CSS3学习3----举例
发布时间:2019-09-14 09:51:10编辑:auto阅读(2391)
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html;charset=GBK" />
- <title>link-visited-hover-active</title>
- <style type="text/css">
- .button{
- background-p_w_picpath:url(1.png);
- background-repeat:no-repeat;
- width:122px;
- height:42px;
- display:block;
- line-height:42px; /*★此两行保证文字绝对居中!*/
- text-align:center; /*★此两行保证文字绝对居中!*/
- text-decoration:none;
- }
- .button:hover{
- background-p_w_picpath:url(2.png);
- /*background:#fff; 发现这个起作用了!上面一行不起作用了!!*/
- }
- .mail:link{
- background-p_w_picpath:url(mail.png);
- background-repeat:no-repeat;
- padding-left:25px; /*根据图片的大小来设定*/
- text-decoration:none; /*去掉下划线*/
- }
- .mail:visited{
- background-p_w_picpath:url(yes.png);
- }
- a:hover{
- background:#cacaca;
- /*我们上面给.button设置了背景图片,现在又对a标签设置了背景色。
- 发现背景图片起作用了!注:给一个标签同时设置背景色和图片,图片在前。*/
- }
- </style>
- </head>
- <body>
- <a class="button" href="http://google.com.hk">google</a>
- <a class="mail" href="http://baidu.com">baidu</a>
- </body>
- </html>
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html;charset=GBK" />
- <title>link-visited-hover-active</title>
- <style type="text/css">
- ul{
- paddint-left:0px; /*完全居左*/
- list-style-type:none; /*去掉项目符号*/
- }
- ul li{
- height:30px;
- width:200px;
- border:1px dashed #ccc;
- border-bottom:none; /*让中间的分界线不易*/
- line-height:30px; /*使文字完全居中*/
- text-align:center; /*使文字完全居中*/
- }
- ul li a{
- text-decoration:none; /*去掉下划线*/
- height:30px;
- width:200px;
- display:block;
- }
- ul li a:hover{
- background:#ccc;
- }
- .last{
- border-bottom:1px dashed #ccc;
- }
- </style>
- </head>
- <body>
- <ul>
- <li><a href="#">Link1</a></li>
- <li><a href="#">Link2</a></li>
- <li><a href="#">Link3</a></li>
- <li class="last"><a href="#">Link4</a></li>
- </ul>
- </body>
- </html>
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html;charset=GBK" />
- <title>link-visited-hover-active</title>
- <style type="text/css">
- ul{
- paddint-left:0px; /*完全居左*/
- list-style-type:none; /*去掉项目符号*/
- }
- ul li{
- height:30px;
- width:200px;
- border:1px dashed #ccc;
- /*border-bottom:none; 让中间的分界线不易*/
- border-right:none;/*change*/
- float:left; /*change*/
- line-height:30px; /*使文字完全居中*/
- text-align:center; /*使文字完全居中*/
- }
- ul li a{
- text-decoration:none; /*去掉下划线*/
- height:30px;
- width:200px;
- display:block;
- }
- ul li a:hover{
- background:#ccc;
- }
- .last{
- /*border-bottom:1px dashed #ccc;*/
- border-right:1px dashed #ccc; /*change*/
- }
- </style>
- </head>
- <body>
- <ul>
- <li><a href="#">Link1</a></li>
- <li><a href="#">Link2</a></li>
- <li><a href="#">Link3</a></li>
- <li class="last"><a href="#">Link4</a></li>
- </ul>
- </body>
- </html>
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml" >
- <head>
