今天我们学习如何配置url、如何传参、如何命名、以及渲染的方式,内容大致有以下几个方面。
- 创建视图函数并访问
- 创建app
- django中url规则
- 捕获参数
- 路径转换器
- 正则表达式
- 额外参数
- 渲染方式
创建视图并访问
项目中自带的Python文件中,并没有带有视图,因此我们自己创建一个,通常,我们把视图命名views.py。
然后在views.py中,导入头文件
from django.http import HttpResponse
然后我们在views.py中,写一些Python函数,用来访问
def hello(request): /*request用户的请求 */ return HttpResponse(‘hello,欢迎来到django’)
在url.py中为视图函数配置路由
from django.urls import path from . import views urlpatterns = [ path('hello',hello), ]
运行项目,如果上传方式是Ctrl+S的话,记得上传之后再运行,成功后
浏览器输入 127.0.0.1:8000/hello 即可访问到
创建app
创建APP的方式不只一种,在虚拟机里可以创建,也可以在pycharm里创建
命令为:Python manage.py startapp appname
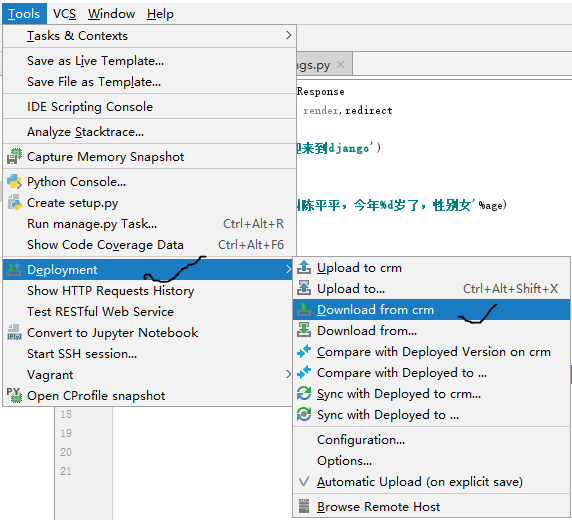
在虚拟机里创建完,要在pycharm中下载下来
在pycharm中创建:
方式一:
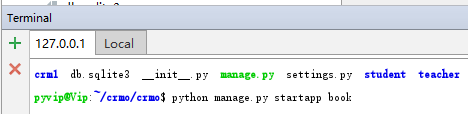
项目运行成功后,在terminal里面找到本项目,输入命令 Python manage.py startapp appname

如果没有连接本地,则需要重新连接

方式二:
tool ----> run manage.py projectname


startapp appname
此方法也需要下载下来


下载完成后,创建的app就出现了。
url规则
1、网址组成
网址:全球统一资源定位符
https://www.i.cnblogs.com/EditPosts.aspx?postid=10423125
这是本文网址,做个栗子吧
https://www.i.cnblogs.com/EditPosts.aspx?postid=10423125
协议 域名 路径 参数
django只搜索路径部分,与其他都无关
2、django的路由系统
当一个请求来到
1、首先到项目目录下,url.py里查找路由规则
2、跟urlconf模块,里面定义了urlpatterns变量
3、按顺序运行每一个,到第一个匹配的模式停止
4、一旦匹配,django导入并调用给定的视图
5、如果没有匹配到,或者中间出错,则返回404
3、path里参数的含义
path(route,view,kwargs=None,name=None)
- route : (必须有)是一个字符串的url规则
- view : (必须有)是个视图
- kwargs :(可有可无)额外参数,是字典类型,传递给view
- name :(可有可无)url名字
4、在url中捕获参数
尖括号 < 参数 > 可以捕获参数,传递给视图
本来捕获的值是字符串
如果要捕获两个参数,尖括号间可用/斜杠,也可用-连接符,但访问要一致
5、路径转化器
如果想要让捕获的参数符合条件,那么我们会用到路径转化器
符号是冒号 : eg:<int:age>
常用的路径转化器
int : 匹配任意整数
path : 匹配任意非空字符
str : 匹配除了 / 路径分隔符外所有字符串
uuid : 格式化id
sulg : 匹配任意ASCII字符和连字符及下划线
6、正则表达式
前面我们学习到路径转化器,但是有时候我们的转化器并不能够完全满足我们捕获参数的条件,像int转化器去捕获年份,如果我们传入10000,肯定会捕获呀,但不合理,因此,我们正则表达式可以更好用一些。
使用时,首先要导入进来 form django.url import re_path
参数跟path里相同
下面看正则表达式的方法用什么捕获方式
第一种是分组的,在视图中根据参数名传参
re_path(r'plan/(?P<year>\d\d\d\d)/(?P<month>[0-9]|1[0-2])/',plan),
年 四位数,月 0-9 或者1和0-2
第二种是不分组的,在视图中安位置传参
re_path(r'plan/(\d{4})\([0-9]|1[0-2]/',plan),
\d\d\d\d与\d{4}含义相同,都是四位整数
7.主路由分配给分路由
如果所有是url都在主路由下配置,那么对于检查和维护修改都会带来不便,因此我们需要将主路由分配给各个app下的路由
方式:include()
使用方法:先需要导入,
from django.urls import path,include
使用: eg,名为teacher的APP,将主路由分给teacher.url
path(‘teacher/’,include('teacher.urls')),
在teacher-APP中,创建urls.py(因为新建的APP没有自带url.py)
在teacher.url.py中,手动输入
form django.urls import path
from .views import *
这里的views是此APP里的views
include可以多级使用
include的原理:当遇到include时,路径就被切断,然后在include包含的分路由中开始继续检索。
在path(‘teacher-<age>/’,include('teacher.urls')),里面传参是可以的,就是分路由每个都要传参。
8、传递额外参数
当在路由中传入额外参数时,如果kwargs中key值与捕获参数不一致,按照kwargs为准。



如果在include后,传递的话,那么相当于此分路由各个url后都有此额外参数。
9、app_name的作用
-页面重定向
redirect 可以实现页面跳转
导入 from django.shortcuts import render,redirect,reverse
使用 return redirect(‘网址或者路径’)
-reverse
如果给path里加入name参数,reverse(name)就等于前面路径
因此实现页面跳转,可以设变量url=reverse(name的值) 然后return redirect(url)即可实现
-app_name
那我们的name就不可以设为一样的吗?
在不同app下其实可以一样,但需要使用app_name
在url.py里urlpatterns前写
app_name = ‘appname’
使用:
url=reverse(appname:name)
10、模板系统
HTML源码写到模板文件中
-模板路径设置
在项目中创建templates文件夹,在文件夹内创建跟APP同名的文件夹
主目录下settings.py中找到 然后写入
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')],
...
}
-渲染
在templates下写的HTML要如何使用呢?
在需要使用的视图中引用
from django.template.loader import get_template
from django.shortcuts import render
使用时需要渲染,用render
def new(request):
fg=get_template('student/index.html') 路径从templates往下的开始写
html=fg.render()
return HttpResponse(html)
访问此视图,HTML模板即可被渲染出来
另一种更简便的方法
def new(request):
return render(request,'student/index.html')
这次就到这里,下一篇会深入模板变量哦。
