一、http协议
-
http协议即:Hyper Text Transfer Protocol(超文本传输协议),于1990年提出,是用于万维网(World Wide Web)服务器与本地浏览器之间传输超文本的传送协议
1.1 http协议的特性
-
基于
TCP/IP协议之上的应用层协议 -
基于请求-响应模式
HTTP协议规定,请求从客户端发出,最后服务器端响应该请求并返回。换句话说,肯定是先从客户端开始建立通信的,服务器端在没有接收到请求之前不会发送响应
-
无状态保存
HTTP是一种不保存状态,即无状态(stateless)协议。HTTP协议自身不对请求和响应之间的通信状态进行保存。也就是说在HTTP这个级别,协议对于发送过的请求或响应都不做持久化处理。
-
无连接
无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
二、http请求协议与响应协议
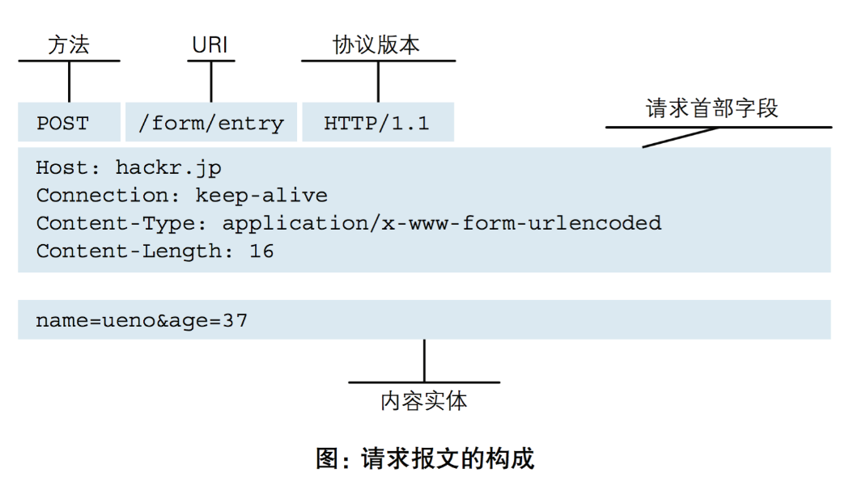
2.1 请求协议
-
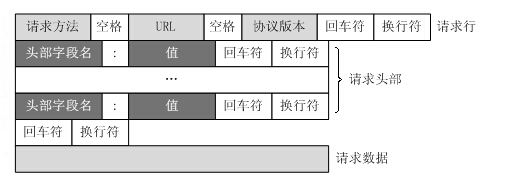
请求格式


-
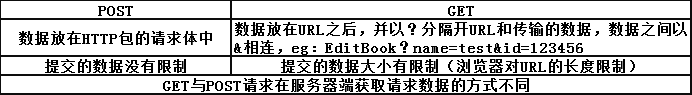
请求方式:get与post请求

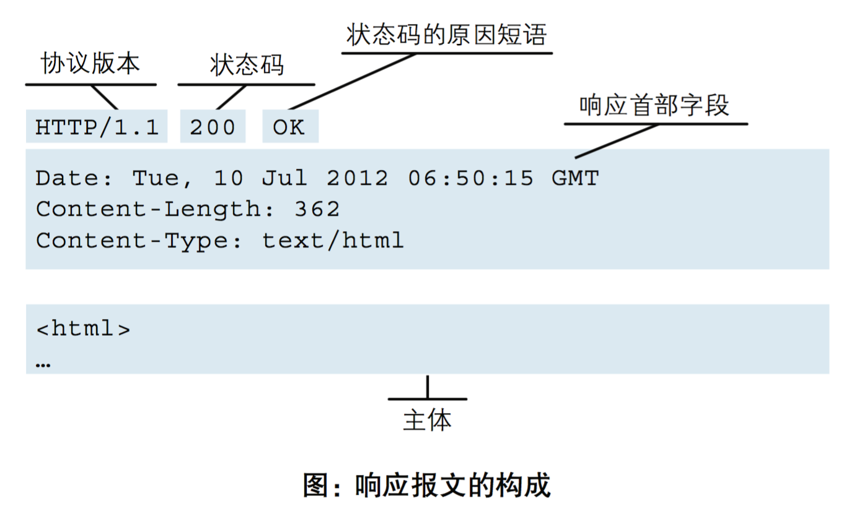
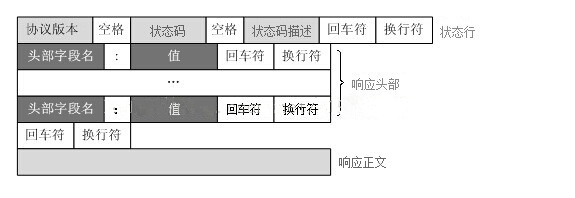
2.2 响应协议
-
响应格式


