H5、CSS3、Mui开发实例
发布时间:2019-09-03 09:11:54编辑:auto阅读(2042)
前言
因进度需要,所以本人从一个服务端、架构暂时变成了一个前端开发者!
对于前端的理解
所谓“万变不离其宗”,就是这样一个道理,写惯了服务端,当接触前端以前总觉得很难,但是当我真正开始写的时候,发觉一如既往的简单,就是简单的jquery和html交互。
使用到的技术
html5、css3、mui
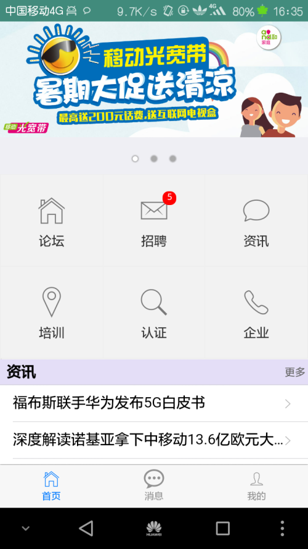
首页效果如下
用到的技术点如下:
1、最上面是一个轮播图
<div id="slider" class="mui-slider" > <div class="mui-slider-group mui-slider-loop lb"> <!-- 额外增加的一个节点(循环轮播:第一个节点是最后一张轮播) --> <div class="mui-slider-item mui-slider-item-duplicate"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> <!-- 第一张 --> <div class="mui-slider-item"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> <!-- 第二张 --> <div class="mui-slider-item"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> <!-- 第三张 --> <div class="mui-slider-item"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> <!-- 第四张 --> <div class="mui-slider-item"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> <!-- 额外增加的一个节点(循环轮播:最后一个节点是第一张轮播) --> <div class="mui-slider-item mui-slider-item-duplicate"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> </div> <div class="mui-slider-indicator"> <div class="mui-indicator mui-active"></div> <div class="mui-indicator"></div> <div class="mui-indicator"></div> </div> </div>
2、接着是九宫格布局
<div class="jgg"> <ul class="mui-table-view mui-grid-view mui-grid-9"> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3"> <a href="html/forum/forum.html"> <span class="mui-icon mui-icon-home"></span> <div class="mui-media-body">论坛</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3"> <a onclick="recruitIndex();"> <span class="mui-icon mui-icon-email"><span class="mui-badge mui-badge-red">5</span></span> <div class="mui-media-body">招聘</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3"> <a onclick="informationIndex();"> <span class="mui-icon mui-icon-chatbubble"></span> <div class="mui-media-body">资讯</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3"> <a href="html/cultivate/cultivateIndex.html"> <span class="mui-icon mui-icon-location"></span> <div class="mui-media-body">培训</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3"> <a href="html/accreditation/accreditation.html"> <span class="mui-icon mui-icon-search"></span> <div class="mui-media-body">认证</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3"> <a onclick="companyCode();"> <span class="mui-icon mui-icon-phone"></span> <div class="mui-media-body">企业</div> </a> </li> </ul> </div>
3、接着是3个列表
<div class="zx" id="lt"> <div class="title"> <p>论坛</p> <span><a href="#">更多</a></span> </div> <ul class="mui-table-view tzlist"> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> Item 1 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> Item 2 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> Item 3 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> Item 2 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> Item 3 </a> </li> </ul> </div>
