vue 数组对象更新
发布时间:2021-04-08 09:27:05编辑:admin阅读(3976)
一、概述
在使用数组的时候,数组内部数据发生改变,但是与数组绑定的页面的数据却没有发生变化。
示例代码如下:
<template>
<div style="margin-left: 10px;">
<div v-for="(item,index) in nameList">
<span>姓名: {{ item.name }}</span>
<span>年龄: {{ item.age }}</span>
</div>
<button @click="update_test()">更新第2个</button>
</div>
</template>
<script>
export default {
name: "test",
data() {
return {
nameList:[
{
id:"1",
name:"张三",
age:"18",
},
{
id:"2",
name:"李四",
age:"19",
},
{
id:"3",
name:"王五",
age:"20",
},
],
};
},
methods: {
update_test(){
this.nameList[1]={
id:"2",
name:"张小斐",
age:"21",
}
console.log("更新后list",this.nameList)
}
}
}
</script>
<style scoped>
</style>
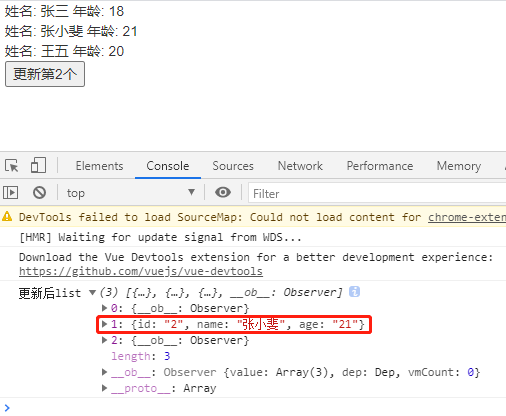
访问页面,点击按钮

发现,数据是更新了。但是页面没有变化。
注意:此时数据更新和另外2个,是有差异的,见上图。
二、解决办法
使用set方法
完整代码如下:
<template>
<div style="margin-left: 10px;">
<div v-for="(item,index) in nameList">
<span>姓名: {{ item.name }}</span>
<span>年龄: {{ item.age }}</span>
</div>
<button @click="update_test()">更新第2个</button>
</div>
</template>
<script>
export default {
name: "test",
data() {
return {
nameList:[
{
id:"1",
name:"张三",
age:"18",
},
{
id:"2",
name:"李四",
age:"19",
},
{
id:"3",
name:"王五",
age:"20",
},
],
};
},
methods: {
update_test(){
let index=1
let value={
id:"2",
name:"张小斐",
age:"21",
}
this.$set(this.nameList,index,value)
console.log("更新后list",this.nameList)
}
}
}
</script>
<style scoped>
</style>
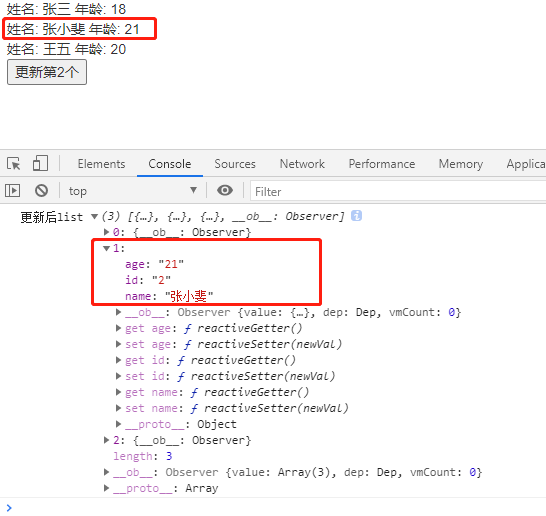
刷新页面,再次点击,发现生效了。效果如下:

本文参考链接:
https://www.jb51.net/article/173906.htm
- openvpn linux客户端使用
51878
- H3C基本命令大全
51617
- openvpn windows客户端使用
41970
- H3C IRF原理及 配置
38791
- Python exit()函数
33276
- openvpn mac客户端使用
30255
- python全系列官方中文文档
28903
- python 获取网卡实时流量
23911
- 1.常用turtle功能函数
23832
- python 获取Linux和Windows硬件信息
22191
- Ubuntu本地部署dots.ocr
299°
- Python搭建一个RAG系统(分片/检索/召回/重排序/生成)
2498°
- Browser-use:智能浏览器自动化(Web-Agent)
3168°
- 使用 LangChain 实现本地 Agent
2633°
- 使用 LangChain 构建本地 RAG 应用
2612°
- 使用LLaMA-Factory微调大模型的function calling能力
3332°
- 复现一个简单Agent系统
2592°
- LLaMA Factory-Lora微调实现声控语音多轮问答对话-1
3421°
- LLaMA Factory微调后的模型合并导出和部署-4
5627°
- LLaMA Factory微调模型的各种参数怎么设置-3
5432°
- 姓名:Run
- 职业:谜
- 邮箱:383697894@qq.com
- 定位:上海 · 松江