-
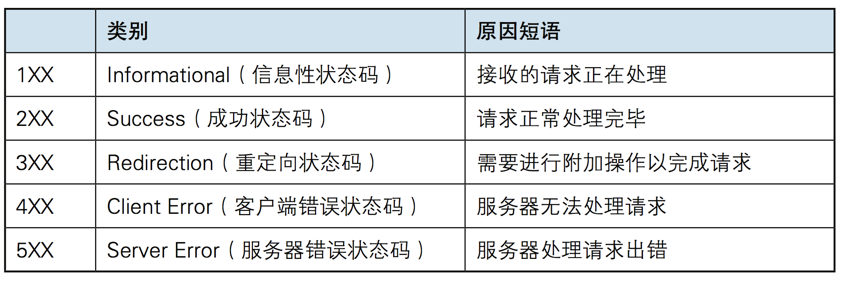
响应状态码

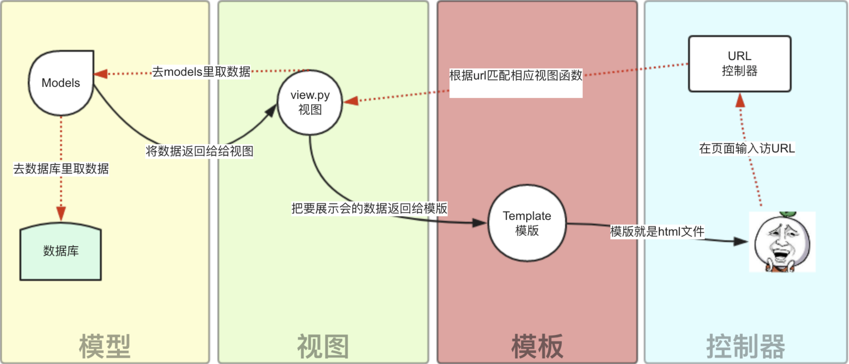
三、MVC与MTV
-
MVC
-
-
V代表视图(View):负责与用户交互(页面) -
C代表控制器(Controller):接收用户的输入,调用模型和视图完成用户的请求
-
- MTV
-
M代表模型(Model):负责业务对象和数据库的关系映射(ORM)
-
-
T代表模板(Template):负责如何将页面展示给用户(html)
-
-
-
V代表视图(View):负责业务逻辑,并在适当时候调用Model和Template
-

一般是用户通过浏览器向服务器发送一个请求(request),首先会去访问视图函数,如果不涉及数据的调用(那么这个时候视图函数返回一个模板,也就是你一个网页给用户),视图函数调用模型,模型去数据库查找数据,然后逐级返回,视图函数把返回的数据填充到模板的空格中,最后返回网页给用户
四、Django的基本命令
-
下载
-
cmd命令行: -
用
pycharm进行安装
-
-
创建一个
django project
django-admin startproject 项目名 # windows命令
-
在新建的项目目录下创建app
python manage.py startapp app名 # Windows命令
-
启动
django项目
python manage.py runserver 8000 python manage.py runserver 127.0.0.1:8000
-
然后用浏览器去访问
127.0.0.1:8000就OK了
STATIC_URL = '/static/' # 创建一个static文件夹 STATICFILES_DIRS = [
# 将static文件夹拼接到根目录下 os.path.join(BASE_DIR, 'static'), ]
方法一:用static标签函数
{% load static %}
<img src="{% static "images/aa.jpg" %}"/>
或者上面也可这样写
{% load static %}
{% static "images/aa.jpg" as photo %}
<img src="{{ photo }}"/>
方法二:用get_static_prefix标签,它返回的就是/static/
{% load static %}
<img src="{% get_static_prefix %}images/aa.jpg"/>
同样也可以定以为一个易用的变量
{% load static %}
{% get_static_prefix as photo %}
<img src="{{ photo }}images/aa.jpg" />
5.2 模板路径的配置(新建templates文件夹后)
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')]
,
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
5.3 logging日志的配置(将SQL语句打印到控制台)
LOGGING = {
'version': 1,
'disable_existing_loggers': False,
'handlers': {
'console': {
'level': 'DEBUG',
'class': 'logging.StreamHandler',
},
},
'loggers': {
'django.db.backends': {
'handlers': ['console'],
'propagate': True,
'level': 'DEBUG',
},
}
}
- eg:实现登录功能

