FLEX 3里写的ActionScrip
发布时间:2019-09-22 07:40:18编辑:auto阅读(2457)
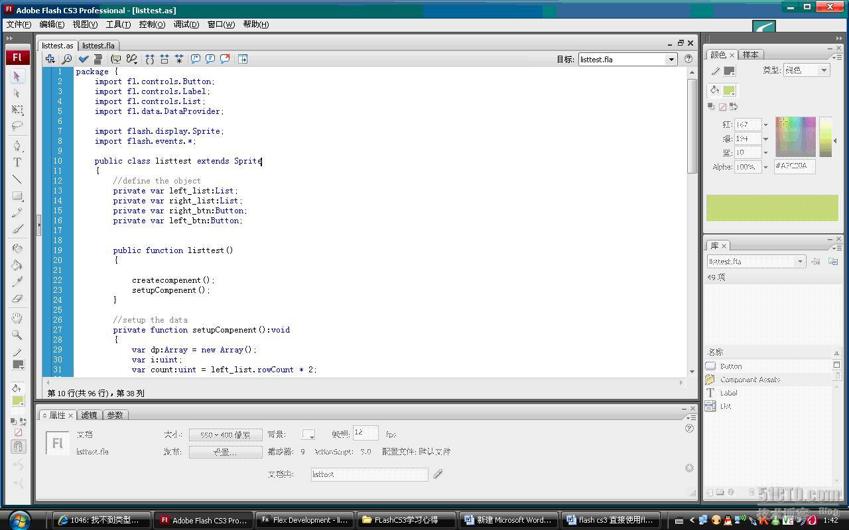
1. 建立AS3的脚本文件,如下图:
代码是用FLEX3里建立的AS 3代码,具体的操作请参考以前的文章,保存的文件的名字为类名.as

2. 建立fla文件,名字也是类名.fla.如下图:

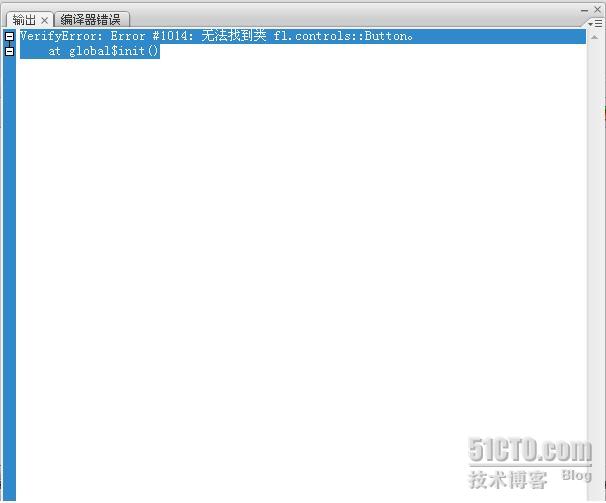
如果不把你在代码里用的组件拖动到库里,会出现以下的错误:

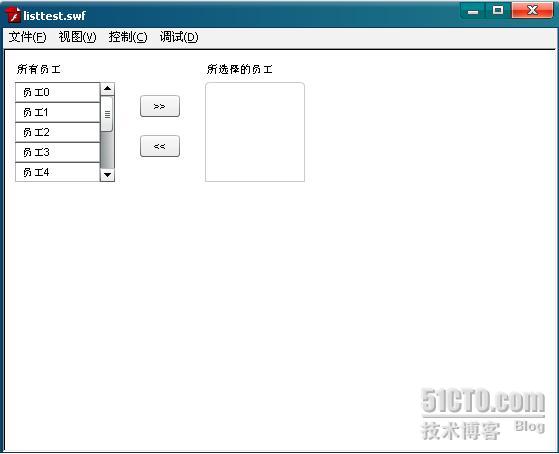
3. 解决方法:直接从组件的面板里拖动所需要的组件到舞台上,然后删除,所需要的组件就存放到库面板里了。然后直接运行就OK了,如下图:

4. 完整代码,作用是List的使用测试。
package {
// 导入相关的类,需要实现设计好,知道自己设计的项目里需要什么类
import fl.controls.Button;
import fl.controls.Label;
import fl.controls.List;
import fl.data.DataProvider;
import flash.display.Sprite;
import flash.events.*;
public class listtest extends Sprite
{
//定义所需要的对象,如按钮,列表,标签等所需要的对象
//define the object
private var left_list:List;
private var right_list:List;
private var right_btn:Button;
private var left_btn:Button;
//构造函数
public function listtest()
{
createcompenent();
setupCompenent();
}
//为列表提供数据源
//setup the data
private function setupCompenent():void
{
var dp:Array = new Array();
var i:uint;
var count:uint = left_list.rowCount * 2;
for (i =0 ;i< count;i++)
{
dp.push({label:"员工" + i});
}
left_list.allowMultipleSelection = true ;
left_list.dataProvider = new DataProvider(dp);
}
//创建组件,并初始化他们在舞台上的位置
//setup the position of the object
private function createcompenent():void
{
right_btn = new Button();
left_btn = new Button();
left_list = new List();
right_list = new List();
var leftlabel:Label = new Label();
var right_label:Label = new Label();
right_btn.move(135,45);
left_btn.move(135,85);
left_list.move(10,32);
right_list.move(200,32);
leftlabel.move(10,10);
right_label.move(200,10);
right_btn.label = ">>";
left_btn.label = "<<";
right_btn.width = 40 ;
left_btn.width = 40;
leftlabel.text = "所有员工";
right_label.text = "所选择的员工";
left_btn.addEventListener(MouseEvent.CLICK,moveright);
right_btn.addEventListener(MouseEvent.CLICK,movetoleft);
//把对象添加到舞台上,与AS2是不一样的。
this.addChild(left_btn);
this.addChild(right_btn);
this.addChild(left_list);
this.addChild(right_list);
this.addChild(leftlabel);
this.addChild(right_label);
}
//定义事件(鼠标单击相应的按钮后触发)
private function movetoleft(event:MouseEvent):void
{
if(left_list.selectedIndex >= 0)
{
right_list.addItem(left_list.selectedItem);
left_list.removeItem(left_list.selectedItem);
}
}
private function moveright(event:MouseEvent):void
{
if(right_list.selectedIndex >= 0)
{
left_list.addItem(right_list.selectedItem);
right_list.removeItem(right_list.selectedItem);
}
}
}
}
上一篇: python处理excel文件
下一篇: 凸优化:python解决凸优化问题
- openvpn linux客户端使用
51931
- H3C基本命令大全
51707
- openvpn windows客户端使用
42022
- H3C IRF原理及 配置
38862
- Python exit()函数
33350
- openvpn mac客户端使用
30318
- python全系列官方中文文档
28960
- python 获取网卡实时流量
23972
- 1.常用turtle功能函数
23889
- python 获取Linux和Windows硬件信息
22252
- Ubuntu本地部署dots.ocr
387°
- Python搭建一个RAG系统(分片/检索/召回/重排序/生成)
2592°
- Browser-use:智能浏览器自动化(Web-Agent)
3263°
- 使用 LangChain 实现本地 Agent
2719°
- 使用 LangChain 构建本地 RAG 应用
2706°
- 使用LLaMA-Factory微调大模型的function calling能力
3441°
- 复现一个简单Agent系统
2663°
- LLaMA Factory-Lora微调实现声控语音多轮问答对话-1
3502°
- LLaMA Factory微调后的模型合并导出和部署-4
5772°
- LLaMA Factory微调模型的各种参数怎么设置-3
5549°
- 姓名:Run
- 职业:谜
- 邮箱:383697894@qq.com
- 定位:上海 · 松江
