scrapy选择器css
发布时间:2017-12-13 22:54:15编辑:Run阅读(6738)
CSS是网页代码中非常重要的一环,即使不是专业的Web从业人员,也有必要认真学习一下
CSS选择器
.class .intro 选择class="intro"的所有元素
#id #firstname 选择id="firstname"的所有元素
* * 选择所有元素
element p 选择所有元素
element,element div,p 选择所有元素和所有元素
element.element div p 选择元素内部的所有p元素
[attribute] [target] 选择带有target属性的所有元素
[attribute=value] [target=_blank] 选择target="_blank"的所有元素
与XPath选择器相比,CSS选择器稍微复杂一点点,但其强大的功能弥补了这个缺陷
还是之前的spuerHero.xml文件做练习
<superhero> <class> <name>Tony Stark </name> <alias>Iron Man </alias> <sex>male </sex> <birthday>1969 </birthday> <age>47 </age> </class> <class> <name>Peter Benjamin Parker </name> <alias>Spider Man </alias> <sex>male </sex> <birthday>unknow </birthday> <age>unknow </age> </class> <class> <name>Steven Rogers </name> <alias>Captain America </alias> <sex>male </sex> <birthday>19200704 </birthday> <age>96 </age> </class> </superhero>
练习1,代码如下
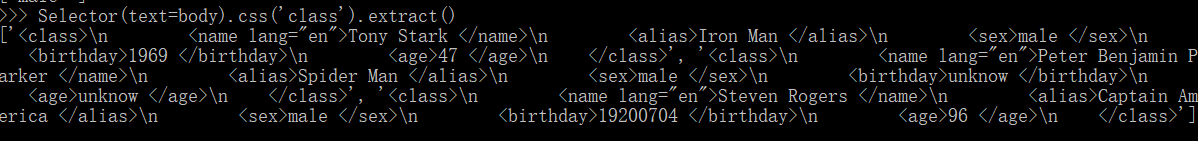
Selector(text=body).css('class').extract()
执行结果

练习2,代码如下
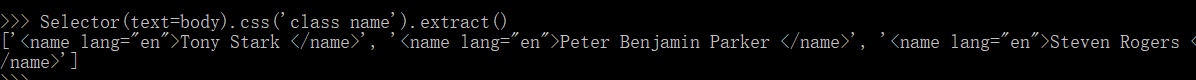
Selector(text=body).css('class name').extract()
执行结果

练习3,代码如下
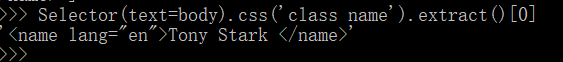
Selector(text=body).css('class name').extract()[0]
执行结果

练习4,代码如下
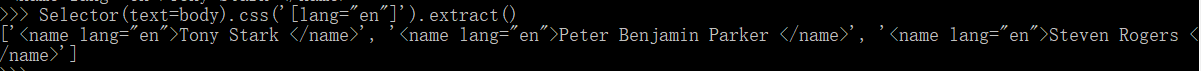
Selector(text=body).css('[lang="en"]').extract()
执行结果

因为CSS选择器和XPath选择器都可以嵌套使用,所以它们可以互相嵌套,这样一来收集数据更加方便
其它选择器
XPath选择器还有一个.re()方法,用于通过正则表达式来提取数据。然而,不同于使用.xpath()或者.css()方法,.re()方法返回unicode字符串的列表,所以无法构造嵌套式的.re()调用,这种方法不常用。这里就不做示例了,有兴趣可以自行google
- openvpn linux客户端使用
51923
- H3C基本命令大全
51696
- openvpn windows客户端使用
42014
- H3C IRF原理及 配置
38853
- Python exit()函数
33341
- openvpn mac客户端使用
30313
- python全系列官方中文文档
28950
- python 获取网卡实时流量
23964
- 1.常用turtle功能函数
23881
- python 获取Linux和Windows硬件信息
22249
- Ubuntu本地部署dots.ocr
354°
- Python搭建一个RAG系统(分片/检索/召回/重排序/生成)
2583°
- Browser-use:智能浏览器自动化(Web-Agent)
3254°
- 使用 LangChain 实现本地 Agent
2706°
- 使用 LangChain 构建本地 RAG 应用
2689°
- 使用LLaMA-Factory微调大模型的function calling能力
3423°
- 复现一个简单Agent系统
2651°
- LLaMA Factory-Lora微调实现声控语音多轮问答对话-1
3484°
- LLaMA Factory微调后的模型合并导出和部署-4
5741°
- LLaMA Factory微调模型的各种参数怎么设置-3
5529°
- 姓名:Run
- 职业:谜
- 邮箱:383697894@qq.com
- 定位:上海 · 松江
