1-3 Winform 中的常用控件(2
发布时间:2019-09-16 07:35:21编辑:auto阅读(2259)
4. 案例学习:用户登录功能设计
本次实验目标是通过用户键入名称和密码,经过判别为非空性之后,再判断是否符合系统规定的内容,无论成功或者失败都提示用户操作结果。如图1-12所示为目标界面:

图1-12 用户登录功能设计目标界面
u实验步骤(1):
由图1-12所示,从工具箱之中拖拽标签控件、Button按钮控件以及在工具栏内的容器之中的groupBox控件到Form窗体上,调整各个控件基本属性以达到图1-12效果。特别值得注意的是对于用户密码文本框的设置工作,其更改属性办法如图1-13所示:

图1-13 改变文本框属性成为密码框
u实验步骤(2):
用鼠标双击“确定”按钮,进入.cs文件编辑状态准备进行开发。代码加下:
|
private void button1_Click(object sender, EventArgs e)
{
if (textBox1.Text == string.Empty || textBox2.Text == string.Empty)
//此处复习逻辑或关系的编写和如何判别字串为空
{
MessageBox.Show("信息禁止为空!", "登录提示");
//WinForm环境下的弹出对话框
textBox1.Clear();
textBox2.Clear();
textBox2.Focus();
//清空名称和密码文本框,并使得名称文本框获得焦点。
return;
}
if (!textBox1.Text.Equals("admin") || !textBox2.Text.Equals("admin"))
{
MessageBox.Show("用户名称或密码为空!", "登录提示");//WinForm环境下的弹出对话框
textBox1.Clear();//清理文本框的内容
textBox2.Clear();
textBox2.Focus();//清空名称和密码文本框,并使得名称文本框获得焦点。
return;
}
else
{
MessageBox.Show("欢迎您登录本系统!", "消息提示");//WinForm环境下的弹出对话框
textBox1.Clear();
textBox2.Clear();
textBox2.Focus();
}
}
} |
|
private void button2_Click(object sender, EventArgs e)
{
textBox1.Clear();
textBox2.Clear();
textBox2.Focus();//清空名称和密码文本框,并使得名称文本框获得焦点。
} |
具有相同功能的业务逻辑必须集中处理,惟其如此才可以做到代码的高可维护性和高可用性。将上述“清空名称和密码文本框,并使得名称文本框获得焦点” 部分代码改为公用方法clear(),代码如下:
|
if (textBox1.Text == string.Empty || textBox2.Text == string.Empty)
{
MessageBox.Show("信息禁止为空!","登录提示");
clear();
return;
}
if (!textBox1.Text.Equals("admin") || !textBox2.Text.Equals("admin"))
{
MessageBox.Show("用户名称或密码为空!", "登录提示");
clear();
return;
}
else
{
MessageBox.Show("欢迎您登录本系统!","消息提示");
clear();
}
}
public void clear()
//将具有共性的代码通过方法进行封装以提高执行效率
{
textBox1.Clear();
textBox2.Clear();
textBox2.Focus();
}
} |
5.ListBox列表框控件
ListBox列表框控件主要用以显示多行文本信息,以提供用户选择之用。其基本的属性和方法定义如表1-4所示:
|
属性 |
说明 |
|
Items |
列表框中的具体项目,需要用户自行编辑 |
|
SelectionMode |
指示列表框是单项选择,多项选择还是不可选择 |
|
SelectedIndex |
被选中的行索引,默认第一行为0 |
|
SelectedItem |
被选中的行文本内容 |
|
SelectedItems |
ListBox的选择列表集合 |
|
Text |
默认的文本内容 |
|
方法 |
说明 |
|
ClearSelected |
清除当前选择 |
|
事件 |
说明 |
|
SelectedIndexChanged |
一旦改变选择即触发该事件 |
表1-4 ListBox列表框控件属性及方法
6.案例学习:使用列表框控件
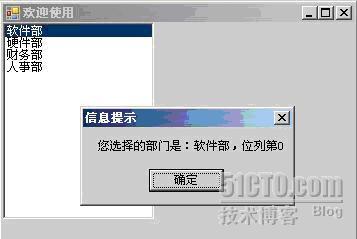
本次实验目标是在Form窗体上建立一个列表框控件,窗体初始化的时候加载信息到列表框之中,当用户用鼠标点击某一行列表框内的信息时候,弹出对话框显示改行具体的文本信息内容。如图1-14所示为目标界面:

图1-14 使用列表框实验目标界面
u 实验步骤(1):
由图1-14所示,从工具箱之中拖拽列表框ListBox控件到Form窗体上,调整控件基本属性以达到图1-14效果。
u 实验步骤(2):
用鼠标双击窗体界面,进入.cs文件编辑状态准备进行开发。代码加下:
|
private void Form1_Load(object sender, EventArgs e)
{
this.listBox1.Items.Add("软件部");
this.listBox1.Items.Add("硬件部");
this.listBox1.Items.Add("财务部");
this.listBox1.Items.Add("人事部");//通过Add方法实现对下拉列表控件的信息填充工作。
} |
|
private void listBox1_SelectedIndexChanged(object sender, EventArgs e)
{
MessageBox.Show("您选择的部门是:" + listBox1.SelectedItem.ToString() + ",位列第" + listBox1.SelectedIndex.ToString(), "信息提示");
//注意学习:listBox的SelectedIndex属性代表选中的行数
//注意学习:listBox的SelectedItem属性代表选中的行信息内容
} |
7.ComboBox组合框控件
ComboBox组合框控件为典型的多选一控件,主要用以限制用户在多个固定信息情况下选择唯一一行的文本信息,以确认用户选择逻辑。其基本的属性和方法定义如表1-5所示:
|
属性 |
说明 |
|
DropDownStyle |
ComboBox 控件的样式 |
|
MaxDropDownItems |
下拉区显示的最大项目数 |
|
方法 |
说明 |
|
Select |
在 ComboBox 控件上选定指定范围的文本 |
表1-5 ComboBox组合框控件属性及方法
上一篇: python编程技巧——转载
下一篇: 计算机达人成长之路(3)连载
- openvpn linux客户端使用
51984
- H3C基本命令大全
51798
- openvpn windows客户端使用
42069
- H3C IRF原理及 配置
38917
- Python exit()函数
33412
- openvpn mac客户端使用
30369
- python全系列官方中文文档
29012
- python 获取网卡实时流量
24033
- 1.常用turtle功能函数
23948
- python 获取Linux和Windows硬件信息
22301
- LangChain1.0调用vllm本地部署qwen模型
25°
- LangChain-1.0入门实践-搭建流式响应的多轮问答机器人
57°
- LangChain-1.0入门实战-1
60°
- LangChain-1.0教程-(介绍,模型接入)
77°
- Ubuntu本地部署dots.ocr
509°
- Python搭建一个RAG系统(分片/检索/召回/重排序/生成)
2684°
- Browser-use:智能浏览器自动化(Web-Agent)
3388°
- 使用 LangChain 实现本地 Agent
2797°
- 使用 LangChain 构建本地 RAG 应用
2789°
- 使用LLaMA-Factory微调大模型的function calling能力
3564°
- 姓名:Run
- 职业:谜
- 邮箱:383697894@qq.com
- 定位:上海 · 松江
