《Python高效开发实战》实战演练——
发布时间:2019-09-22 07:54:50编辑:auto阅读(2012)
在完成Django项目和应用的建立后,即可以开始编写网站应用代码,这里通过为注册页面显示一个欢迎标题,来演示Django的路由映射功能。
1)首先在djangosite/app/views.py中建立一个路由响应函数:
from django.http import HttpResponse
def welcome(request):
returnHttpResponse("<h1>Welcome to my tiny twitter!</h1>")该代码定义了一个函数welcome(),简单地返回一条被HttpResponse()封装的Welcome信息。
2)接下来,要通过URL映射将用户的http访问与该函数绑定起来。
在djangosite/app/目录中新建一个urls.py文件,管理应用app中的所有URL映射,其文件内容为:
from django.conf.urls import url from . import views urlpatterns = [ url(r'',views.welcome), ]
在其中第1行引入了django.conf.urls中的url()函数,Django中的所有路由映射由该函数生成。第2行代码引入了djangosite/app/views.py模块。之后定义了关键变量urlpatterns,该变量是一个列表,保存所有由url()函数生成的路由映射。本代码中只设置了一个映射,及把所有路由映射到view.py中的welcome函数。
3)在项目URL文件djangosite/urls.py的urlpatterns中增加一项,声明对应用app中urls.py文件的引用,代码如下:
from django.conf.urls import url
from django.contrib import admin
from django.conf.urls import include #本行新增
urlpatterns = [
url(r'^app/',include('app.urls')), #本行新增
url(r'^admin/', admin.site.urls),
]首先通过import语句引入django.conf.urls.include()函数,之后在urlpatterns列表中增加一个路径’app/’,将其转接到app.urls包,即djangosite/app/urls.py文件。这样,通过include()函数就将两个urlpatterns连接了起来。
注意:url()函数的第1个参数用正则表达式来表达URL路由,本例中’^app/’的含义是“所有以app开头的路由”。
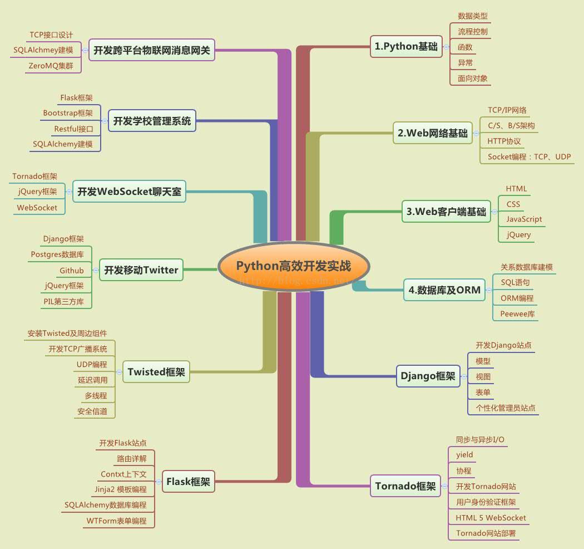
有兴趣的读者可以看看这本书《Python高效开发实战》的结构

上一篇: python一个命令开启http服务器
下一篇: python避免if-else过多的办法
- openvpn linux客户端使用
51931
- H3C基本命令大全
51706
- openvpn windows客户端使用
42021
- H3C IRF原理及 配置
38862
- Python exit()函数
33349
- openvpn mac客户端使用
30317
- python全系列官方中文文档
28958
- python 获取网卡实时流量
23971
- 1.常用turtle功能函数
23889
- python 获取Linux和Windows硬件信息
22252
- Ubuntu本地部署dots.ocr
387°
- Python搭建一个RAG系统(分片/检索/召回/重排序/生成)
2592°
- Browser-use:智能浏览器自动化(Web-Agent)
3263°
- 使用 LangChain 实现本地 Agent
2715°
- 使用 LangChain 构建本地 RAG 应用
2704°
- 使用LLaMA-Factory微调大模型的function calling能力
3441°
- 复现一个简单Agent系统
2660°
- LLaMA Factory-Lora微调实现声控语音多轮问答对话-1
3500°
- LLaMA Factory微调后的模型合并导出和部署-4
5772°
- LLaMA Factory微调模型的各种参数怎么设置-3
5546°
- 姓名:Run
- 职业:谜
- 邮箱:383697894@qq.com
- 定位:上海 · 松江
