Python的GUI编程(一)Label
发布时间:2019-09-24 08:34:56编辑:auto阅读(3019)
常用Python GUI库有:
1.Tkinter
2.WxPython
3.PyQT
4.pyGtk
5.Jython
6.MFC
7.PythonCard
8.Dabo
9.AnyGui
10.WPY
11.IronPython
Python2.x中的为Tkinter而Python3.x中的为tkinter
GUI编程前,先导入:import Tkinter
Tkinter组件(即类)(15种)
Tkinter的提供各种控件,如按钮,标签和文本框,一个GUI应用程序中使用。这些控件通常被称为控件或者部件。
参考:http://www.runoob.com/python/python-gui-tkinter.html
标准属性(变量):
标准属性也就是所有控件的共同属性,如大小,字体和颜色等等。
Dimension、Color、Font、Anchor、Relief、Bitmap、Cursor(光标)
详细说明参考:https://my.oschina.net/TyLucifer/blog/112961
几何管理(方法或函数):
Tkinter控件有特定的几何状态管理方法,管理整个控件区域组织,一下是Tkinter公开的几何管理类:包、网格、位置
pack()、grid()、place()
Label控件:Label 控件用以显示文字和图片. Label 通常被用来展示信息, 而非与用户交互.
class Label(Widget):Label类继承Widget类 """Label widget which can display text and bitmaps."""
控件标签能够显示文本和图片
类的初始化函数(构造函数) def __init__(self, master=None, cnf={}, **kw):
第一个是self,即类对象本身。
第二个是master,在Tkinter中,一个控件可能属于另一个控件,这时另一个控件就是这个控件的master。默认一个窗口没有master,因此master有None的默认值。
第三个cnf不了解第四个是kw为命名关键字参数,
"""Construct a label widget with the parent MASTER. STANDARD OPTIONS:
标准选项(属性)
activebackground, activeforeground, anchor,
background, bitmap, borderwidth, cursor,
disabledforeground, font, foreground,
highlightbackground, highlightcolor,
highlightthickness, image, justify,
padx, pady, relief, takefocus, text,
textvariable, underline, wraplengthWIDGET-SPECIFIC OPTIONS height, state, width """
调用BaseWidget中的初始化函数
Widget.__init__(self, master, 'label', cnf, kw)
class Widget(BaseWidget, Pack, Place, Grid):Widget类继承BaseWidget, Pack, Place, Grid类
"""Internal class.
Base class for a widget which can be positioned with the geometry managers
Pack, Place or Grid."""
小部件的基类,它可以定位于几何管理器。包、位置或网格。
pass
1、背景自定义
背景,有三部分构成:内容区+填充区+边框
<1>内容区参数有:width,length用于指定区域大小,如果显示前景内容是文本,则以单个字符大小为单位;如果显示的是图像,则以像素为单位。默认值是根据具体显示的内容动态调整。类型是int。
background用于指定背景的颜色,默认值根据系统而定。
<2>填充区参数:指的是内容区和边框之间的间隔大小,单位是像素。参数有:padx , pady,类型是int。
<3>边框参数:样式relief(可选值为:flat(默认),sunken,raised,groove,ridge),borderwidth(边框的宽度,单位是像素,默认根据系统而定,一般是1或2像素)
highlightbackground,highlightcolor,highlightthickness 三个边框参数仅在Label允许接收焦点的情况下(tackfocus=True),用于设置焦点获取前后高亮边框颜色以及高亮边框宽度。
2、前景自定义
前景定义分为文本内容和图像两小块来说明。
2.1文本
文本内容选项有:<1>指定字体和字体大小,如:font = (font_name,size),默认有系统指定。
<2>文本对齐方式,justify = "center(默认)left/right/"
<3>指定文本(或图像)颜色,foreground = "指定的颜色",可以是英文名字,也可以是RGB格式的
<4>指定文本内容:(静态的)text = "目标字符串....."; (动态更新的)textvariable = str_obj,当str_obg的内容改变时,会更新Label中对应内容。
这里需要注意的是str_obj必须是TKinter所支持的字符串类型变量,如:str_obj = Tkinter.StringVar() str_obj.set("目标文本内容")
<5>单个字符添加下划线,underline = index, index是目标字符串中的字符索引值。
<6>文本或图像在背景内容区的位置:anchor 可选值为(n,s,w,e,ne,nw,sw,se,center)eswn是东南西北英文的首字母
2.2图像
图像内容选项有:<1>指定图片:bitmap = bitmap_image,当指定image选项的时候,这个参数会被忽略掉 或者 image = normal_image(仅支持GIF, PPM/PGM格式的图片)" 。
需要注意的是这里的所用到的图片对象bitmap_image normal_image都是需要经过TKinter转换后的图像格式。
如: bitmap_image = TKinter.BitmapImage(file = "位图片路径")
normal_image = TKinter.PhotoImage(file = "gif 、ppm/pgm图片路径")
图片和文本取舍:compound参数可以控制要显示的文本和图像。当同时指明了要显示的文本和图像时,可以通过该参数来进行不同设置。
可选值:None 默认值,表示只显示图像,不显示文本;bottom/top/left/right,表示图片显示在文本的下/上/左/右;center,表示文本显示在图片中心上方。
