python django web项目的
发布时间:2019-09-12 07:59:42编辑:auto阅读(1712)
视图的实现:
视图是一个简单的 Python 方法,它接受一个请求对象,负责实现:
任何业务逻辑(直接或间接)
上下文字典,它包含模板数据
使用一个上下文来表示模板
响应对象,它将所表示的结果返回到这个框架中
在 Django 中,当一个 URL 被请求时,所调用的 Python 方法称为一个视图(view),这个视图所加载并呈现的页面称为模板(template)。由于这个原因,Django 小组将 Django 称为一个 MVT(model-view-template)框架。另一方面,TurboGears 把自己的方法称作控制器(controller),将所呈现的模板称为视图(view),因此缩写也是 MVC。其区别在于广义的语义,因为它们所实现的内容是相同的。
1、首先我们可以简单的来实现一下,就在myapp/views.py这个文件中写一个方法:
[root@node3 myapp]# vim views.py
from django.shortcuts import render
from django.http import HttpResponse
def index(request):
return HttpResponse('Hello Word!')2、在mysite2中的urls.py中加入一条记录:
[root@node3 myapp]# vim ../mysite2/urls.py url(r'^myapp/$', 'myapp.views.index'), # ^myapp/$ 这个可以随意写,这个是在地址栏输入的地址,但是后面的myapp.views.index就必须写views.py中定义的方法。
这个在url地址栏中就可以访问到Hello Word!了
########## 视图-模块-URL的关联使用 ###########
1、在myapp文件夹下编写views.py
[root@node3 myapp]# vim views.py from django.shortcuts import render from django.http import HttpResponse from django.template import Context, loader from myapp.models import * import json def studentInfo(request): ret = [] if request.method == 'GET': student_list = Student.objects.all() for student_info in student_list: ret.append(student_info) return HttpResponse(ret) def teacherInfo(request): ret = [] if request.method == 'GET': teacher_list = Teacher.objects.all() for teacher_info in teacher_list: ret.append(teacher_info) return HttpResponse(ret)
2、在mysite2文件夹下的url中添加下面两条url记录:
url(r'^studentinfo/$', 'myapp.views.studentInfo'), url(r'^teacherinfo/$', 'myapp.views.teacherInfo'),
在页面地址栏中就可以这样查看内容了:
10.17.1.151:8000/studentinfo/
--------------------------------------------------------------------------------
3、到这我们还没添加模板,这里我们来添加一个模板文件夹,专门用来存放html页面信息的:
在项目目录mysite2下添加模板文件夹templates,编写模板
[root@node3 mysite2]# mkdir templates
[root@node3 mysite2]# cd templates
[root@node3 templates]# ll
total 4
-rw-r--r--. 1 root root 91 Jun 11 00:06 show_studentinfo.html
[root@node3 templates]# vim show_studentinfo.html
{% for n in student_list %}
<div>
<h3>`n`</h3>
</div>
{% endfor %}
`student_list`4、然后视图改这以下内容:
[root@node3 myapp]# vim views.py
from django.shortcuts import render, render_to_response
from django.http import HttpResponse
from django.template import Context, loader
from myapp.models import *
import json
def studentInfo(request):
student_list = Student.objects.all()
# show_studentinfo.html这里写模板文件夹里面对应的html文件名
return render_to_response('./show_studentinfo.html', {'student_list':student_list})
def teacherInfo(request):
teacher_list = Teacher.objects.all()
return render_to_response('./show_teacherinfo.html', {'teacher_list':teacher_list})5、然后在mysite2的url文件下添加一行url记录:
url(r'^show_studentinfo/$', 'myapp.views.studentInfo'), # show_studentinfo这个是templates模板文件中的文件名,但不用加.html url(r'^show_teacherinfo/$', 'myapp.views.teachertInfo'), # myapp.views.teachertInfo这个是views中定义的方法
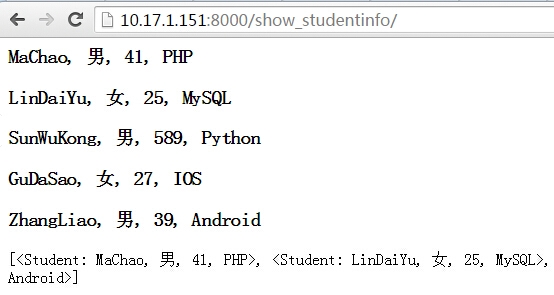
6、然后在地址栏中就可以访问得到了:
上一篇: Python ATM小程序 v1
下一篇: 从零开始学Python-day2
- openvpn linux客户端使用
51930
- H3C基本命令大全
51704
- openvpn windows客户端使用
42019
- H3C IRF原理及 配置
38859
- Python exit()函数
33345
- openvpn mac客户端使用
30315
- python全系列官方中文文档
28958
- python 获取网卡实时流量
23971
- 1.常用turtle功能函数
23885
- python 获取Linux和Windows硬件信息
22251
- Ubuntu本地部署dots.ocr
383°
- Python搭建一个RAG系统(分片/检索/召回/重排序/生成)
2589°
- Browser-use:智能浏览器自动化(Web-Agent)
3261°
- 使用 LangChain 实现本地 Agent
2713°
- 使用 LangChain 构建本地 RAG 应用
2701°
- 使用LLaMA-Factory微调大模型的function calling能力
3431°
- 复现一个简单Agent系统
2657°
- LLaMA Factory-Lora微调实现声控语音多轮问答对话-1
3499°
- LLaMA Factory微调后的模型合并导出和部署-4
5771°
- LLaMA Factory微调模型的各种参数怎么设置-3
5544°
- 姓名:Run
- 职业:谜
- 邮箱:383697894@qq.com
- 定位:上海 · 松江