vue 实时查询
发布时间:2021-03-31 09:35:23编辑:admin阅读(4387)
一、概述
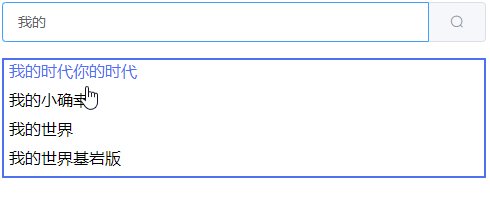
先来看一下搜索效果

节流函数
首先,我们来理解一下:节流函数首先是节流,就是节约流量、内存的损耗,旨在提升性能,在高频率频发的事件中才会用到,比如:onresize,onmousemove,onscroll,oninput等事件中会用到节流函数;
实时查询功能原理分析
所谓模糊查询就是不需要用户完整的输入或者说全部输入信息即可提供查询服务,也就是用户可以在边输入的同时边看到提示的信息(其实是查询出来匹配到的信息),百度的搜索功能就是很好的模糊查询的例子;其实模糊查询的原理就是给输入框绑定oninput事件监听用户输入情况,然后每次用户只要在输入框中输入了信息就触发事件进行查询然后实时展示;原理很简单,但是实现起来会有一些问题,我们可以想想,每输入一个字符都会触发事件,那如果我们需要输入很长的信息呢,那查询是不是就得触发多次?ajax连续多次触发,再加上如果我们的方法体中有操作DOM元素的方法,那么必然会给我们的浏览器进入假死甚至崩溃状态;那么我们有没有办法来解决此类问题呢?答案是:有的;(不了解模糊查询功能的同学可以出门右转去百度首页试一下搜索,给你5分钟,我等你回来)
html视图层代码
<div>
<div style="margin-top: 15px;">
<!-- 输入框,绑定输入框的值是变量input_value的值,然后对输入框做了事件绑定keyup,在用户输入的时候会触发-->
<el-input placeholder="请输入关键字" v-model="input_value" class="input-with-select" @keyup.native="throttle" ref="input">
<el-button slot="append" icon="el-icon-search"></el-button>
</el-input>
</div>
<ul v-show="state">
<li v-for="(item,index) in list" :key="index" @click="handleInputClick(item)">
<span>{{item.title}}</span>
</li>
</ul>
<div v-show="IsResultDisplayed" style="position:absolute;top: 70px">
<span>结果:</span>
<span>{{ result }}</span>
</div>
</div>
从上述代码中我们可以很明显的看到DOM结构,就是一个输入框,我们给输入框加了ref属性是为了方便我们后面操作DOM拿到输入框的值(详情可见ref和$refs的区别博文www.cnblogs.com/dengyao-blo…),然后下面有一个ul列表,不过ul列表是判断展示的;(至于为什么会用v-show而不是v-if,可以点击链接查阅之前的博文 www.cnblogs.com/dengyao-blo…);
js数据逻辑层部分代码
data() {
return {
input_value: "", // 搜索关键字
result:"", // 搜索结果
state: false,
statu: true,
// 示例数据
dataList: [
{id: "1001", title: "我的时代你的时代", content: "我的时代,你的时代(2021年胡一天、李一桐主演的电... - 百度百科"},
{id: "1002", title: "我的小确幸", content: "我的小确幸 - 百度百科"},
{id: "1103", title: "我的世界", content: "我的世界Minecraft中国版官方网站——你想玩的,...官方"},
{id: "1104", title: "我的世界基岩版", content: "我的世界基岩版1.16下载|我的世界基岩版 官方正式版v1.16 ..."},
{id: "1205", title: "科创版开户条件", content: "开通科创板的条件有两点:一是申请权限开通前20个交易日证券账户及"},
{id: "1206", title: "科创板股票开户有什么条件", content: "科创板开户条件:近20个交易日,账户平均资产(现金或者股票)达到50万元"},
{id: "1307", title: "科创板股票交易规则", content: "科创板交易规则 - 百度知道"}
],
list: [],
IsResultDisplayed: false, // 结果是否显示
}
},
methods: {
search() {
this.list = [];
//拿到当前input输入框输入的值
this.input_value = this.$refs.input.value;
//循环模拟数据的数组
this.dataList.map((msg) => {
//拿当前json的id、name、time去分别跟输入的值进行比较
//indexOf 如果在检索的字符串中没有出现要找的值是会返回-1的,所以我们这里不等于-1就是假设输入框的值在当前json里面找到的情况
if (msg.title.indexOf(this.input_value) != -1) {
//然后把当前json添加到list数组中
this.list.push(msg);
}
})
// 判断展示ul列表,如果输入了就展示没输入就不展示
