docker封装vue项目并使用jenkins发布
发布时间:2020-03-30 10:07:49编辑:admin阅读(4118)
一、概述
vue项目可以打一个dist静态资源包,直接使用Nginx发布即可。
现在由于要上docker,需要将vue项目和nginx打成一个镜像才行。
项目结构如下:
./ ├── build │ └── build.js ├── config │ └── index.js ├── dist │ ├── index.html │ └── static ├── index.html ├── package.json ├── README.md ├── src │ └── App.vue └── static
二、封装docker镜像
这里使用镜像nginx:1.17.8
登录服务器
创建目录
mkdir -p /data/nginx
nginx.conf
这个文件是从nginx:1.17.8拷贝出来的,并做了一定的优化,完整内容如下:
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid;
worker_rlimit_nofile 65535;
events {
use epoll;
worker_connections 1024;
}
http {
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 120;
types_hash_max_size 2048;
server_names_hash_bucket_size 128;
client_header_buffer_size 32k;
client_max_body_size 2048m;
client_body_buffer_size 128k;
proxy_connect_timeout 10;
default_type application/octet-stream;
gzip on;
gzip_min_length 1k;
gzip_http_version 1.1;
gzip_buffers 4 16k;
gzip_comp_level 2;
gzip_types text/plain application/x-javascript text/css application/xml application/javascript;
gzip_vary on;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $remote_addr;
proxy_set_header X-Forwarded-Scheme $scheme;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_send_timeout 90;
proxy_read_timeout 90;
proxy_buffer_size 4k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
proxy_temp_file_write_size 64k;
proxy_next_upstream error timeout invalid_header http_500 http_502 http_503;
server_tokens off;
include /etc/nginx/mime.types;
include /etc/nginx/conf.d/*.conf;
}
default.conf
这个文件是从nginx:1.17.8拷贝出来的,为了适应vue,做了一定的改动,完整内容如下:
server {
listen 80;
server_name localhost;
charset utf-8;
access_log /var/log/nginx/host.access.log main;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
}
dockerfile
主要工作就是覆盖配置文件,拷贝dist包,并设置权限。
FROM nginx:1.17.8 ADD nginx.conf /etc/nginx/nginx.conf ADD default.conf /etc/nginx/conf.d/default.conf ADD dist /usr/share/nginx/html RUN chown nginx:nginx -R /usr/share/nginx/html EXPOSE 80 ENTRYPOINT [ "nginx", "-g", "daemon off;"]
/data/nginx完整目录结构如下:
./ ├── default.conf ├── dockerfile └── nginx.conf
将这3个文件拷贝到vue项目,使用docker build命令,就可以打包了。
创建代码目录
mkdir -p /data/code
安装组件,用于jenkins发布
yum install -y rsync lsof
三、jenkins发布
由于有多个vue项目,每个vue项目的dockerfile都是一样的。因此,不需要将dockerfile提交到github中,放到服务器的固定位置即可。
发布时,将dockerfile拷贝到目录即可。
环境介绍
gitlab版本:GitLab 社区版 10.5.1
jenkins版本:2.219
服务器:centos 7.6
由于jenkins服务器的操作系统为:centos 6.9,它不能安装docker,因此docker打包动作需要在服务器上面执行。
ansible分组
vi /etc/ansible/hosts
内容如下:
[test_vue] 192.168.28.34
ansible playbook
vi /opt/ansible/test/docker_vue.yml
内容如下:
---
# 需要传入变量HOSTS,ENV,PROJECT_NAME,PORT
# 分别表示: 主机,环境,项目名,端口
- hosts: "{{ HOSTS }}"
remote_user: root
become: yes
become_method: sudo
# 声明变量
vars:
# 远程项目基础目录
BASE_DIR: "/data/code"
# 远程项目目录名
PROJECT_DIR: "{{ ENV }}_{{ PROJECT_NAME }}_{{ PORT }}"
# 完整的jenkins 项目跟路径
JENKINS_DIR: "/data/jenkins_data/workspace/{{ JOB_NAME }}"
tasks:
#删除原来的包
- name: delete directory
file:
path: "{{ BASE_DIR }}/{{ PROJECT_DIR }}/dist"
state: absent
#同步web静态文件到目标服务器
- name: synchronous web static file
synchronize:
src: "{{ JENKINS_DIR }}/dist"
dest: "{{ BASE_DIR }}/{{ PROJECT_DIR }}/"
#复制nginx default.conf和dockerfile
- name: copy nginx conf and dockerfile
shell: \cp /data/nginx/* {{ BASE_DIR }}/{{ PROJECT_DIR }}/
# 打包镜像
- name: docker build
shell: cd {{ BASE_DIR }}/{{ PROJECT_DIR }} && docker build -t {{ PROJECT_NAME }}:{{ BUILD_NUMBER }} .
#删除之前的docker
- name: docker rm image
shell: docker rm -f {{ PROJECT_NAME }}
ignore_errors: yes
#启动docker
- name: docker run image
# 提前创建bridge网络:docker network create testnet
shell: docker run -it -d --restart=always --name {{ PROJECT_NAME }} --network testnet --network-alias {{ PROJECT_NAME }} -p {{ PORT }}:80 {{ PROJECT_NAME }}:{{ BUILD_NUMBER }}
- name: view port,Wait for 1 seconds
shell: sleep 1;lsof -i:{{ PORT }}由于1台服务器有多个vue项目,因此需要使用非80端口来映射。
新建job
新建一个job,名字为:test_vue,使用自由风格