<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="../static/bootstrap-3.3.7/css/bootstrap.css"> <link rel="stylesheet" href="../static/css/style.css"> <title>login</title> </head> <body> <h1>登录</h1> <div class="col-md-6 col-md-offset-3"> <form action="/login/" method="post"> <p>user:<input type="text" name="name" class="form-control"></p> <p>password:<input type="password" name="pwd" class="form-control"></p> <input type="submit" value="提交"> </form> </div> </body> </html>

from django.shortcuts import render, HttpResponse import pymysql from login import models # Create your views here. def login(request): # print('login') if request.method == 'GET': return render(request, 'login.html') elif request.method == 'POST': print(request.POST) # 从POST拿到name和pwd name = request.POST.get('name') pwd = request.POST.get('pwd') # 一、用 pymysql 连接数据库 conn = pymysql.connect(host='127.0.0.1', port=3306, db='user_info', user='root', password='95500') cur = conn.cursor() cur.execute('select * from user where name = %s and passwoed = %s', [name, pwd]) user = cur.fetchone() # 二、通过 orm 用 pycharm 连接数据库 # user = models.User.objects.filter(name=name,pwd=pwd).first() if user: return HttpResponse('successful') else: return HttpResponse('wrong')
# 为了避免程序报错,在settings里找到MIDDLEWARE将中间的第四行注释掉
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
# 'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
六、python中连接MySQL
import pymysql
conn = pymysql.connect(host='127.0.0.1', port=3306, user='root', db='test', password=95500)
# connect --> __init__.py(Connect) --> connections.py(Connection的__init__方法)
'''
def __init__(self, host=None, user=None, password="",
database=None, port=0, unix_socket=None,
charset='', sql_mode=None,
read_default_file=None, conv=None, use_unicode=None,
client_flag=0, cursorclass=Cursor, init_command=None,
connect_timeout=10, ssl=None, read_default_group=None,
compress=None, named_pipe=None,
autocommit=False, db=None, passwd=None, local_infile=False,
max_allowed_packet=16*1024*1024, defer_connect=False,
auth_plugin_map=None, read_timeout=None, write_timeout=None,
bind_address=None, binary_prefix=False, program_name=None,
server_public_key=None):
'''
# pymysql.cursors.DictCursor 拿到的是字典类型
cour = conn.cursor(pymysql.cursors.DictCursor)
# 要查询的SQL语句
cour.execute('select * from user')
dic = cour.fetchall()
# dic = cour.fetchone()
print(dic)
七、orm
orm:即对象关系映射(object relational mapping)
orm的使用:
-
连接mysql需要在
settings里对DATABASES进行配置
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'HOST': '127.0.0.1',
'PORT': 3306,
'USER': 'root',
'PASSWORD': '95500',
'NAME': 'user_info', # 需要自己手动创建数据库
}
}
注意:Django的orm不会自动创建数据库,但可以创建数据表和字段
-
在你的
app目录下的__init__.py里写上:
import pymysql # 替换为pymysql pymysql.install_as_MySQLdb()
-
然后在models里创建一个类,继承models.Model
from django.db import models # Create your models here.
# 创建字段 class User(models.Model): # 自增int类型 id = models.AutoField(primary_key=True) # name,pwd 是一个 varcher 类型,长度为32 name = models.CharField(max_length=32) pwd = models.CharField(max_length=32)
-
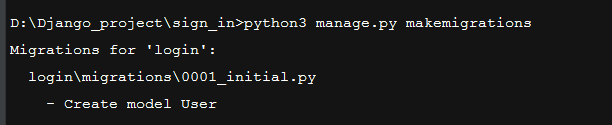
数据库的迁移操作,在
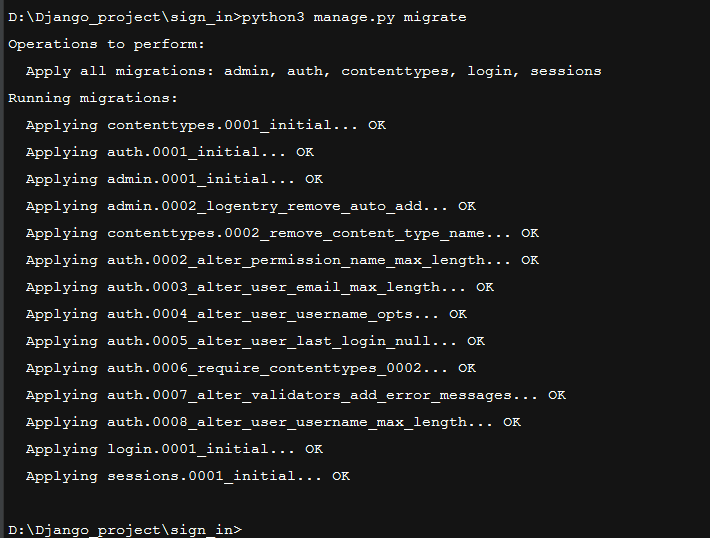
cmd中输入以下命令
python3 manage.py makemigrations ---- # 会在migrations文件夹下自动生成0001_initial.py目录,记录数据库的变化

