flex3整合java
发布时间:2019-09-20 07:31:08编辑:auto阅读(2502)
Flex3利用LCDS整合java开发:
1. 环境搭建:
a) 下载flex3工具:
查看全部工具见:
b) 下载myeclipse开发工具:
可以在Google上随便找:
这里给一个仅供参考:
MyEclipse 6.0官方下载地址:
http://www.myeclipseide.com/module-htmlpages-display-pid-4.html
MyEclipse 6.0注册序列号:
NLR8ZC -855550-6552685393219112
http://www.myeclipseide.com/module-htmlpages-display-pid-4.html
MyEclipse 6.0注册序列号:
NLR8ZC -855550-6552685393219112
c) 下载LCDS:
注册后下载,免费用
d) 安装好工具!要注意的就是安装LCDS时候选上tomcat服务器!装好后可以这个服务器添加到MyEclipse中直接用,这样省去了修改很多配置麻烦,当然熟悉这些以后自己想怎么玩就怎么玩了!
2. 现在我们开始建立工程项目来完成我们的后台java+前台flex
a) 首先我们在MyEclipse中新建一个web项目名叫lcds.为了更快的体验成功的喜悦,我们将LCDS安装目录下面的一个lcds文件夹提供了一个包含完整配置的样式工程!
b)
我们将该文件里面的东西复制到我们在MyEclipse中新建的lcds中覆盖掉相应的文件!
c)
然后在MyEclipse中把LCDS安装目录下面的tomcat服务器添加到MyEclipse中,然后将项目发布到服务器上,并启动服务器,
成功后了,就说明我们的服务器配置无误!
好了到此我们们的web工程建好了!
d) 现在在flex build中建立我们flex项目工程lcds(这里要与我们MyEclipse的项目名称一致,这样有很多好处,后面你会知道的)!
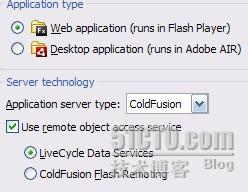
现在我们在flex中新建工程!首先按照下面选择web 应用程序的服务器为J2EE
用上LCDS服务器!
具体的配置过程如下:
首先:按照如下选择:

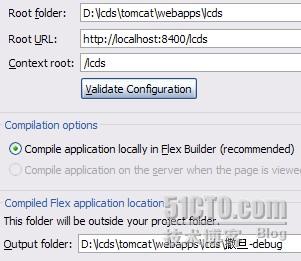
然后设置路径:注意这里一定要设置正确!
我LCDS安装在D盘的,所以定位到我们用MyEclipse创建的web项目lcds发布的位置!
然后点击验证配置,通过就OK了!

这里解释下:
Root folder是我们的项目工程的位置.
Root URL使我们在浏览器中访问web服务的地址!
Content root就是我们项目的根目录了!
Output folder就是我们编译后的flex文件输出的位置了!
好了现在我们在flex建个测试页面,然后在我们的MyEclipse中链接到这个测试页面!
在浏览器中访问我们的web了,成功显示,那么我们的配置就成功了!
3.好了,现在开始我们的整合测试!
a).首先在MyEclipse中lcds项目中建立java的测试类:
package lcds.test;
public class LCDSTest {
int i = 1;
String name = "hello!";
public String getName()
{
return name;
}
}
b).在flex文件下的remoting-config.xml文件中添加Test的目标项!
<?xml version="1.0" encoding="UTF-8"?>
<service id="remoting-service"
class="flex.messaging.services.RemotingService">
<adapters>
<adapter-definition id="java-object" class="flex.messaging.services.remoting.adapters.JavaAdapter" default="true"/>
</adapters>
<default-channels>
<channel ref="my-amf"/>
</default-channels>
<!—这里添加我们测测试类Test,我们在客户端就是通过这个id(Test)访问我们的java类的,关于详细的配置看看我们的开发文档吧-à
<destination id="Test">
<properties>
<source>lcds.test.LCDSTest</source>
<scope>request</scope>
</properties>
</destination>
</service>
c).现在在flex builer中建立一个test.mxml
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="vertical">
<mx:RemoteObject id="myservice" source="factory.Test" destination="Test" fault="faultHandler(event)" showBusyCursor="true">
//申明我们要调用的方法
<mx:method name="getName" result="resultHandler(event)" fault="faultHandler(event)">
</mx:method>
</mx:RemoteObject>
//点击按钮获取我们JavaBean中的值
<mx:Button label="click" click="clickFun()" />
//显示我们调用的结果
<mx:RichTextEditor title="Title" width="525" id="info">
</mx:RichTextEditor>
<mx:Script>
<![CDATA[
import mx.collections.ArrayCollection;
import mx.rpc.events.ResultEvent;
import mx.rpc.events.FaultEvent;
[Bindable]
public var listSight:ArrayCollection=new ArrayCollection();
public function clickFun():void{
myservice.getName();
}
//成功后输出结果
public function resultHandler(event:ResultEvent):void{
info.text = "get data successfully";
info.text = event.result.toString();
}
//输出发生错误的结果
public function faultHandler(event:FaultEvent):void{
info.text = "Error and xxx"+event.fault;
//info.text = "edfnierif";
}
]]>
</mx:Script>
</mx:Application>
好了到此为止,我们java+flex整合完毕,只等测试成功了!
总结:中间要注意的地方
首先就是配置文件,我在做这个测试的就配置文件就研究很长时间!
Flex文件夹下面的配置文件就好几个,要完整的对配置文件的详解还有很多的东西,这里我只是记录了自己学习该方案的过程,有时间再写吧!
其次是在在远程调用JavaBean的时候很容出现沙箱错误!
记录时间2009年3月
Kares
上一篇: windows10+anaconda3+
下一篇: Python学习14:如何把Python
- openvpn linux客户端使用
52017
- H3C基本命令大全
51862
- openvpn windows客户端使用
42110
- H3C IRF原理及 配置
38950
- Python exit()函数
33454
- openvpn mac客户端使用
30403
- python全系列官方中文文档
29036
- python 获取网卡实时流量
24063
- 1.常用turtle功能函数
23983
- python 获取Linux和Windows硬件信息
22333
- LangChain1.0-Agent部署与上线流程
44°
- LangChain1.0-Agent(进阶)本地模型+Playwright实现网页自动化操作
77°
- LangChain1.0-Agent记忆管理
76°
- LangChain1.0-Agent接入自定义工具与React循环
98°
- LangChain1.0-Agent开发流程
95°
- LangChain1.0调用vllm本地部署qwen模型
120°
- LangChain-1.0入门实践-搭建流式响应的多轮问答机器人
133°
- LangChain-1.0入门实战-1
131°
- LangChain-1.0教程-(介绍,模型接入)
155°
- Ubuntu本地部署dots.ocr
575°
- 姓名:Run
- 职业:谜
- 邮箱:383697894@qq.com
- 定位:上海 · 松江