4、底部菜单
<nav class="mui-bar mui-bar-tab"> <a class="mui-tab-item mui-active home" href="#tabbar"> <span class="mui-icon mui-icon-home"></span> <span class="mui-tab-label">首页</span> </a> <a class="mui-tab-item msg" href="#tabbar-with-chat"> <span class="mui-icon mui-icon-chat"></span> <span class="mui-tab-label">消息</span> </a> <a class="mui-tab-item mine" href="#tabbar-with-mine"> <span class="mui-icon mui-icon-person"></span> <span class="mui-tab-label">我的</span> </a> </nav>
以上就是整个首页的布局效果及代码,因版权只放出部分代码。
下面放出几张内容效果图:
遇到的难点
虽然整个过程觉得比较简单,但是还是遇到了一些问题,分享出来给大家借鉴:
1、视频播放、因为要兼容Android和ios所以做的时候费了很大的劲。最后还是决定使用H5的标签来做
<video src="" id="fz-videoAct"></video>
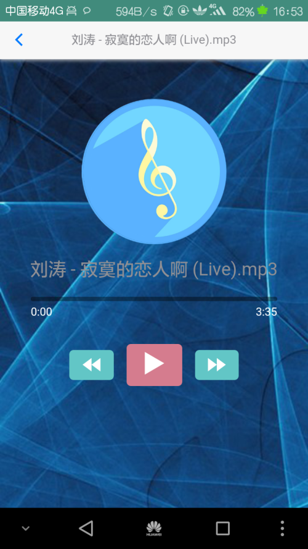
2、音乐播放、同样要兼容2种类型的设备,所以无奈自己写了一个Audio,效果如下
代码如下:
<div class="container"> <!--音量--> <!--<div class="volume_con clearfix"> <i class="icon volume_icon min"></i> <span class="volumebg"></span> <span class="volumecur"></span> <i class="icon volume_icon max"></i> </div>--> <!--icon--> <div class="icon_con rotate"> <div class="music_icon"></div> </div> <!--信息--> <div class="content_con"> <p class="name">择天记.mp3</p> <!--<p class="author">松阪牛</p>--> </div> <!--进度--> <div class="progress_con clearfix"> <span class="progressbg"></span> <span class="progresscur"></span> <span class="time started">0:00</span> <span class="time total">5:00</span> </div> <!--控制--> <div class="control_con"> <div class="control_span"> <div class="table_cell"> <span class="icon_span back_span"> <span class="icon icon-kuaitui"></span> </span> </div> <div class="table_cell"> <span class="icon_span play_span"> <span class="icon" id="bofang"></span> </span> </div> <div class="table_cell"> <span class="icon_span forward_span"> <span class="icon icon-kuaijin"></span> </span> </div> </div> </div> </div>
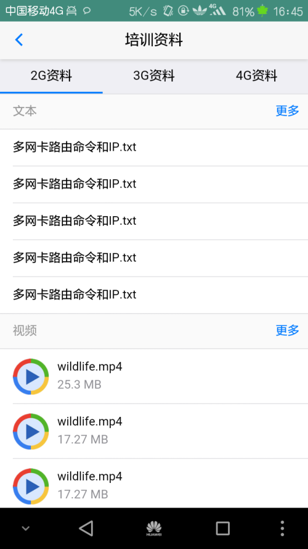
3、文档的在线预览,原意是想着实现在线预览pdf、txt、excel、doc等文件,但最后实现下来发现比较困难,加之时间紧迫,所以采用下载后调用本地阅读器阅读的方式,效果如下:
进来后判断本地有木有此文件,没有的话按钮显示“下载(文件大小)”,点击后去下载,下载完成后按钮显示切换为“阅读全文”,点击调用本地阅读器,同样,本地有此文件的话,按钮直接显示“阅读全文”。
结束语
踏上程序员之路,不管什么技术,或多或少都得接触一点,“万变不离其宗”,所有的东西原理都是一样的,生活中很多事情,不要担心、不要害怕你不会做,只要你愿意尝试。一切都会变的很简单!
上一篇: 开源组件:(1)DBCP和C3P0
下一篇: Scala 学习之面向对象(3)
- openvpn linux客户端使用
52052
- H3C基本命令大全
51916
- openvpn windows客户端使用
42147
- H3C IRF原理及 配置
38994
- Python exit()函数
33492
- openvpn mac客户端使用
30443
- python全系列官方中文文档
29080
- python 获取网卡实时流量
24109
- 1.常用turtle功能函数
24017
- python 获取Linux和Windows硬件信息
22366
- LangChain1.0-Agent-部署/上线(开发人员必备)
111°
- LangChain1.0-Agent-Spider实战(爬虫函数替代API接口)
150°
- LangChain1.0-Agent(进阶)本地模型+Playwright实现网页自动化操作
163°
- LangChain1.0-Agent记忆管理
148°
- LangChain1.0-Agent接入自定义工具与React循环
173°
- LangChain1.0-Agent开发流程
161°
- LangChain1.0调用vllm本地部署qwen模型
177°
- LangChain-1.0入门实践-搭建流式响应的多轮问答机器人
185°
- LangChain-1.0入门实战-1
184°
- LangChain-1.0教程-(介绍,模型接入)
193°
- 姓名:Run
- 职业:谜
- 邮箱:383697894@qq.com
- 定位:上海 · 松江