if (this.input_value.length > 0) {
// this.state = true;
if (this.list.length > 0){
this.state = true;
}else {
this.state = false;
}
} else {
this.state = false;
}
},
js数据逻辑层代码其实不难,主要就是给input绑定了keyup事件,在用户输入的时候会触发search事件,用户每输入一个字符都会触发一次;然后我们通过this.$refs.input.value来获取输入框当前的值并赋值给变量this.input_value,然后我们对this.input_value的长度进行判断来实现对用户是否输入的判断,如果用户输入了我们就把v-show绑定的值state赋值给true,反之则赋值为false;然后我们来用ES6的map方法来循环我们的dataList数组,dataList数组的数据是模拟后台接口数据,通过indexOf方法是否等于-1来进行判断当前json里面是否有输入框中输入的数组,indexOf是javascript提供的操作字符串方法,调用方式:string.indexOf("要查询的值"),如果str中没有要查询的值会返回我们-1,如果有会直接返回给我们查询数据的当前下标;所以我们可以借助indexOf是否等于-1来进行判断当前json中是否有我们要查询的字符串;如果有的话,我们只需要把当前json添加到空数组list中即可,然后li绑定list展示;

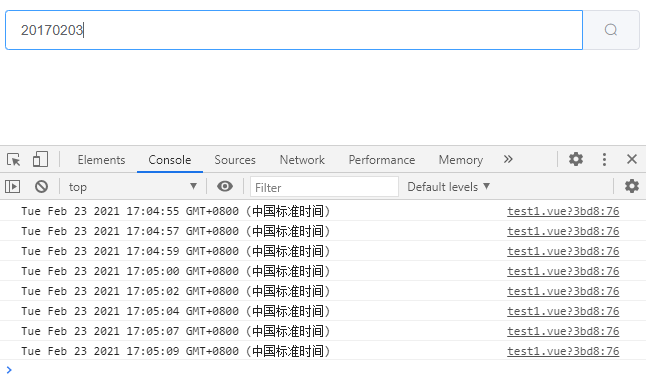
到这里我们就可以看到我们要的模糊查询功能已经实现了,但是我们上面讲到模糊查询会影响浏览器的性能,从控制台输入的变量i的值可以看到我们的search方法已经被调用了8次,我们输入的字符越长被调用的次数越多,如果方法里面有操作DOM的行为性能影响会更严重;所以我们现在来加上节流函数来看看:
//节流函数
throttle(){
//保持this的指向始终指向vue实例
var that=this;
if(!that.statu){
return;
}
that.statu=false;
setTimeout(function(){
console.log(new Date());
that.search();
that.statu=true;
},1000)
},
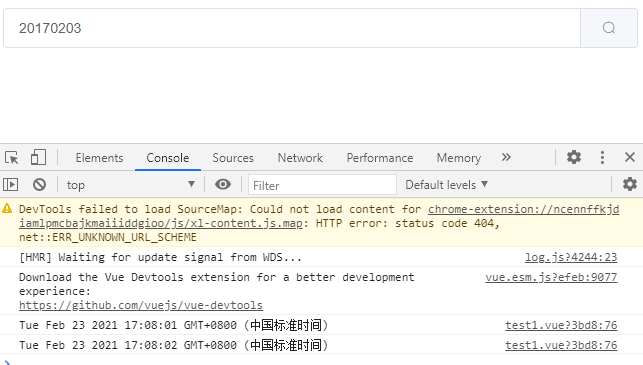
我们把我们写的节流函数封装在throttle里面执行,把@keyup绑定的点击事件修改为throttle,当用户输入字符的时候触发节流函数;效果图如下:

我们可以从控制台很清晰的看到当我们使用节流函数的时候,当我们输入了8个字符我们的方法只执行了两次,并且执行时间是每隔一秒执行一次,一个方法执行2次肯定会比执行8次不管是在效率还是在性能方面都会是比较大的提升,用了节流函数之后相对上面没用的节流函数来说,我们极大的实现了性能提升、优化,所以在高频率触发的事件中我们是可以建议用节流函数来进行控制和解决问题的;
test1.vue完整代码如下:
<template>
<div>
<div style="margin-top: 15px;">
<!-- 输入框,绑定输入框的值是变量input_value的值,然后对输入框做了事件绑定keyup,在用户输入的时候会触发-->
<el-input placeholder="请输入关键字" v-model="input_value" class="input-with-select" @keyup.native="throttle" ref="input">
<el-button slot="append" icon="el-icon-search"></el-button>
</el-input>
</div>
<ul v-show="state">
<li v-for="(item,index) in list" :key="index" @click="handleInputClick(item)">
<span>{{item.title}}</span>
</li>
</ul>
<div v-show="IsResultDisplayed" style="position:absolute;top: 70px">
<span>结果:</span>
<span>{{ result }}</span>
</div>
</div>
</template>
<script>
export default {
name: "test1",
data() {
return {
input_value: "", // 搜索关键字
result:"", // 搜索结果
state: false,
statu: true,
// 示例数据
dataList: [
{id: "1001", title: "我的时代你的时代", content: "我的时代,你的时代(2021年胡一天、李一桐主演的电... - 百度百科"},
{id: "1002", title: "我的小确幸", content: "我的小确幸 - 百度百科"},
{id: "1103", title: "我的世界", content: "我的世界Minecraft中国版官方网站——你想玩的,...官方"},
{id: "1104", title: "我的世界基岩版", content: "我的世界基岩版1.16下载|我的世界基岩版 官方正式版v1.16 ..."},
{id: "1205", title: "科创版开户条件", content: "开通科创板的条件有两点:一是申请权限开通前20个交易日证券账户及"},
