vue 实现百度下拉提示搜索功能
发布时间:2021-04-02 13:25:49编辑:admin阅读(4463)
一、概述
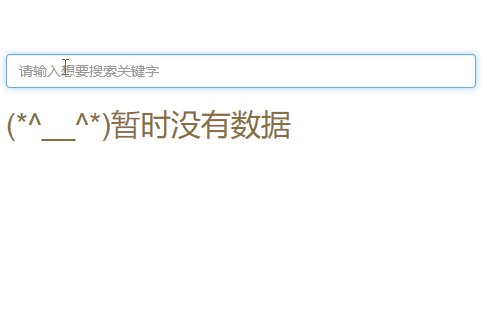
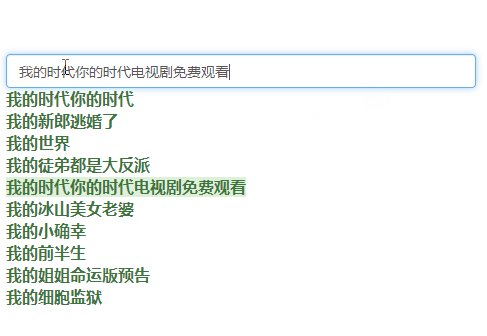
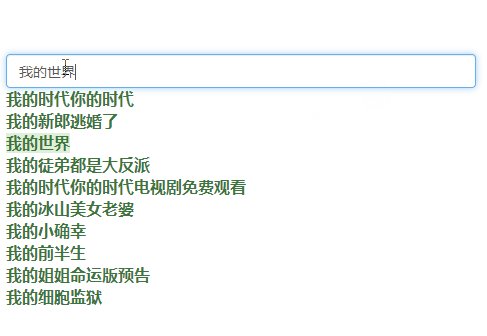
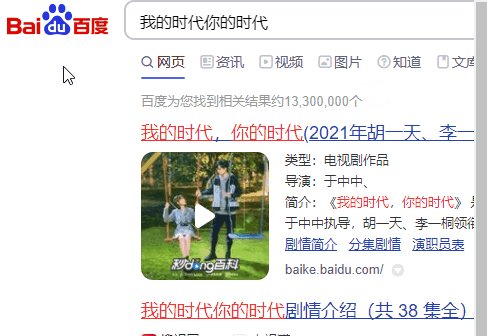
使用百度实现搜索功能,先来看一下效果图

二、代码实现
安装插件vue-resource
npm install vue-resource --save
这个插件主要是为了实现this.$http.jsonp()方法
修改main.js,引用vue-resource
import VueResource from 'vue-resource' Vue.use(VueResource)
test.vue
<template>
<div class="container search-container">
<h1 class="title">baidu-search</h1>
<input type="text" class="form-control" placeholder="请输入想要搜索关键字" v-model="keyword" @keyup="get($event)"
@keydown.down.prevent="selectDown"
@keydown.up.prevent="selectUp">
<ul>
<li class="text-left" v-for="(value,index) in myData"><span class="text-success textprimary"
:class="{gray:index==now}">{{value}}</span></li>
</ul>
<p>
<h2 v-show="myData.length==0" class="text-warning text-left">(*^__^*)暂时没有数据</h2>
</p>
</div>
</template>
<script>
export default {
data() {
return {
myData:[],
keyword:'',
now:-1
}
},
methods:{
get:function (event) {
if(event.keyCode==38||event.keyCode==40)return;
if(event.keyCode==13){
window.open('https://www.baidu.com/s?wd='+this.keyword);
this.keyword=''
}
this.$http.jsonp('https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?', {
params: {
wd: this.keyword
},
jsonp: 'cb'
}).then((res) => {
console.log("res11",res)
this.myData = res.body.s
})
},
selectDown:function () {
this.now++;
if(this.now==this.myData.length)this.now=-1;
console.log(this.now)
this.keyword=this.myData[this.now];
},
selectUp:function () {
this.now--;
if(this.now==-2)this.now=this.myData.length-1;
this.keyword=this.myData[this.now];
}
}
}
</script>
<style scoped>
/*body {*/
/* background-image: url("../../assets/background.jpg");*/
/* background-size: cover;*/
/*}*/
.title {
color: #ffffff;
text-align: left;
}
.gray {
background-color: #dff0d8;
}
.textprimary {
color: #3c763d;
text-align: left;
font-family: "Microsoft YaHei UI";
font-size: larger;
font-weight: bolder;
font-size: 16px;
}
ul {
list-style: none;
top: 0px;
left: -40px;
right: 0px;
position:relative;
}
ul :hover {
cursor: pointer;
background-color:#EEEEEE
}
li {
list-style: none;
top: 0px;
left: 0px;
right: 0px;
}
</style>说明:
get方法实现获取下拉数据和搜索功能,输入keyword之后,调用get方法使用jsonp获取提示数据,然后赋值给myData,然后使用v-for遍历提示数据
然后selectDown和selectUp实现上下选中数据,当按下回车键时,实现搜索
本文参考链接:
http://www.uxys.com/html/Vue/20170621/23154.html
https://segmentfault.com/q/1010000009471910/a-1020000009474506
上一篇: vue 中父级样式深度覆盖子组件
- openvpn linux客户端使用
51936
- H3C基本命令大全
51722
- openvpn windows客户端使用
42029
- H3C IRF原理及 配置
38867
- Python exit()函数
33357
- openvpn mac客户端使用
30323
- python全系列官方中文文档
28968
- python 获取网卡实时流量
23980
- 1.常用turtle功能函数
23897
- python 获取Linux和Windows硬件信息
22261
- Ubuntu本地部署dots.ocr
407°
- Python搭建一个RAG系统(分片/检索/召回/重排序/生成)
2599°
- Browser-use:智能浏览器自动化(Web-Agent)
3276°
- 使用 LangChain 实现本地 Agent
2728°
- 使用 LangChain 构建本地 RAG 应用
2715°
- 使用LLaMA-Factory微调大模型的function calling能力
3458°
- 复现一个简单Agent系统
2678°
- LLaMA Factory-Lora微调实现声控语音多轮问答对话-1
3508°
- LLaMA Factory微调后的模型合并导出和部署-4
5789°
- LLaMA Factory微调模型的各种参数怎么设置-3
5568°
- 姓名:Run
- 职业:谜
- 邮箱:383697894@qq.com
- 定位:上海 · 松江
