python-web环境
发布时间:2018-06-20 20:54:07编辑:Run阅读(6196)
web应用
Web应用程序是一种可以通过Web访问的应用程序,程序的最大好处是用户很容易访问应用程序,用户只需要有浏览器即可,不需要再安装其他软件。应用程序有两种模式C/S、B/S。C/S是客户端/服务器端程序,也就是说这类程序一般独立运行。而B/S就是浏览器端/服务器端应用程序,这类应用程序一般借助谷歌,火狐等浏览器来运行。WEB应用程序一般是B/S模式。Web应用程序首先是“应用程序”,和用标准的程序语言,如java,python等编写出来的程序没有什么本质上的不同。在网络编程的意义下,浏览器是一个socket客户端,服务器是一个socket服务端。
一个简单B/S架构,使用socket来模拟
server端代码:
#!/usr/bin/env python
# coding: utf-8
import socket
sk = socket.socket()
sk.bind(('127.0.0.1', 9999))
sk.listen()
while True:
print('server waiting.....')
conn, addr = sk.accept()
data = conn.recv(1024)
conn.send(b'hello world')
conn.close()运行代码,等待客户端连接:

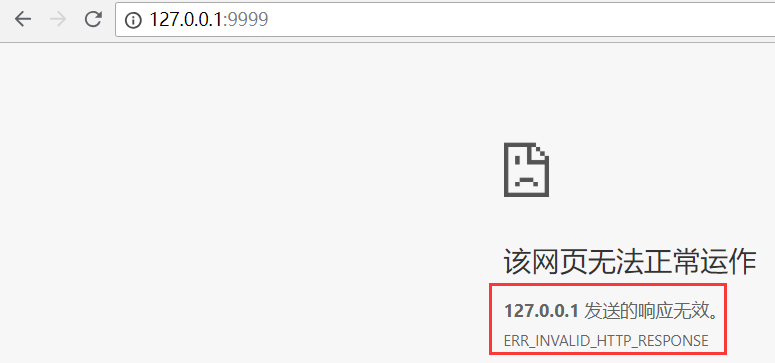
用浏览器输入ip地址访问: (无法访问)

为什么不能访问?因为没有遵循http协议,浏览器不能正常解析
更改sock_server端代码为:
#!/usr/bin/env python
# coding: utf-8
import socket
sk = socket.socket()
sk.bind(('127.0.0.1', 9999))
sk.listen()
while True:
print('server waiting.....')
conn, addr = sk.accept()
data = conn.recv(1024)
print('data:{}'.format(data))
conn.send(b'HTTP://1.1 200 OK \r\n\r\n hello world')
conn.close()运行sock_server脚本

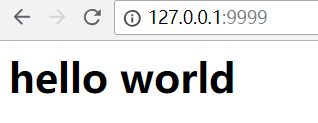
再次用浏览器访问,已经成功了

更改sock_server端为标签样式
#!/usr/bin/env python
# coding: utf-8
import socket
sk = socket.socket()
sk.bind(('127.0.0.1', 9999))
sk.listen()
while True:
print('server waiting.....')
conn, addr = sk.accept()
data = conn.recv(1024)
print('data:{}'.format(data))
conn.send(b'HTTP://1.1 200 OK \r\n\r\n hello world')
conn.close()运行sock_server端
访问http://127.0.0.1:9999,变成了h1标签了

还可以增加img标签,更改sock_server端代码为:
#!/usr/bin/env python
# coding: utf-8
import socket
sk = socket.socket()
sk.bind(('127.0.0.1', 9999))
sk.listen()
while True:
print('server waiting.....')
conn, addr = sk.accept()
data = conn.recv(1024)
print('data:{}'.format(data))
conn.send(b'HTTP://1.1 200 OK \r\n\r\n <h1>hello world</h1><img src=http://wx4.sinaimg.cn/mw600/0076BSS5
ly1fshvo7ldlzj30m10zkwgh.jpg>')
conn.close()运行sock_server端
再次访问:http://127.0.0.1:9999,可以看到图片已经加载

这样改很麻烦,如果样式多的话,内容会很长,新增一个html文件
内容如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>hello world</h1> <a href="">click</a> </body> </html>
修改socket_server,读取html文件
#!/usr/bin/env python
# coding: utf-8
import socket
sk = socket.socket()
sk.bind(('127.0.0.1', 9999))
sk.listen()
while True:
print('server waiting.....')
conn, addr = sk.accept()
data = conn.recv(1024)
print('data:{}'.format(data))
with open('index.html', 'rb') as f:
content = f.read()
conn.send(b'HTTP://1.1 200 OK \r\n\r\n%s' % content)
conn.close()运行socket_server,访问http://127.0.0.1:9999

更改为登陆页面,修改html为:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <from action=""> 用户名:<input type="text"> 密码:<input type="password"> <input type="submit"> </from> </body> </html>
重新访问页面:

http协议简介
请求协议
请求格式

请求方式: get与post请求
GET提交的数据会放在URL之后,以?分割URL和传输数据,参数之间以&相连,如EditBook?name=test1&id=123456. POST方法是把提交的数据放在HTTP包的请求体中.
GET提交的数据大小有限制(因为浏览器对URL的长度有限制),而POST方法提交的数据没有限制.
GET与POST请求在服务端获取请求数据方式不同
响应协议
响应格式

响应状态码
状态码的职 是当客户端向服务器端发送请求时, 返回的请求 结果。借助状态码,用户可以知道服务器端是正常 理了请求,还是出 现了 。状态码如200 OK,以3位数字和原因 成。数字中的 一位指定了响应 别,后两位无分 。响应 别有以5种

上一篇: diango路由分发
- openvpn linux客户端使用
51872
- H3C基本命令大全
51614
- openvpn windows客户端使用
41964
- H3C IRF原理及 配置
38784
- Python exit()函数
33273
- openvpn mac客户端使用
30251
- python全系列官方中文文档
28897
- python 获取网卡实时流量
23905
- 1.常用turtle功能函数
23824
- python 获取Linux和Windows硬件信息
22186
- Ubuntu本地部署dots.ocr
286°
- Python搭建一个RAG系统(分片/检索/召回/重排序/生成)
2491°
- Browser-use:智能浏览器自动化(Web-Agent)
3163°
- 使用 LangChain 实现本地 Agent
2630°
- 使用 LangChain 构建本地 RAG 应用
2603°
- 使用LLaMA-Factory微调大模型的function calling能力
3321°
- 复现一个简单Agent系统
2582°
- LLaMA Factory-Lora微调实现声控语音多轮问答对话-1
3413°
- LLaMA Factory微调后的模型合并导出和部署-4
5622°
- LLaMA Factory微调模型的各种参数怎么设置-3
5421°
- 姓名:Run
- 职业:谜
- 邮箱:383697894@qq.com
- 定位:上海 · 松江
