1-3 Winform 中的常用控件(3
发布时间:2019-09-23 17:04:04编辑:auto阅读(2265)
8.案例学习:使用组合框控件
本次实验目标是在FORM窗体上建立一个列表框控件,两个组合框控件以及一个文本框控件,通过这些控件彼此之间的关联,学习并掌握ComboBox组合框控件的主要属性和方法。本次实验目标如图1-15所示。

图1-15 ComboBox组合框控件实现目标界面
根据图1-15所示,在窗体初始化时候加载部门信息到列表框和组合框内,上下组合框的DropDownStyle属性不同,上面为DropDown类型,下面为DropDownList类型。当选择上面组合框中的具体工作部门,选中信息将分别呈现在文本框,列表框和下面的列表框之中。
u 实验步骤(1):
由图1-15所示,从工具箱之中拖拽一个列表框控件,两个组合框控件以及一个文本框控件到Form窗体上,调整控件基本属性以达到图1-15效果。在设置上下两个组合框控件时候,分别设置其属性DropDownStyle 属性为DropDown和DropDownList类型。这两种类型呈现的效果完全一样,但是DropDown类型是可以读写的,但是DropDownList类型仅仅为只读状态,不可编辑。DropDownStyle还有一个属性为SimPle,列表信息完全展开,类似于列表框的样式,并且也为只读状态,不可编辑。见图1-16。

图1-16 ComboBox组合框控件DropDownStyle属性的三种状态
u 实验步骤(2):
用鼠标双击窗体界面,进入.cs文件编辑状态准备进行开发。代码加下:
|
private void Form011_Load(object sender, EventArgs e)
{
this.comboBox1.Items.Add("财务部");
this.comboBox1.Items.Add("产品部");
this.comboBox1.Items.Add("销售部");
this.comboBox1.Items.Add("生产部");
//默认的选择是"产品部"
this.comboBox1.SelectedIndex = 1;
this.comboBox2.Items.Add("财务部");
this.comboBox2.Items.Add("产品部");
this.comboBox2.Items.Add("销售部");
this.comboBox2.Items.Add("生产部");
//默认的选择是"产品部"
this.comboBox2.SelectedIndex = 1;
listBox1.Items.Add("财务部");
listBox1.Items.Add("产品部");
listBox1.Items.Add("销售部");
listBox1.Items.Add("生产部");
//默认的选择是"产品部"
this.listBox1.SelectedIndex = 1;
//请读者注意学习comboBox,listBox控件如何定位值
this.textBox1.Text = "产品部";
} |
u 实验步骤(3):
选择上面的ComboBox控件,在其SelectedIndexChanged选择变换事件里面填写下面的代码。
|
private void comboBox1_SelectedIndexChanged_1(object sender, EventArgs e)
{
string mess = comboBox1.SelectedItem.ToString();
comboBox2.SelectedItem = mess;
listBox1.SelectedItem = mess;
textBox1.Text = mess;
} |
9.对话框窗口
在用户操作窗体系统时候,经常会遇到与计算机的会话机制,如报错或者某种信息反馈等。从根本上说对话框是继承窗体的并且被模式化的,对话框窗口(Dialog)更多的是从人机交互形式来看的,电脑给出提示所需参数并等待用户输入,使用者输入数据后执行,犹如一问一答的对话双方。Windows程序中一般用窗体来实现这个人机交互形式,由于是用窗体系统实现Dialog,为了达到等待用户输入的目的因此引入了系统对话框窗口概念。
对话框窗口机制是一种典型的重载过程,该重载是通过MessageBox.Show()方法具体体现出来的,关于Show方法的重载类型如表1-4所示。
|
重载方法参数 |
说明 |
|
Show(string text); |
显示具有指定文本的消息框。 |
|
Show(string text, string caption); |
显示具有指定文本和标题的消息框。 |
|
Show(string text, string caption, MessageBoxButtons buttons); |
显示具有指定文本、标题和按钮的消息框。 |
|
Show(string text, string caption, MessageBoxButtons buttons, MessageBoxIcon icon); |
在指定对象的前面显示具有指定文本、标题、按钮和图标的消息框。 |
表1-6 MessageBox.Show()方法重载
10. 案例学习:对话框窗口综合应用
(1)非模式对话窗体Show的使用
MessageBox.show()方法打开的窗体被称为是“非模式窗体”,这种对话窗体仅仅是显示出来系统窗口界面而已,其他显示并运行的窗口仍然可以在后台运行。另一方面,由于MessageBox.show()方法未进行绑定,它所显示的各个窗口、对话框是可以相互切换,而不需要关闭当前窗口和对话框。因此我们可以认为,每个由show方法打开的窗口的顺序是非固定的,如果遇到什么问题,由show方法打开的窗口的顺序可能会有很大的改变。
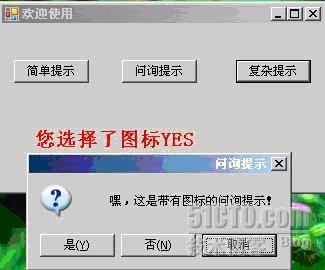
本次实验目标是在Form窗体上建立一系列Button控件,通过这些按钮控件的鼠标单击事件呈现不同的对话框样式,最终显示界面如图1-17所示。