python3 manage.py migrate ---- # 将变化同步到数据库中

其中带有 app名_类名 的就是我们所创建的表,eg:login_user
-
增
name = models.CharField(max_length=32, [default='']) # 需要注意的是,后来添加的字段需要手动添加默认值 # 方法1. models.py中创建字段时直接在后面添加一个默认值,default='值' # 方法2. 在输入数据迁移的第一个命令时,选择1,然后键入一个str类型的值
-
删
id = models.AutoField(primary_key=True) # 删除时可直接删除掉该字段,或注释,如: # name = models.CharField(max_length=32)
-
改
name = models.CharField(max_length=32) # 直接修改需要的字段即可,如: names = models.CharField(max_length=64)
用orm实现对用户信息的操作

from django.shortcuts import render, redirect from firstapp.models import * # Create your views here. def check(request): if request.method == 'GET': info = Info.objects.all() return render(request, 'check.html', {'user_info': info}) def delete_info(request): if request.method == 'GET': id = request.GET.get('id') Info.objects.filter(id=id).delete() return redirect('/check/') def update_info(request): if request.method == 'GET': id = request.GET.get('id') res = Info.objects.filter(id=id).first() return render(request, 'update_info.html', {'user': res}) if request.method == 'POST': id = request.GET.get('id') name = request.POST.get('name') password = request.POST.get('password') address = request.POST.get('address') Info.objects.filter(id=id).update(name=name, password=password, address=address) return redirect('/check/') def add_info(request): if request.method == 'GET': return render(request, 'add_info.html') if request.method == 'POST': name = request.POST.get('name') password = request.POST.get('password') address = request.POST.get('address') Info.objects.create(name=name, password=password, address=address) return redirect('/check/')

from django.db import models # Create your models here. class Info(models.Model): id = models.AutoField(primary_key=True) name = models.CharField(max_length=64) password = models.CharField(max_length=64) address = models.CharField(max_length=64)

import pymysql pymysql.install_as_MySQLdb()

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>add_info</title> </head> <body> <form action="" method="post"> <p>name:<input type="text" name="name"></p> <p>passwd:<input type="password" name="password"></p> <p>address:<input type="text" name="address"></p> <p><input type="submit" value="提交"></p> </form> </body> </html>

<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>check</title> <link rel="stylesheet" href="../static/bootstrap-3.3.7/css/bootstrap.css"> </head> <body> <table border="2" class="col-md-4 col-md-offset-4"> <thead> <tr> <th>id</th> <th>name</th> <th>password</th> <th>address</th> <th>操作</th> <th>编辑</th> </tr> </thead> <tbody> {% for user in user_info %} <tr> <td>{{ user.id }}</td> <td>{{ user.name }}</td> <td>{{ user.password }}</td> <td>{{ user.address }}</td> <td><a href="/delete_info/?id={{ user.id }}">delete</a></td> <td><a href="/update_info/?id={{ user.id }}">update</a></td> </tr> {% endfor %} </tbody> </table> <button><a href="/add_info/">add</a></button> </body> </html>

<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>update</title> </head> <body> <form action="/update_info/?id={{ user.id }}" method="post"> <p>name:<input type="text" name="name" value="{{ user.name }}"></p> <p>passwd:<input type="text" name="password" value="{{ user.password }}"></p> <p>address:<input type="text" name="address" value="{{ user.address }}"></p> <p><input type="submit" value="提交"></p> </form> </body> </html>

