css3过渡图画转换
发布时间:2019-07-03 12:55:04编辑:auto阅读(2140)
css3渐变
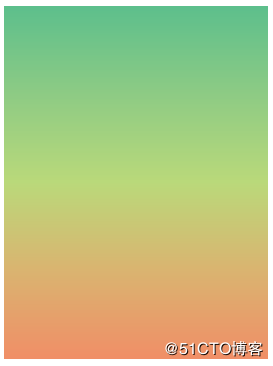
线性渐变(Linear Gradient)- 向下/向上/向左/向右/对角方向
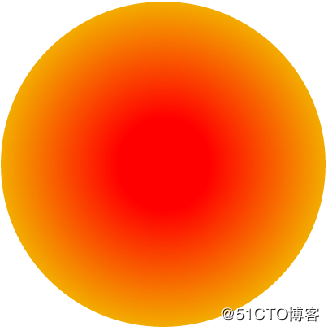
径向渐变(Radial Gradient)- 由它们的中心定义
repeating-linear-gradient() 函数用于重复线性渐变:
线性渐变:linear-gradient:
径向渐变 radial-gradient :

线性渐变 (默认从上向下)
1、background: linear-gradient(red, blue); 基本的渐变,默认从上向下
2、background: linear-gradient(to right, red , blue); 从左向右的渐变
3、background: linear-gradient(to bottom right, red , blue);从左上角到右下角/
4、background: linear-gradient(180deg, red, blue);带有指定角度的渐变
5、background: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1));使用透明色渐变,
transparent透明色/
重复的线性渐变 background: repeating-linear-gradient(red, yellow 10%, green 20%);
径向渐变
1、background: radial-gradient(red, green, blue);颜色结点均匀分布的径向渐变:
2、 background: radial-gradient(red 5%, green 15%, blue 60%); 颜色节点分布不均匀
3、 background: repeating-radial-gradient(red, yellow 10%, green 15%); 重复的径向渐变
设置形状
shape 参数定义了形状。它可以是值 circle 或 ellipse。其中,circle 表示圆形,ellipse 表示椭圆形。默认值是 ellipse。
形状为圆形的径向渐变:
background: radial-gradient(circle, red, yellow, green);
css3中transform可以实现文字或图像的旋转(rotate)、缩放(scale)、倾斜(skew)、移动(translate)的变形效果。
旋转、缩放、倾斜和移动,这四种变形效果进行结合使用,并且使用的先后顺序不同,页面显示的结果会有区别。
使用语法:
transform:功能;
-ms-transform:功能; / IE 9 /
-moz-transform:功能; / Firefox /
-webkit-transform:功能; / Safari 和 Chrome /
-o-transform:功能; / Opera /
- openvpn linux客户端使用
51931
- H3C基本命令大全
51707
- openvpn windows客户端使用
42021
- H3C IRF原理及 配置
38862
- Python exit()函数
33350
- openvpn mac客户端使用
30318
- python全系列官方中文文档
28959
- python 获取网卡实时流量
23972
- 1.常用turtle功能函数
23889
- python 获取Linux和Windows硬件信息
22252
- Ubuntu本地部署dots.ocr
387°
- Python搭建一个RAG系统(分片/检索/召回/重排序/生成)
2592°
- Browser-use:智能浏览器自动化(Web-Agent)
3263°
- 使用 LangChain 实现本地 Agent
2715°
- 使用 LangChain 构建本地 RAG 应用
2705°
- 使用LLaMA-Factory微调大模型的function calling能力
3441°
- 复现一个简单Agent系统
2661°
- LLaMA Factory-Lora微调实现声控语音多轮问答对话-1
3500°
- LLaMA Factory微调后的模型合并导出和部署-4
5772°
- LLaMA Factory微调模型的各种参数怎么设置-3
5546°
- 姓名:Run
- 职业:谜
- 邮箱:383697894@qq.com
- 定位:上海 · 松江