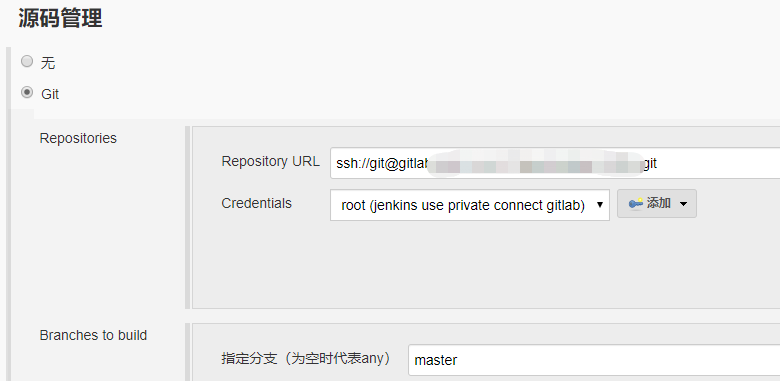
源码管理

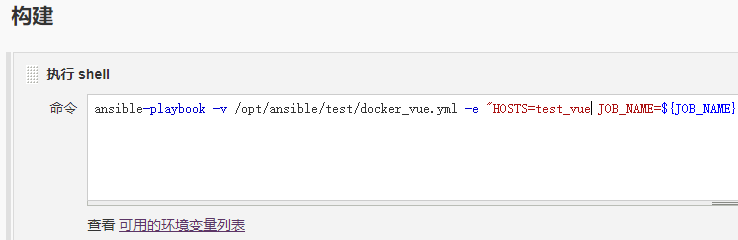
执行shell脚本

完整命令如下:
ansible-playbook -v /opt/ansible/test/docker_vue.yml -e "HOSTS=test_vue JOB_NAME=${JOB_NAME} BUILD_NUMBER=${BUILD_NUMBER} ENV=test PROJECT_NAME=web_vue PORT=7000"
点击最下面的保存,最后点击构建即可

由于服务器运行的vue项目,映射的是非80端口,域名解析到这台服务器,是无法访问的。
因此需要使用Nginx转发一下即可。
server {
listen 80;
server_name vue.baidu.com;
access_log /var/log/nginx/ vue.baidu.com.access.log main;
error_log /var/log/nginx/ vue.baidu.com.error.log;
location / {
proxy_pass http://127.0.0.1:7000;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_connect_timeout 300s;
proxy_send_timeout 300s;
proxy_read_timeout 300s;
# websocket support
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
}
上一篇: Docker容器互访三种方式
- openvpn linux客户端使用
51883
- H3C基本命令大全
51627
- openvpn windows客户端使用
41976
- H3C IRF原理及 配置
38800
- Python exit()函数
33287
- openvpn mac客户端使用
30260
- python全系列官方中文文档
28911
- python 获取网卡实时流量
23919
- 1.常用turtle功能函数
23837
- python 获取Linux和Windows硬件信息
22198
- Ubuntu本地部署dots.ocr
304°
- Python搭建一个RAG系统(分片/检索/召回/重排序/生成)
2510°
- Browser-use:智能浏览器自动化(Web-Agent)
3176°
- 使用 LangChain 实现本地 Agent
2645°
- 使用 LangChain 构建本地 RAG 应用
2619°
- 使用LLaMA-Factory微调大模型的function calling能力
3341°
- 复现一个简单Agent系统
2603°
- LLaMA Factory-Lora微调实现声控语音多轮问答对话-1
3432°
- LLaMA Factory微调后的模型合并导出和部署-4
5647°
- LLaMA Factory微调模型的各种参数怎么设置-3
5445°
- 姓名:Run
- 职业:谜
- 邮箱:383697894@qq.com
- 定位:上海 · 松江