""" Django settings for user project. Generated by 'django-admin startproject' using Django 1.11.9. For more information on this file, see https://docs.djangoproject.com/en/1.11/topics/settings/ For the full list of settings and their values, see https://docs.djangoproject.com/en/1.11/ref/settings/ """ import os # Build paths inside the project like this: os.path.join(BASE_DIR, ...) BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__))) # Quick-start development settings - unsuitable for production # See https://docs.djangoproject.com/en/1.11/howto/deployment/checklist/ # SECURITY WARNING: keep the secret key used in production secret! SECRET_KEY = 'm&6g#c(w#9cbv*sh04**-cda^(=*oc51k9%0xm#gkay)1a2hz)' # SECURITY WARNING: don't run with debug turned on in production! DEBUG = True ALLOWED_HOSTS = [] # Application definition INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'firstapp.apps.FirstappConfig', ] MIDDLEWARE = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', # 'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', ] ROOT_URLCONF = 'user.urls' TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR, 'templates')] , 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ] WSGI_APPLICATION = 'user.wsgi.application' # Database # https://docs.djangoproject.com/en/1.11/ref/settings/#databases DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', 'HOST': '127.0.0.1', 'PORT': 3306, 'USER': 'root', 'PASSWORD': '95500', 'NAME': 'info_of_user', } } # Password validation # https://docs.djangoproject.com/en/1.11/ref/settings/#auth-password-validators AUTH_PASSWORD_VALIDATORS = [ { 'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator', }, { 'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator', }, { 'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator', }, { 'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator', }, ] # Internationalization # https://docs.djangoproject.com/en/1.11/topics/i18n/ LANGUAGE_CODE = 'en-us' TIME_ZONE = 'UTC' USE_I18N = True USE_L10N = True USE_TZ = True # Static files (CSS, JavaScript, Images) # https://docs.djangoproject.com/en/1.11/howto/static-files/ STATIC_URL = '/static/' STATICFILES_DIRS = [ os.path.join(BASE_DIR, 'static') ]

"""user URL Configuration The `urlpatterns` list routes URLs to views. For more information please see: https://docs.djangoproject.com/en/1.11/topics/http/urls/ Examples: Function views 1. Add an import: from my_app import views 2. Add a URL to urlpatterns: url(r'^$', views.home, name='home') Class-based views 1. Add an import: from other_app.views import Home 2. Add a URL to urlpatterns: url(r'^$', Home.as_view(), name='home') Including another URLconf 1. Import the include() function: from django.conf.urls import url, include 2. Add a URL to urlpatterns: url(r'^blog/', include('blog.urls')) """ from django.conf.urls import url from django.contrib import admin from firstapp import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^check/', views.check), url(r'^delete_info/', views.delete_info), url(r'^update_info/', views.update_info), url(r'^add_info/', views.add_info), ]
用户信息的增删改查重点
# 1 单表查询所有用户:
models.User.objects.all()
# 得到的是 queryset对象(当成列表),列表里面,一个一个的对象[user1,user2]
# 2. render的三个参数
render(request, 'userlist.html', {'user_list': ret})
# 3 for循环模板:
{%for user in user_list %}
# 要循环的内容
{{user.name}}
{% endfor %}
# 4 get请求携带参数:
http://127.0.0.1:8000/deleteuser/?id = 1
# 后台取值方法:
request.GET.get('id') # 推荐使用该方法
request.GET['id']
# 5 orm删除记录
models.User.objects.filter(id=id).delete()
# 返回值:影响的行数
# 6 前台post提交的数据取值:
name = request.POST.get('name')
# 7 orm保存的两种方式:
#方法1
user = models.User.objects.create(name=name, password=pwd, address=addr)
#方法2
user = models.User(name=name, password=pwd, address=addr)
user.save()
# 8 orm查询单条数据:
user = models.User.objects.filter(id=id).first() # 取出的是第一条数据
# 9 orm的修改
models.User.objects.filter(id=id).update(name=name, password=pwd, address=addr)
九、Django的路由控制
from django.conf.urls import url
from django.contrib import admin
from author import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^author/$', views.author),
]
# 其中 ^author/$ 这个路由对应的就是 views.author 这个函数的内存地址,在浏览器输入该路由,就会响应到这个函数,而通过Django内部就可以调用该函数执行其逻辑代码
'''
url(正则表达式, views视图函数, 参数, 别名)
参数:可选,字典形式
别名:可选,name=''
'''
9.2 有名分组
-
无名分组
-
没有命名的正则表达式组,通过()来捕获URL中的值,分组之后,会把分组出来的数据,当位置参数,传到视图函数,所以,视图函数需要定义形参
-
from django.urls import path,re_path
from app01 import views
urlpatterns = [
re_path(r'^articles/2003/$', views.special_case_2003),
re_path(r'^articles/([0-9]{4})/$', views.year_archive),
re_path(r'^articles/([0-9]{4})/([0-9]{2})/$', views.month_archive),
re_path(r'^articles/([0-9]{4})/([0-9]{2})/([0-9]+)/$', views.article_detail),
]
-
有名分组语法
(?P<name>pattern)
# 其中name为组的名称,pattern为匹配的模式
from django.conf.urls import url
from app01 import views
urlpatterns = [
url(r'^articles/2003/$', views.special_case_2003),
url(r'^articles/(?P<year>[0-9]{4})/$', views.year_archive),
url(r'^articles/(?P<year>[0-9]{4})/(?P<month>[0-9]{2})/$', views.month_archive),
url(r'^articles/(?P<year>[0-9]{4})/(?P<month>[0-9]{2})/(?P<day>[0-9]{2})/$', views.article_detail),
]
#捕获到的数据都是str类型
#视图函数里可以指定默认值
url('blog/$', views.blog),
url('blog/?(?P<num>[0-9]{1})', views.blog),
def blog(request,num=1):
print(num)
return HttpResponse('ok')