{id: "1206", title: "科创板股票开户有什么条件", content: "科创板开户条件:近20个交易日,账户平均资产(现金或者股票)达到50万元"},
{id: "1307", title: "科创板股票交易规则", content: "科创板交易规则 - 百度知道"}
],
list: [],
IsResultDisplayed: false, // 结果是否显示
}
},
methods: {
search() {
this.list = [];
//拿到当前input输入框输入的值
this.input_value = this.$refs.input.value;
//循环模拟数据的数组
this.dataList.map((msg) => {
//拿当前json的id、name、time去分别跟输入的值进行比较
//indexOf 如果在检索的字符串中没有出现要找的值是会返回-1的,所以我们这里不等于-1就是假设输入框的值在当前json里面找到的情况
if (msg.title.indexOf(this.input_value) != -1) {
//然后把当前json添加到list数组中
this.list.push(msg);
}
})
// 判断展示ul列表,如果输入了就展示没输入就不展示
if (this.input_value.length > 0) {
// this.state = true;
if (this.list.length > 0){
this.state = true;
}else {
this.state = false;
}
} else {
this.state = false;
}
},
//节流函数
throttle(){
//保持this的指向始终指向vue实例
var that=this;
if(!that.statu){
return;
}
that.statu=false;
setTimeout(function(){
console.log(new Date());
that.search();
that.statu=true;
},1000)
},
// 处理输入点击
handleInputClick(item){
this.input_value = item.title
// 触发正式查询api操作
// this.$message.success('请求api,关键字'+item.title)
// 清空关键字列表
this.list = []
// 显示结果
this.IsResultDisplayed = true
this.state = false
this.result = item.content
},
}
}
</script>
<style scoped>
ul {
list-style: none;
top: 0px;
left: 0px;
right: 0px;
/*margin-left: -40px;*/
z-index: 999;
/*overflow:auto;*/
position:relative;
background-color: white;
border: 2px solid #4e71f2!important;
}
ul :hover {
cursor: pointer;
/*background-color: #4c9fff;*/
color: #4e71f2;
}
li {
list-style: none;
top: 0px;
left: 0px;
right: 0px;
padding: 0px 0px 8px;
margin-left: -35px;
}
</style>注意:运行前,确保正确安装了ElementUI模块。
运行成功后访问页面,和本文开头一样的效果的。
本文参考链接:
https://juejin.cn/post/6844903967088967694
上一篇: vue 根据字符串的长度控制显示的字数超出显示省略号
下一篇: vue 中父级样式深度覆盖子组件
- openvpn linux客户端使用
51936
- H3C基本命令大全
51722
- openvpn windows客户端使用
42029
- H3C IRF原理及 配置
38867
- Python exit()函数
33357
- openvpn mac客户端使用
30323
- python全系列官方中文文档
28968
- python 获取网卡实时流量
23980
- 1.常用turtle功能函数
23897
- python 获取Linux和Windows硬件信息
22261
- Ubuntu本地部署dots.ocr
407°
- Python搭建一个RAG系统(分片/检索/召回/重排序/生成)
2599°
- Browser-use:智能浏览器自动化(Web-Agent)
3276°
- 使用 LangChain 实现本地 Agent
2728°
- 使用 LangChain 构建本地 RAG 应用
2715°
- 使用LLaMA-Factory微调大模型的function calling能力
3458°
- 复现一个简单Agent系统
2678°
- LLaMA Factory-Lora微调实现声控语音多轮问答对话-1
3508°
- LLaMA Factory微调后的模型合并导出和部署-4
5789°
- LLaMA Factory微调模型的各种参数怎么设置-3
5568°
- 姓名:Run
- 职业:谜
- 邮箱:383697894@qq.com
- 定位:上海 · 松江