- <meta http-equiv="Content-Type" content="text/html;charset=GBK" />
- <title></title>
- <style type="text/css">
- body{
- margin:0px;
- padding:0px;
- }
- #top{
- width:960px;
- height:100px;
- background:#cc0000;
- margin-left:auto; /*网页完全居中*/
- margin-right:auto; /*网页完全居中*/
- }
- #contains{
- width:960px;
- height:900px;
- background:#4096ee;
- margin-left:auto; /*网页完全居中*/
- margin-right:auto; /*网页完全居中*/
- }
- #left{
- width:120px;
- height:900px;
- background:#c79810;
- float:left; /*左浮动*/
- }
- #right{
- width:830px;
- height:900px;
- background:#ff7400;
- float:right; /*右浮动*/
- }
- </style>
- </head>
- <body>
- <div id="top"></div>
- <div id="contains">
- <div id="left"></div>
- <div id="right"></div>
- </div>
- </body>
- </html>
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html;charset=GBK" />
- <title>float</title>
- <style type="text/css">
- body{
- margin:0px;
- padding:0px;
- }
- div{
- width:300px;
- height:300px;
- }
- .div1{
- background:#ff7400;
- float:left;
- }
- .div2{
- background:#008c00;
- float:left;
- }
- .div3{
- width:800px;
- background:#356a00;
- clear:both;/*★不参与浮动!清除浮动带来的影响!*/
- /*说明:★div1,div2,div3不在一个容器里,也会发生分层。
- 当不清除浮动时,div3的一部分被覆盖!!*/
- }
- </style>
- </head>
- <body>
- <div class="div1">div1</div>
- <div class="div2">div2</div>
- <div class="div3">div3</div>
- </body>
- </html>
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html;charset=GBK" />
- <title>相对定位和绝对定位</title>
- <style type="text/css">
- body{
- margin:0px;
- padding:0px;
- }
- .div1{
- width:960px;
- height:300px;
- position:relative; /*★相对定位*/
- margin-left:auto;
- margin-right:auto;
- background:#ff2000;
- }
- .div2{
- width:50px;
- height:50px;
- background:#008c00;
- position:absolute; /*绝对定位*/
- right:0px; /*绝对定位的位置*/
- top:0px; /*绝对定位的位置设置*/
- }
- </style>
- </head>
- <body>
- <div class="div1">
- <div class="div2"></div>
- </div>
- </body>
- </html>
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html;charset=GBK" />
- <title></title>
- <style type="text/css">
- body{
- margin:0px;
- padding:0px;
- height:1000px;
- }
- #div2{
- background:#fe8400;
- position:fixed; /*固定*/
- right:10px;
- top:350px;
- width:150px;
- height:100px;
- }
- </style>
- </head>
- <body>
- <div id="div2">
- 我是广告!固定在网页左右的固定广告!
- 你想去掉我吗??????
- </div>
- </body>
- </html>
1.浏览器支持的四种状态:
①:link → 未访问的 链接 。
②:visited → 已访问的 链接 。
③:hover → 鼠标正停在上面的 链接 。
④:active → 正在点击的链接
eg>
2.鼠标经过时添加下划线:
a:hover{
color:#ccc;
text-decoration:underline;
}
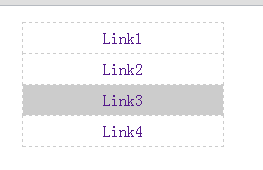
3.网站垂直导航栏的创建:(也许对你有用)
源码:
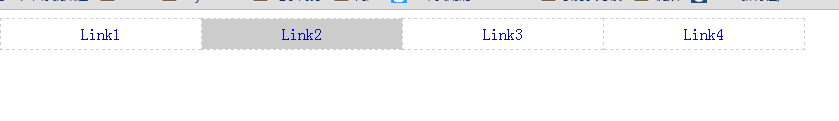
4.网站水平导航栏的创建:(也许对你有用)
源码:
5.当鼠标放上去可以变成“手”:★
cursor:pointer;
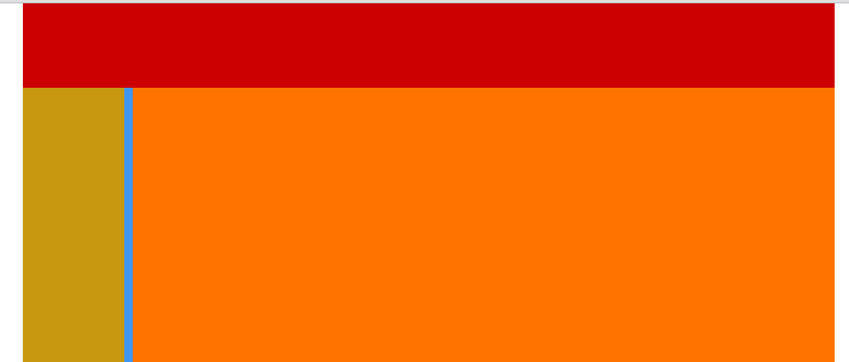
6.网页的布局:★★★(也许对你有用)
如下面的网页布局:
html代码为:
7.圆角的产生的属性:(根据需要改变属性值)
eg.