# 总路由的配置 from django.conf.urls import include url(r'^book/',include('book.urls')) url(r'^author/',include('author.urls')) # 注意点:正则后面不能加$符号,不然匹配不到分发之后的路由 # 在book的app的urls里配置路由关系 from django.conf.urls import url from book import views urlpatterns = [ url(r'^book/$', views.book), url(r'^delete/$', views.delete_book), url(r'^add/$', views.add_book), ] # 在author的app的urls里配置路由关系 from django.conf.urls import url from author import views urlpatterns = [ url(r'^author/$', views.author), url(r'^delete/$', views.delete_author), url(r'^update/$', views.update_author), url(r'^add/$', views.add_author), ]
9.4 反向解析
-
在urls中先命名
# 无参数:
url('r^book/$', views.add_book, name='add')
# 带参数时:
# 无名分组
url(r'^book/([0-9]{4})/([0-9]{2})/$', views.add_book,name='add')
# 有名分组
url(r'^book/(?P<year>[0-9]{4})/(?P<mounth>[0-9]{2})/$', views.add_book,name='add')
-
在模板层
# 无参数
{% url 'add' %}
# 带参数:
# 无名分组:
{% url 'add' 2018 11 %}
# 有名分组:
{% url 'add' 2018 11 %} # 位置参数
# 有名分组:
{% url 'add' year=2018 month=11 %} # 关键字参数
-
在视图层
from django.shortcuts import reverse
# 在视图层的函数中
# 无参数时:
url = reverse('add')
# 带参数时:
# 无名分组:
url = reverse('add',args=(2018,11,))
# 有名分组(位置参数):
url = reverse('add',args=(2018,11,))
# 有名分组(关键字参数):
url = reverse('add',kwargs={'year':2018, 'month':11})
9.5 伪静态
# 路由 url(r'^book/(?P<id>\d+.html)',views.book) # 访问 http://127.0.0.1:8000/book/1.html
9.6 django 2.x和 1.x 路由层的区别
re_path:跟1.X 的url用法相同(url,re_path分组分出来的数据,是字符串)
- path:传的路径一定是准确路径
- path 的5个转换器
eg:path('test/<path:year>', views.re_test),
str, # 匹配除了路径分隔符(/)之外的非空字符串,这是默认的形式 int, # 匹配正整数,包含0。 slug, # 匹配字母、数字以及横杠、下划线组成的字符串。 uuid, # 匹配格式化的uuid,如 075194d3-6885-417e-a8a8-6c931e272f00。 path, # 匹配任何非空字符串,包含了路径分隔符(/)(不能用?)
自定义转换器
# 1、定义一个类
class MyCon:
# 写一个正则表达式
regex = '[0-9]{4}'
# 匹配出來的数据,会传到这里,retrun回去的,会被视图函数接收
def to_python(self, value):
return int(value)
# 反向解析用的
def to_url(self, value):
return '%04d' % value
# 2、导入模块
from django.urls import register_converter
register_converter(MyCon,'yyy')
# 3、使用
path('test/<yyy:year>', views.re_test,name='test')
补充:settings设置
APPEND_SLASH=False # 为假,不会加反斜杠
十、视图层
补充:return render(request, 'index.html', {'name': user})
可以将第三个参数(字典)写做locals(),它能将当前视图函数的所有变量传到模板中
return render(request, 'index.html', locals())
视图层之HttpRequest对象
request.POST # 前台Post传过来的数据,包装到POST字典中 request.GET # 前台浏览器窗口里携带的数据,包装到GET字典中 request.method # 前台请求的方式 request.body # post提交的数据,body体的内容,前台会封装成:name=lqz&age=18&sex=1 print(request.path) # 取出请求的路径,取不到数据部分 print(request.get_full_path()) # 取出请求的路径,能取到数据部分 print(request.META)
