python 宏使用详解
发布时间:2019-09-08 09:14:59编辑:auto阅读(2980)
什么是宏?
宏类似python中的函数,可以传参数进去,但不能有返回值!在实际开发项目中,可以将一些复用代码抽取出来放到宏中,然后把不固定的值作为变量!
宏的使用!
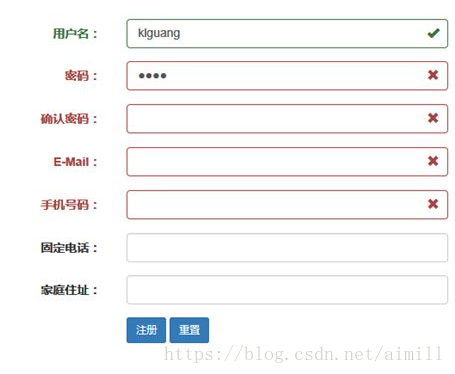
在讲宏使用之前,我们先网上找一张表单注册的图片,图片如下:

然后我们通过模板渲染的方式来实现这个表单!
新建一个test.py文件,代码如下(相信很多朋友都记得滚瓜烂熟了!):
from flask import Flask,render_template
app = Flask(__name__)
@app.route("/")
def index():
return render_template("test.html")
if __name__ == "__main__":
app.run(debug=True)
再在templates文件下新建一个test.html文件,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户注册</title>
</head>
<body>
<form action="#" method="post">
<table>
<tr>
<td>用户名</td>
<td><input type="text" name="name" value=""></td>
</tr>
<tr>
<td>密码</td>
<td><input type="password" name="password1" value=""></td>
</tr>
<tr>
<td>确认密码</td>
<td><input type="password" name="password2" value=""></td>
</tr>
<tr>
<td>E-Mail:</td>
<td><input type="text" name="email" value=""></td>
</tr>
<tr>
<td>手机号码</td>
<td><input type="text" name="m-phone" value=""></td>
</tr>
<tr>
<td>固定电话</td>
<td><input type="text" name="tel" value=""></td>
</tr>
<tr>
<td>家庭住址</td>
<td><input type="text" name="address" value=""></td>
</tr>
<tr>
<td><input type="submit" name="name" value="注册"></td>
<td><input type="submit" name="name" value="登录"></td>
</tr>
</table>
</form>
</body>
</html>
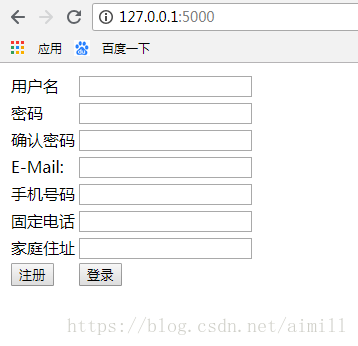
运行test.py文件,结果如下:

相信对很多朋友来说,实现这个表单并不是什么难事!
上述代码虽然实现了表单注册这个界面!但是代码太复杂了,每次都得去input一下,太麻烦了!!是吧??
下面我们就用宏来实现这个效果!
首先,我们分析test.html文件表单的共性,是不是都有一个input标签啊!是不是??
OK,下面我们就把这段代码抽取出来放到宏中,代码如下:
{#{% macro %}{% endmarco %}定义宏的标准语法,起始跟结束标签 #}
{#macro后面的input为宏的名字,括号中的值为宏的参数,例如:type="text"表示默认文本类型为text #}
{% macro input(name,type="text",value="") %}
{#将input宏后面的name,type,value参数作为变量传入name,type,value值中 #}
<input name="{{ name }}" type="{{ type }}" value="{{ value }}">
{% endmacro %}
宏定义好了,我们在test.html文件中把之前写的form表单代码删除掉。再输入下方代码:
<form action="#">
<table>
<tr>
<td>姓名:</td>
<td>{{ input("username") }}</td>
</tr>
<tr>
<td>密码:</td>
<td>{{ input("password1",type="password") }}</td>
</tr>
<tr>
<td>确认密码:</td>
<td>{{ input("password2",type="password") }}</td>
</tr>
<tr>
<td>E-Mail:</td>
<td>{{ input("email") }}</td>
</tr>
<tr>
<td>手机号码:</td>
<td>{{ input("phone") }}</td>
</tr>
<tr>
<td>固定电话:</td>
<td>{{ input("tel") }}</td>
</tr>
<tr>
<td>地址:</td>
<td>{{ input("address") }}</td>
</tr>
<tr>
<td>{{ input("zuce",type="submit",value="注册") }}</td>
<td>{{ input("denglu",type="submit",value="登录") }}</td>
</tr>
</table>
</form>
代码是不是比之前简洁多了,看着也舒服。
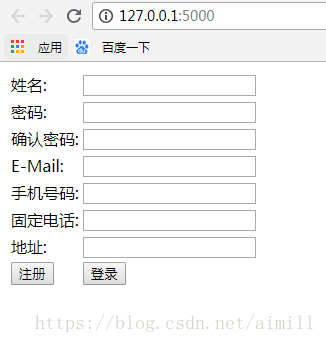
说了那么多,还不知道运行结果咋样,我们运行试试!结果如下:

在实际开发项目中,宏用的地方还是挺多的,希望朋友们能够学会它,只有学会它,我们在开发项目中才能得心应手!
上一篇: 【python 连接hbase】pyth
下一篇: 时间戳Timestamp(Python)
- openvpn linux客户端使用
51927
- H3C基本命令大全
51698
- openvpn windows客户端使用
42017
- H3C IRF原理及 配置
38855
- Python exit()函数
33343
- openvpn mac客户端使用
30314
- python全系列官方中文文档
28953
- python 获取网卡实时流量
23968
- 1.常用turtle功能函数
23884
- python 获取Linux和Windows硬件信息
22250
- Ubuntu本地部署dots.ocr
374°
- Python搭建一个RAG系统(分片/检索/召回/重排序/生成)
2587°
- Browser-use:智能浏览器自动化(Web-Agent)
3259°
- 使用 LangChain 实现本地 Agent
2710°
- 使用 LangChain 构建本地 RAG 应用
2698°
- 使用LLaMA-Factory微调大模型的function calling能力
3426°
- 复现一个简单Agent系统
2655°
- LLaMA Factory-Lora微调实现声控语音多轮问答对话-1
3493°
- LLaMA Factory微调后的模型合并导出和部署-4
5754°
- LLaMA Factory微调模型的各种参数怎么设置-3
5535°
- 姓名:Run
- 职业:谜
- 邮箱:383697894@qq.com
- 定位:上海 · 松江