表1-17 MessageBox.Show()方法重载的不同效果
u 实验步骤(1):
由图1-17所示,从工具箱之中拖拽3个Button控件和一个Label标签控件到Form窗体上,调整控件基本属性以达到图1-17效果。
u 实验步骤(2):
用鼠标双击Button控件,进入.cs文件编辑状态准备进行开发。代码加下:
|
private void button1_Click(object sender, EventArgs e)
{
MessageBox.Show("嘿,这是简单提示!","信息提示");
//第一个文本是对话框正文信息,第二个文本是窗体左上角信息标志。
} |
|
private void button2_Click(object sender, EventArgs e)
{
DialogResult result = MessageBox.Show("嘿,这是问询提示!","问询提示",MessageBoxButtons.YesNo);
// 1、DialogResult属性用于获取或设置MessageBox.Show()方法返回的一个值,该值在单击按钮时返回到父窗体。
// 2、MessageBoxButtons.YesNo表示提示信息为“是,否”两种按钮
if (result == DialogResult.Yes)
{
label1.Text = "您选择了YES";
}
else
{
label1.Text = "您选择了NO";
}
} |
|
private void button3_Click(object sender, EventArgs e)
{
DialogResult result = MessageBox.Show("嘿,这是带有图标的问询提示!", "问询提示", MessageBoxButtons.YesNoCancel,MessageBoxIcon.Question,
MessageBoxDefaultButton.Button3,MessageBoxOptions.RightAlign);
//1、MessageBoxButtons.YesNoCancel参数表示按钮为“是、否、取消”三种状态按钮;
//2、MessageBoxIcon.Question参数表示为 “问题图标”按钮
//3、MessageBoxDefaultButton.Button3n参数表示默认“取消按钮”为默认触发按钮
//4、MessageBoxOptions.RightAlign 参数表示对话框提示信息居右对齐。
if (result == DialogResult.Yes)
{
label1.Text = "您选择了图标YES";
}
else if(result==DialogResult.Cancel)
{
label1.Text = "您选择了图标取消";
}
else if (result == DialogResult.No)
{
label1.Text = "您选择了图标NO";
}
} |
(2)模式对话窗体showDialog()的使用
面对多窗口的调用的时候,我们往往不喜欢窗口之间的随意切换,那样还要花费时间寻找我们需要的窗口。如果业务操作流程一但出现问题,窗口的顺序也有可能被再次打乱,很不顺手。我们可以将show方法转化为showDialog()方法,顾名思义,showDialog()是一个进行路经绑定的show方法,它是不可以自由切换的,换言之,就是当你没有关闭你当前页的前提下,你是无法关闭该页面后面的任一页面的,它是当前唯一(路经打开)为true的。
showDialog()是模式窗体,与show方法的主要区别在于以showDialog()打开的窗体,要等当前窗体关闭后才能操作其他窗体,而show()方法则不受此限制。
建立showDialog()的方法比较简单,比如建立两个Form窗体,通过第一个Form窗体上的Button按钮打开另一个窗体。
|
private void button1_Click(object sender, EventArgs e)
{
Form
this.Visible = false;//将当前窗口设置为不可视;如果不这样处理则系统报错。
f2.ShowDialog();//打开窗口Form2
this.Visible = true;
} |
上一篇: GNS3 2.1.3出来了,还有配套 的
下一篇: python之轻松玩转微信(wechat
- openvpn linux客户端使用
51931
- H3C基本命令大全
51705
- openvpn windows客户端使用
42021
- H3C IRF原理及 配置
38860
- Python exit()函数
33346
- openvpn mac客户端使用
30316
- python全系列官方中文文档
28958
- python 获取网卡实时流量
23971
- 1.常用turtle功能函数
23887
- python 获取Linux和Windows硬件信息
22252
- Ubuntu本地部署dots.ocr
384°
- Python搭建一个RAG系统(分片/检索/召回/重排序/生成)
2590°
- Browser-use:智能浏览器自动化(Web-Agent)
3261°
- 使用 LangChain 实现本地 Agent
2715°
- 使用 LangChain 构建本地 RAG 应用
2702°
- 使用LLaMA-Factory微调大模型的function calling能力
3438°
- 复现一个简单Agent系统
2657°
- LLaMA Factory-Lora微调实现声控语音多轮问答对话-1
3499°
- LLaMA Factory微调后的模型合并导出和部署-4
5771°
- LLaMA Factory微调模型的各种参数怎么设置-3
5545°
- 姓名:Run
- 职业:谜
- 邮箱:383697894@qq.com
- 定位:上海 · 松江
