shadow:5px 2px 6px #000; 5px: 与左边线相对距离 2px: 与上边线相对距离 6px: 阴影扩散像素 #000 为阴影颜色
如将扩散像素调大至16px 阴影颜色换为红色 则有如下效果
由于国内的ie比重一直较大,甚至相当一部分还是ie6 ,所以如果要是考虑到兼容行的化,采用css3处理border特效还是不太合适的
上一篇: Spring Security(3):数
下一篇: HP-UX基础命令3
- openvpn linux客户端使用
51931
- H3C基本命令大全
51708
- openvpn windows客户端使用
42022
- H3C IRF原理及 配置
38862
- Python exit()函数
33350
- openvpn mac客户端使用
30318
- python全系列官方中文文档
28961
- python 获取网卡实时流量
23972
- 1.常用turtle功能函数
23889
- python 获取Linux和Windows硬件信息
22252
- Ubuntu本地部署dots.ocr
393°
- Python搭建一个RAG系统(分片/检索/召回/重排序/生成)
2592°
- Browser-use:智能浏览器自动化(Web-Agent)
3263°
- 使用 LangChain 实现本地 Agent
2720°
- 使用 LangChain 构建本地 RAG 应用
2706°
- 使用LLaMA-Factory微调大模型的function calling能力
3441°
- 复现一个简单Agent系统
2663°
- LLaMA Factory-Lora微调实现声控语音多轮问答对话-1
3502°
- LLaMA Factory微调后的模型合并导出和部署-4
5774°
- LLaMA Factory微调模型的各种参数怎么设置-3
5550°
- 姓名:Run
- 职业:谜
- 邮箱:383697894@qq.com
- 定位:上海 · 松江