视图层之HttpResponse对象
# 三件套:
render,HttpResponse,redirect
# render函数:
temp=Template('<h1>{{ user }}</h1>')
con=Context({'user':'lqz'})
ret=temp.render(con)
print(ret)
# return render(request,'index.html')
return HttpResponse(ret)
视图层之JsonResponse对象
# -导入:
from django.http import JsonResponse
# -视图函数中:
def test(request):
import json
dic={'name':'lqz','age':18}
ll = ['name', 'age']
# 把字典转换成json格式,返回到前台
return HttpResponse(json.dumps(dic))
# 把列表转换成json格式,返回到前台
return HttpResponse(json.dumps(ll))
# 把字典转换成json格式,返回到前台
return JsonResponse(dic)
# 报错,默认不支持列表形式
return JsonResponse(ll)
# 支持列表形式
return JsonResponse(ll,safe=False)
CBV和FBV
- CBV:基于类的视图
# -1 路由层
url(r'^test/', views.Test.as_view())
# -2 视图层
from django.views import View
# -写一个类:
class Test(View):
def get(self, request): #一定要传request对象
return HttpResponse('get-test')
def post(self, request):
return HttpResponse('post-test')
- FBV:基于函数的视图
十一、模板层
- 语法
变量:{{ 变量名 }}
深度查询,用句点符号
过滤器
标签:{% %}
注意点:{{变量名}} 相当于print了该变量
11.1 过滤器
- 语法:
# length 统计长度
# default 默认值
{{ l1|default:'12345' }} # l1为空列表,默认值为12345
{{ 'abcd'|default:'12345' }} # abcd
# slice 切分,可指定步长
{{'abcdefg'|slice:'0:3:2'}} # aceg
# date 使用date可以指定时间的格式,如:
#views.py中
import datetime
ctim=datetime.datetime.now()
# index.html中
{{ ctim }} # Nov. 11, 2018, 10:30 a.m.
{{ ctim|date:'Y-m-d' }} # 2018-11-11
{{ ctim|date }} # Nov. 11, 2018
# filessizeformat 可以将文件大小转换成KB、MB、GB、TB、PB等,方便计算
# truncatechars 一个参数,最少3位字符,剩余用...代替
{{ 'dafddfafgadfgaasdgadgfadaf'|truncatechars:5 }} # da...
# truncatewords 一个参数,指定长度,取出的是单词的个数
{{ '我 dfaf ga dfgaas 你 dgf adaf'|truncatewords:3 }} # 我 dfaf ga...
# safe 使用safe会将HTML标签解析,不使用则不会解析HTML标签
# add 字符串拼接,加法运算
11.2 标签
- 语法:{% 标签名 %}
- for标签
# views.py
info = [ {'name': 'jack', 'age': 18}, {'name': 'bob', 'age': 19}, {'name': 'peter', 'age': 20}, {'name': 'zero', 'age': 23} ]
遍历每个元素
<table border="1">
{% for foo in info %}
<tr>
<td>{{ foo.name }}</td>
<td>{{ foo.age }}</td>
</tr>
{% endfor %}
</table>
当需要循环显示序号时,可以通过{{forloop}}
forloop.counter The current iteration of the loop (1-indexed) 当前循环的索引值(从1开始) forloop.counter0 The current iteration of the loop (0-indexed) 当前循环的索引值(从0开始) forloop.revcounter The number of iterations from the end of the loop (1-indexed) 当前循环的倒序索引值(从1开始) forloop.revcounter0 The number of iterations from the end of the loop (0-indexed) 当前循环的倒序索引值(从0开始) forloop.first True if this is the first time through the loop 当前循环是不是第一次循环(布尔值) forloop.last True if this is the last time through the loop 当前循环是不是最后一次循环(布尔值) forloop.parentloop 本层循环的外层循环