border-radius:5px 5px 5px 5px;
8.光感产生属性:(根据需要改变属性值)
eg.
box-shadow:0 5px 5px #06c;
或 box-shadow:0 5px 5px rgba(0,0,0,0.15);
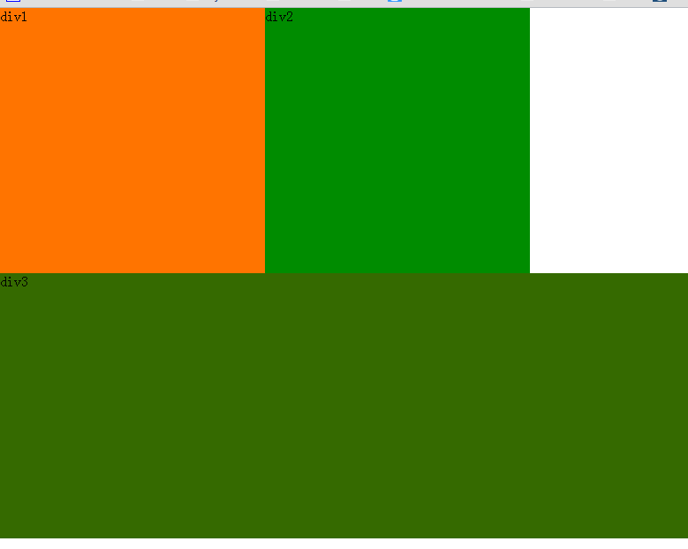
9.浮动(float)的学习:
注意:不参与浮动,清除浮动带来的影响用:clear:both;
eg.不清除浮动时,
清除浮动后:
代码:
10.相对定位和绝对定位
注意:绝对定位和相对定位经常是一起使用的!!
eg.
效果:
《2》。对于绝对定位:对于上面的浮动的div1,div2,div3,我们还可以通过绝对定位对其进行设置。如:
.div1{
width:300px;
height:300px;
background:#ff7400;
position:absolute;
top:20px; /*距离上面的距离*/
left:90px; /*距离左边的距离;还有的属性:top,bottom,right,left*/
z-index:99; /*数值越大,越靠上;;它是控制几个层之间的层次关系!!*/
}
11.固定定位:(在有些网页中,我们常看到网页的左右两边有浮动广告,无论我们怎么上下拉升网页,广告就在网页的中间位置!!)
上一篇: H3C 基本操作命令
下一篇: 使用GNS3和ENSP联动实验OSPF
- openvpn linux客户端使用
51931
- H3C基本命令大全
51707
- openvpn windows客户端使用
42021
- H3C IRF原理及 配置
38862
- Python exit()函数
33350
- openvpn mac客户端使用
30318
- python全系列官方中文文档
28958
- python 获取网卡实时流量
23972
- 1.常用turtle功能函数
23889
- python 获取Linux和Windows硬件信息
22252
- Ubuntu本地部署dots.ocr
387°
- Python搭建一个RAG系统(分片/检索/召回/重排序/生成)
2592°
- Browser-use:智能浏览器自动化(Web-Agent)
3263°
- 使用 LangChain 实现本地 Agent
2715°
- 使用 LangChain 构建本地 RAG 应用
2705°
- 使用LLaMA-Factory微调大模型的function calling能力
3441°
- 复现一个简单Agent系统
2661°
- LLaMA Factory-Lora微调实现声控语音多轮问答对话-1
3500°
- LLaMA Factory微调后的模型合并导出和部署-4
5772°
- LLaMA Factory微调模型的各种参数怎么设置-3
5546°
- 姓名:Run
- 职业:谜
- 邮箱:383697894@qq.com
- 定位:上海 · 松江