ElementUI 分页
发布时间:2021-02-05 14:57:43编辑:admin阅读(4488)
一、概述
当我们向后台请求大量数据的时候,并要在页面展示出来,请求的数据可能上百条数据或者更多的时候,并不想在一个页面展示,这就需要使用分页功能来去完成了。
本次所使用的是vue2.0+element-ui实现一个分页功能,element-ui这个组件特别丰富,分页中给我提供了一个Pagination 分页,使用Pagination 快速完成分页功能
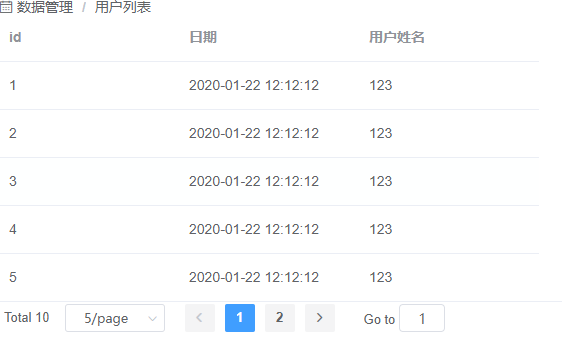
最终效果

二、完整代码
test.vue
<template>
<div class="deit">
<div class="crumbs">
<el-breadcrumb separator="/">
<el-breadcrumb-item><i class="el-icon-date"></i> 数据管理</el-breadcrumb-item>
<el-breadcrumb-item>用户列表</el-breadcrumb-item>
</el-breadcrumb>
<div class="cantainer">
<el-table style="width: 100%;"
:data="userList.slice((currentPage-1)*pagesize,currentPage*pagesize)"
>
<el-table-column label="id" prop="id" width="180">
</el-table-column>
<el-table-column label="日期" prop="date" width="180">
</el-table-column>
<el-table-column label="用户姓名" prop="name" width="180">
</el-table-column>
</el-table>
<el-pagination
background
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-sizes="[5, 10, 20, 40]"
:page-size="pagesize"
layout="total, sizes, prev, pager, next, jumper"
:total="userList.length">
</el-pagination>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'test',
data() {
return {
currentPage: 1, //初始页
pagesize: 5, // 每页的数据
userList: []
}
},
created() {
this.handleUserList()
},
methods: {
// 初始页currentPage、初始每页数据数pagesize和数据data
handleSizeChange: function(size) {
this.pagesize = size
console.log(this.pagesize) //每页下拉显示数据
},
handleCurrentChange: function(currentPage) {
this.currentPage = currentPage
console.log(this.currentPage) //点击第几页
},
handleUserList() {
// this.$http.get('http://localhost:3000/userList').then(res => { //这是从本地请求的数据接口,
// this.userList = res.body
// })
// 构建临时数据
let data = [
{
id:1,
date:"2020-01-22 12:12:12",
name:123,
},
{
id:2,
date:"2020-01-22 12:12:12",
name:123,
},
{
id:3,
date:"2020-01-22 12:12:12",
name:123,
},
{
id:4,
date:"2020-01-22 12:12:12",
name:123,
},
{
id:5,
date:"2020-01-22 12:12:12",
name:123,
},
{
id:6,
date:"2020-01-22 12:12:12",
name:123,
},
{
id:7,
date:"2020-01-22 12:12:12",
name:123,
},
{
id:8,
date:"2020-01-22 12:12:12",
name:123,
},
{
id:9,
date:"2020-01-22 12:12:12",
name:123,
},
{
id:10,
date:"2020-01-22 12:12:12",
name:123,
},
]
this.userList = data
}
}
}
</script>
<style scoped>
</style>
代码解释
:data="userList.slice((currentPage-1)*pagesize,currentPage*pagesize)" //对数据请求的处理,最为重要的一句话
<el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="currentPage" :page-sizes="[5, 10, 20, 40]" //这是下拉框可以选择的,每选择一行,要展示多少内容 :page-size="pagesize" //显示当前行的条数 layout="total, sizes, prev, pager, next, jumper" :total="userList.length"> //这是显示总共有多少数据, </el-pagination>
本文参考链接:
https://www.cnblogs.com/zhoulifeng/p/9395295.html
上一篇: ElementUI input只允许输入数字和两位小数
下一篇: vue字符串切割
- openvpn linux客户端使用
51952
- H3C基本命令大全
51748
- openvpn windows客户端使用
42043
- H3C IRF原理及 配置
38883
- Python exit()函数
33374
- openvpn mac客户端使用
30339
- python全系列官方中文文档
28983
- python 获取网卡实时流量
23999
- 1.常用turtle功能函数
23915
- python 获取Linux和Windows硬件信息
22272
- Ubuntu本地部署dots.ocr
452°
- Python搭建一个RAG系统(分片/检索/召回/重排序/生成)
2626°
- Browser-use:智能浏览器自动化(Web-Agent)
3320°
- 使用 LangChain 实现本地 Agent
2752°
- 使用 LangChain 构建本地 RAG 应用
2734°
- 使用LLaMA-Factory微调大模型的function calling能力
3504°
- 复现一个简单Agent系统
2699°
- LLaMA Factory-Lora微调实现声控语音多轮问答对话-1
3529°
- LLaMA Factory微调后的模型合并导出和部署-4
5822°
- LLaMA Factory微调模型的各种参数怎么设置-3
5608°
- 姓名:Run
- 职业:谜
- 邮箱:383697894@qq.com
- 定位:上海 · 松江