- for...empty
for 标签带有一个可选的{% empty %} 从句,以便在给出的组是空的或者没有被找到时,可以有所操作,执行empty之后的语句
{# 循环的对象是空,才会走到empty,而不是对象里面的东西为空 #}
{% for foo in dic %} {# dic为空字典 #}
<p>{{ foo }}</p>
{% empty %}
傻逼了
{% endfor %}
{# 傻逼了 #}
- if标签
{% if %}会对一个变量求值,如果它的值是“True”(存在、不为空、且不是boolean类型的false值),对应的内容块会输出,False时则不会输出
{# num=56 #}
{% if num > 100 or num < 0 %}
<p>错误</p>
{% elif num > 80 and num < 100 %}
<p>牛逼</p>
{% elif num > 60 %}
<p>不错哦</p>
{% else %}
<p>垃圾</p>
{% endif %}
{# 垃圾 #}
if语句同样支持 and 、or、==、>、<、!=、<=、>=、in、not in、is、is not等逻辑运算判断。
- with标签
可以为变量起别名
{% with total=business.employees.count %}
{{ total }} employee{{ total|pluralize }}
{% endwith %}
{# 或者可写成 with...as... #}
{% with business.employees.count as total %}
{{ total }} employee{{ total|pluralize }}
{% endwith %}
- csrf_token标签
{% csrf_token %}
该标签用于跨站请求伪造保护
11.3 自定义标签与过滤器
- 在app中创建templatetags模块
- 创建一个py文件,如:my_tag.py
- 在my_tag.py 中导入 Library
# 第一步,导入template
from django.template import Library
# 第二步,定义一个叫register的变量=Library()
register = Library()
# 第三步
# 自定义过滤器
@register.filter(name='ad') # name可以为定义的函数起别名,.filter是规定写法
def str_add(str1, str2):
# 业务逻辑很复杂
return str1 + str2
# 自定义标签
@register.simple_tag()
def add_nb(args1, ...):
return args1 + 'nb'
- 模板中使用时,先导入自定义的标签或过滤器(注意:都需要重启服务)
{% load mytag %}
{#传多个参数的话可以:'aaa:bb:cc'然后切分开,也可以传列表#}
<p>{{ 'jack'|ad:'nb' }}</p>
{# jacknb #}
<p>{% add_nb 'peter' %}</p>
{# peternb #}
注意点:
过滤器,可以用在if判断中使用
{% if 'lqz'|ad:'nb' %}
<p>肯定是True</p>
{% endif %}
标签不能用在if判断(会报错)
{#{% if add_nb 'egon' %}#}
{# #}
{#{% endif %}#}
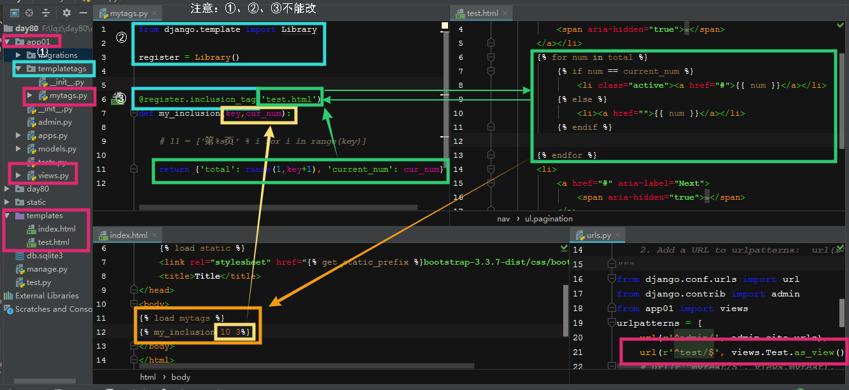
11.4 自定义 inclusion_tag
-
在app下创建一个templatetags的python包
-
在包中创建一个py文件
-
编辑文件
-
from django import template
-
register = template.Library()
-
-
定义参数
-
可以接受参数,并返回一个字典
-
-
函数头上加装饰器
-
@register.inclusion_tag('模板页面')
-
-
函数将返回的字典交给模板页面渲染
- 渲染完成之后交给视图然后返回给用户展示

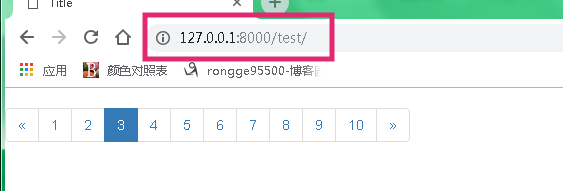
运行结果如下:

十二、模板的导入与继承
模板的导入
-
在需要导入的HTML文件中用关键字 include 导入预先写好的HTML文件即可
{% include 模板名 %} 如:{% include 'index.html' %}
模板的继承
-
子模板可以继承(extends)母板的框架,子模板会覆盖掉父模板的内容,也可以重用(supper)母板中的内容
// 写在 {% block 模板名 %}和{% endblock %}之间的才能够被继承
如:base.html(这是个母板)
{% block sidebar %}
<ul>
<li><a href="/">Home</a></li>
<li><a href="/blog/">Blog</a></li>
</ul>
{% endblock %}
// 继承上面的母板
{% extends "base.html" %}
// 重用母板的内容
{{ block.super }}
如:
{% block sidebar %}
{{ block.super }}
{% endblock %}

