tkinter -- Canvas(3)
发布时间:2018-06-07 21:36:47编辑:Run阅读(5762)
移动 item
move 指定 x,y 在偏移量
代码:
import tkinter as tk
root = tk.Tk()
# 创建一个 Canvas,设置其背景色为白色
cv = tk.Canvas(root, bg='white')
# 创建两个同样的 rectangle,比较移动前后的不同
rt1 = cv.create_rectangle(10,10,110,110, tags=('r1', 'r2', 'r3'))
cv.create_rectangle(10,10,110,110, tags=('r1', 'r2', 'r3'))
# 移动rt1
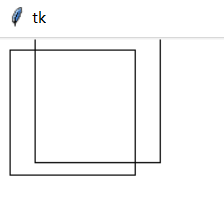
cv.move(rt1, 20, -10)
cv.pack()
root.mainloop()结果:

move 可以指定 x,y 在相对偏移量,可以为负值
删除 item
delete 删除给定的 item
代码:
import tkinter as tk
root = tk.Tk()
# 创建一个 Canvas,设置其背景色为白色
cv = tk.Canvas(root, bg='white')
# 创建两个同样的 rectangle,比较移动前后的不同
rt1 = cv.create_rectangle(10,10,110,110, tags=('r1', 'r2', 'r3'))
rt2 = cv.create_rectangle(20,20,110,110, tags=('s1', 's2', 's3'))
# 使用 id 删除 rt1
cv.delete(rt1)
# 使用 tag 删除 rt2
cv.delete('s1')
cv.pack()
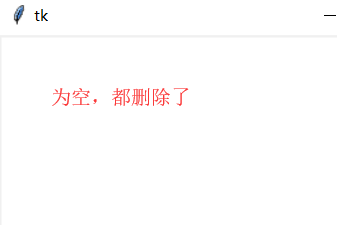
root.mainloop()结果:

两种方法删除 item(id/tag)
缩放 item
scale 缩放 item,计算公式:(coords - offset)*scale + offset
代码:
import tkinter as tk
root = tk.Tk()
# 创建一个 Canvas,设置其背景色为白色
cv = tk.Canvas(root, bg='white')
# 创建两个同样的 rectangle,比较移动前后的不同
rt1 = cv.create_rectangle(10,10,110,110, tags=('r1', 'r2', 'r3'))
# 将 y 坐标放大为原来的2位,x 坐标值不变
cv.scale(rt1, 0,0,1,2)
cv.pack()
root.mainloop()结果;

scale 的参数为(self,xoffset,yoffset,xscale,yscale)
绑定 item 与 event
使用 tag_bind 来绑定 item 与事件
代码:
import tkinter as tk
root = tk.Tk()
# 创建一个 Canvas,设置其背景色为白色
cv = tk.Canvas(root, bg='white')
# 创建三个同样的 rectangle
rt1 = cv.create_rectangle(10,10,110,110,width=8, tags=('r1', 'r2', 'r3'))
def printRect(event):
print('py3study.com')
# 绑定item与事件
cv.tag_bind('r1', '<Button-1>', printRect)
cv.pack()
root.mainloop()结果:

只有点击到矩形的边框时才会触发事件
添加绑定事件
使用 tag_bind 来绑定 item 与事件
代码:
import tkinter as tk
root = tk.Tk()
# 创建一个 Canvas,设置其背景色为白色
cv = tk.Canvas(root, bg='white')
# 创建三个同样的 rectangle
rt1 = cv.create_rectangle(10,10,110,110,width=8, tags=('r1', 'r2', 'r3'))
def printRect(event):
print('py3study.com')
def printLine(event):
print('py3study')
# 绑定item与左键事件
cv.tag_bind('r1', '<Button-1>', printRect)
# 绑定item与右键事件
cv.tag_bind('r1', '<Button-3>', printLine)
cv.pack()
root.mainloop()结果:

只有点击到矩形的边框时才会触发事件,不使用 add 参数,默认就是向这个 item 添加一个处理函数,它不会替换原来的事件函数,例子结果:既响应左键又响应右键
绑定新的 item 与现有的 tags
使用 tag_bind 来绑定 item 与事件
代码:
import tkinter as tk
root = tk.Tk()
# 创建一个 Canvas,设置其背景色为白色
cv = tk.Canvas(root, bg='white')
# 创建三个同样的 rectangle
rt1 = cv.create_rectangle(10,10,110,110,width=8, tags=('r1', 'r2', 'r3'))
def printRect(event):
print('py3study.com')
def printLine(event):
print('py3study')
# 绑定item与左键事件
cv.tag_bind('r1', '<Button-1>', printRect)
# 绑定item与右键事件
cv.tag_bind('r1', '<Button-3>', printLine)
# 创建一个 line,并将其 tags 设置为'r1'
cv.create_line(10,200,100,200, width=5, tags='r1')
cv.pack()
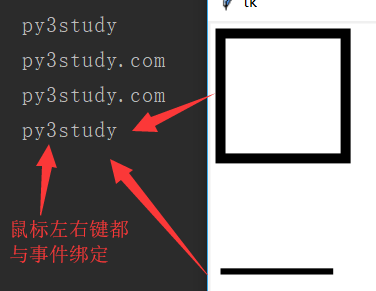
root.mainloop()结果:

将事件与 tag('r1')绑定后,创建新的 item 并指定已绑定事件的 tag,新创建的 item 同样也与事件绑定
上一篇: tkinter -- Canvas(2)
下一篇: tkinter -- Canvas(4)
- openvpn linux客户端使用
52012
- H3C基本命令大全
51844
- openvpn windows客户端使用
42104
- H3C IRF原理及 配置
38945
- Python exit()函数
33450
- openvpn mac客户端使用
30395
- python全系列官方中文文档
29033
- python 获取网卡实时流量
24060
- 1.常用turtle功能函数
23980
- python 获取Linux和Windows硬件信息
22324
- LangChain1.0-Agent部署与上线流程
32°
- LangChain1.0-Agent(进阶)本地模型+Playwright实现网页自动化操作
60°
- LangChain1.0-Agent记忆管理
56°
- LangChain1.0-Agent接入自定义工具与React循环
82°
- LangChain1.0-Agent开发流程
83°
- LangChain1.0调用vllm本地部署qwen模型
109°
- LangChain-1.0入门实践-搭建流式响应的多轮问答机器人
122°
- LangChain-1.0入门实战-1
123°
- LangChain-1.0教程-(介绍,模型接入)
139°
- Ubuntu本地部署dots.ocr
564°
- 姓名:Run
- 职业:谜
- 邮箱:383697894@qq.com
- 定位:上海 · 松江