3、Label的其他参数
<1>activebacakground activeforground 用于设置Label处于活动(active)状态下的背景和前景颜色,默认由系统指定。
<2>diableforground 指定当Label不可用的状态(Disable)下的前景颜色,默认由系统指定。
<3>cursor 指定鼠标经过Label的时候,鼠标的样式,默认由系统指定。
<4>state 指定Label的状态,用于控制Label如何显示。可选值有:normal(默认)/active/disable。
参考:http://www.cnblogs.com/zyq-blog/p/5712926.html
属性用法:
fg(foreground):前景色
bg(background):背景色
设置背景色的一个大的用处是:可以判断控件的大小(不同的控件使用不同的颜色。
width: 宽度一个汉字约为2个单位
height: 高度
与默认的汉字高度约一致
指文本所在区域,文本默认区域居中
from Tkinter import *
root=Tk()
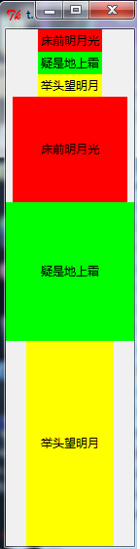
Lab1=Label(root,bg='red',text='床前明月光').pack()
Lab2=Label(root,bg='Green',text='疑是地上霜').pack()
Lab3=Label(root,bg='Yellow',text='举头望明月').pack()
Lab11=Label(root,bg='red',text='床前明月光',width=16,height=6).pack()
Lab22=Label(root,bg='Green',text='疑是地上霜',width=18,height=8).pack()
Lab33=Label(root,bg='Yellow',text='举头望明月',width=12,height=12).pack()
root.mainloop()

compound: 指定文本(text)与图像(bitmap/image)是如何在Label上显示,缺省为None,当指定image/bitmap时,文本(text)将被覆盖,只显示图像了。
left: 图像居左
right: 图像居右
top: 图像居上
bottom:图像居下
center:文字覆盖在图像上
bitmap/image:
显示在Label上的图像
text:
显示在Label上的文本
from Tkinter import *
#创建界面窗口
Win=Tk()
#只能显示GIF格式的图片
img=PhotoImage(file="D:/temp/1.gif")
#Label是个类,对其初始化
# #pack属性将空间加载到窗口上
#文本内容显示窗口
lab1=Label(Win,text="Hello World!",fg='red',image=img,bg='green',compound='right').pack()
lab2=Label(Win,text="Hello World!",fg='black',image=img,bg='red',compound='left').pack()
lab3=Label(Win,text="Hello World!",fg='red',image=img,bg='blue',compound='center').pack()
# 启动 Tkinter 的消息循环 (event loop)
Win.mainloop()
wraplength: 指定多少单位后开始换行(经测试默认字体情况下,一个汉字或中文标点的长度大约wraplength=12单位,一个英文字符(字母,标点等)占6~9个单位,不清楚为什么没有规律)根据文本中的字符占位,设置wraplength个单位后,字符换行
justify: 指定多行的对齐方式,必须是
left, right, or center
ahchor: 指定文本(text)或图像(bitmap/image)在Label中的显示位置(方位)
可用的值:
e、w、n、s、ne、se、sw、sn、center
布局如下图:类似空间平面中的8个方位
nw(左上) n (中上) ne(右上)
w (左中) center(中间) e(右中)
sw(左下) s (中下) se(右下)
from Tkinter import * root=Tk() #每行显示一句:每句5个汉字加一个中文标点符号(英文为6)warplength=5*12+12 Lab1=Label(root,bg='red',text='床前明月光,疑是地上霜,举头望明月,低头思故乡。',width=24,height=4,wraplength=72,justify='left').pack() #height与默认的汉字高度约一致,一个汉字约为2个单位的width Lab2=Label(root,bg='Green',text='疑是地上霜',width=18,height=5,wraplength=12,anchor='nw').pack() Lab3=Label(root,bg='Yellow',text='举头望明月',width=18,height=2,anchor='ne',justify='right').pack() root.mainloop()
上一篇: 用python实现零钱找零的三种方法
下一篇: python3.x的改进
- openvpn linux客户端使用
52054
- H3C基本命令大全
51920
- openvpn windows客户端使用
42147
- H3C IRF原理及 配置
38994
- Python exit()函数
33493
- openvpn mac客户端使用
30444
- python全系列官方中文文档
29080
- python 获取网卡实时流量
24110
- 1.常用turtle功能函数
24018
- python 获取Linux和Windows硬件信息
22369
- LangChain1.0-Agent-部署/上线(开发人员必备)
117°
- LangChain1.0-Agent-Spider实战(爬虫函数替代API接口)
150°
- LangChain1.0-Agent(进阶)本地模型+Playwright实现网页自动化操作
163°
- LangChain1.0-Agent记忆管理
148°
- LangChain1.0-Agent接入自定义工具与React循环
174°
- LangChain1.0-Agent开发流程
161°
- LangChain1.0调用vllm本地部署qwen模型
182°
- LangChain-1.0入门实践-搭建流式响应的多轮问答机器人
187°
- LangChain-1.0入门实战-1
186°
- LangChain-1.0教程-(介绍,模型接入)
199°
- 姓名:Run
- 职业:谜
- 邮箱:383697894@qq.com
- 定位:上海 · 松江

