tkinter -- Message
发布时间:2018-06-05 20:46:02编辑:Run阅读(4249)
Message 也是用来显示文本的,用法与 Label 基本一样
创建一个简单的 Message
代码:
import tkinter as tk root = tk.Tk() tk.Message(root, text='hello message').pack() root.mainloop()
结果:

运行程序,可以看到 Hello 之后,Message 显示在它的下一行,这也是 Message 的一个特性。Label 没有
如果不让它换行的话,指定足够大的宽度
代码:
import tkinter as tk root = tk.Tk() tk.Message(root, text='hello message', width=100).pack() root.mainloop()
效果:

使用 aspect 属性指定宽高比例
代码;
import tkinter as tk root = tk.Tk() for i in range(10): tk.Message(root, text='A'*i, aspect=400).pack() root.mainloop()
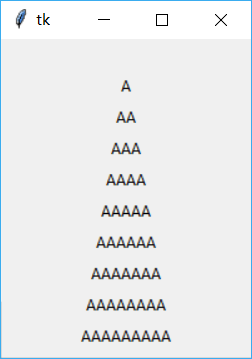
效果:

默认情况向 width/height = 1.5,可以使用 aspect 属性,设置为4,即宽为高的4倍,可以显示10个'A'
Message 绑定变量
代码:
import tkinter as tk
root = tk.Tk()
v = tk.StringVar()
v.set('000')
for i in range(10):
tk.Message(root, text='A', textvariable=v,).pack()
print(v.get())
root.mainloop()效果:

绑定变量 v,虽然创建 Message 时使用了 text 来指定 Message 的值,绑定的变量优先级高,可以改变 text指定的值
测试一下 justify 属性
代码:
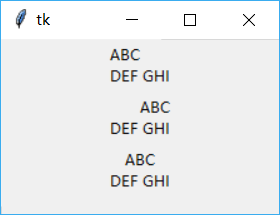
import tkinter as tk root = tk.Tk() for i in ['left', 'right', 'center']: tk.Message(root, text='ABC DEF GHI', justify=i, ).pack() root.mainloop()
结果:

显示的文本自动断行,上下行分别使用了左对齐,右对齐和居中对齐
上一篇: tkinter -- Menu
- openvpn linux客户端使用
52020
- H3C基本命令大全
51868
- openvpn windows客户端使用
42113
- H3C IRF原理及 配置
38955
- Python exit()函数
33458
- openvpn mac客户端使用
30405
- python全系列官方中文文档
29039
- python 获取网卡实时流量
24066
- 1.常用turtle功能函数
23987
- python 获取Linux和Windows硬件信息
22334
- LangChain1.0-Agent-部署/上线
15°
- LangChain1.0-Agent-Spider实战(爬虫函数替代API接口)
64°
- LangChain1.0-Agent(进阶)本地模型+Playwright实现网页自动化操作
91°
- LangChain1.0-Agent记忆管理
88°
- LangChain1.0-Agent接入自定义工具与React循环
107°
- LangChain1.0-Agent开发流程
103°
- LangChain1.0调用vllm本地部署qwen模型
120°
- LangChain-1.0入门实践-搭建流式响应的多轮问答机器人
138°
- LangChain-1.0入门实战-1
138°
- LangChain-1.0教程-(介绍,模型接入)
157°
- 姓名:Run
- 职业:谜
- 邮箱:383697894@qq.com
- 定位:上海 · 松江
